31 KiB
| Order | TOCTitle | PageTitle | MetaDescription | MetaSocialImage | Date | DownloadVersion |
|---|---|---|---|---|---|---|
| 74 | February 2022 | Visual Studio Code February 2022 | Learn what is new in the Visual Studio Code February 2022 Release (1.65) | 1_65/release-highlights.png | 2022-3-2 | 1.65.0 |
February 2022 (version 1.65)
Welcome to the Insiders build. These are the preliminary notes for the February 1.65 release of Visual Studio Code. As we get closer to the release date, you'll find details below about new features and important fixes.
Until the February milestone release notes are available, you can still track our progress:
- February iteration plan - Review what's planned for the milestone.
- Commit log - GitHub commits to the vscode open-source repository.
- Closed issues - Resolved bugs and implemented feature requests in the milestone.
We really appreciate people trying our new features as soon as they are ready, so check back here often and learn what's new.
If you find issues or have suggestions, you can enter them in the VS Code repository on GitHub.
Workbench
New editor history navigation
The editor history navigation feature in VS Code drives some popular commands, such as Go Back and Go Forward. Numerous feature requests accumulated over time to improve this feature and also add more capabilities to it. This milestone editor history navigation was rewritten from scratch to address most of these requests.
Editor group aware navigation
Editor groups are now taken into account when navigating in the editor history. Navigating back and forward in editor history will activate and focus editors in exactly those editor groups as they were. When an editor group is removed, all associated history entries are discarded.
Theme: GitHub Light
In the above example, previously extension.ts in the second group would not be opened, but rather the first group would become active.
New setting to scope navigation to editor group or editor
A new setting workbench.editor.navigationScope makes it possible to scope editor history navigation to just the active editor group or even editor. Supported values are:
default: Editor navigation works across all opened editor groups and editors.editorGroup: Editor navigation is limited to opened editors of the active editor group.editor: Editor navigation is limited to the active editor.
If you configure the scope to editorGroup or editor, each editor group or editor will have their own navigation stack that can be navigated individually.
Notebook support
You can now navigate between cells you have selected in any notebook. This works across editors, in the same way as you can navigate between cursor locations in a text editor.
Theme: GitHub Light
New commands to navigate edit locations or navigation locations
By default, editor navigation locations are added whenever you navigate across editors but also when navigating within editors (for example, when switching notebook cells or changing selection in text editors). If you feel that too many locations are being recorded, new commands have been added that reduce locations to either:
- Navigation locations (for example when using Go to Definition)
- Edit locations (whenever an editor is changed, for example when typing in a text editor)
You can assign your favorite keybinding to these commands to change your navigation accordingly:
workbench.action.navigateForwardInEditLocations: Go forward in edit locationsworkbench.action.navigateBackInEditLocations: Go back in edit locationsworkbench.action.navigatePreviousInEditLocations: Go previous in edit locationsworkbench.action.navigateToLastEditLocation: Go to last edit location (this already existed before)workbench.action.navigateForwardInNavigationLocations: Go forward in navigation locationsworkbench.action.navigateBackInNavigationLocations: Go back in navigation locationsworkbench.action.navigatePreviousInNavigationLocations: Go previous in navigation locationsworkbench.action.navigateToLastNavigationLocation': Go to last navigation location
Associated context keys have been added to make assigning keybindings more powerful:
canNavigateBackInNavigationLocations: Whether it is possible to go back in navigation locationscanNavigateForwardInNavigationLocations: Whether it is possible to go forward in navigation locationscanNavigateToLastNavigationLocation: Whether it is possible to go to the last navigation locationcanNavigateBackInEditLocations: Whether it is possible to go back in edit locationscanNavigateForwardInEditLocations: Whether it is possible to go forward in edit locationscanNavigateToLastEditLocation: Whether it is possible to go to the last edit location
New layout control options
Last milestone, we introduced the experimental layout control in the title bar. We have heard feedback that, while the actions in the control are useful, they require too many clicks. For that reason, we are adding some options for everyone to try out with the setting workbench.experimental.layoutControl.type. This setting has the following options:
menu: The previous behavior with a single button that opens a menu.toggles: A new option that shows three buttons to toggle the Panel, Side Bar, and Side Panel.both: A new option that shows the toggles followed by the menu button, which still allows you to fairly quickly access the customize layout Quick Pick.
Light High Contrast theme
A new Light High Contrast theme has been added to improve legibility and readability of the editor.
Settings editor split view
The Settings editor now uses a split view to separate the table of contents from the settings list.
Drag and drop Problems and Search results
You can now drag and drop a Problem or a Search result into the editor that will open the file and revealing the respective Problem or Search result position.
Improved language feature extension recommendations
Language feature extension recommendations now take into consideration other prominent language feature extensions in the Marketplace while recommending. For example, VS Code does not recommend the Java Extension Pack if you have the Apache NetBeans Java extension installed.
Terminal
Multi-line paste warning
A dialog now shows by default when pasting multiple lines in terminals when the shell does not support multi-line, this includes bracketed paste mode and for PowerShell when we hand off Ctrl+V directly to the shell. There is a do not show again checkbox to easily disable the feature.
Debugging
Lazy variable expansion
Accessing the value of a variable may have side-effects or be expensive. The debugger will now show a button for the user to expand these variables on demand. This is available for debug extensions that have implemented the new Debug Adapter Protocol addition allowing them to declare a variable as "lazy". For details, see the section Debugger extension authoring below. Currently this has only been implemented by the built-in JavaScript debug extension for getters.
Notebooks
Built-in output renderers update
We moved the text, image, HTML and code renderers from the core to a built-in output renderer extension. With this change, we can now search text on these output types.
Sticky scrolling notebook cell buttons
The run button and cell toolbar will now stick to the top of the screen when scrolling down a code cell. This makes them more accessible when working in a long code cell.
Theme: Dracula
Languages
TypeScript 4.6
VS Code now ships with TypeScript 4.6. This update brings a number of new language features, along with tooling improvements and bug fixes.
You can read more about TypeScript 4.6 on the TypeScript blog.
Syntax error reporting in JavaScript files
Thanks to TypeScript 4.6, we now report some common syntax errors in JavaScript files. This includes parsing errors, as well as invalid re-declarations of block scoped variables:
Previously these errors were only reported when you enable semantic checking in your JavaScript.
You can disable this error reporting by setting:
"javascript.validate.enable": false
More JS/TS settings can now be configured per-language
More of the JavaScript and TypeScript settings can now be configured as language specific settings. This is useful if you want different settings for javascript vs javascriptreact for example.
New language specific enabled settings include:
javascript.preferences.quoteStyle,typescript.preferences.quoteStylejavascript.preferences.importModuleSpecifier,typescript.preferences.importModuleSpecifierjavascript.preferences.importModuleSpecifierEnding,typescript.preferences.importModuleSpecifierEndingjavascript.preferences.jsxAttributeCompletionStyle,typescript.preferences.jsxAttributeCompletionStylejavascript.preferences.renameShorthandProperties,typescript.preferences.renameShorthandPropertiesjavascript.preferences.useAliasesForRenames,typescript.preferences.useAliasesForRenamesjavascript.suggest.enabled,typescript.suggest.enabledjavascript.suggest.completeJSDocs,typescript.suggest.completeJSDocsjavascript.suggest.jsdoc.generateReturns,typescript.suggest.jsdoc.generateReturnsjavascript.autoClosingTags,typescript.autoClosingTags
VS Code for the Web
Reopen local files and folders
The list of recently opened local files and folders is now available when you access vscode.dev or insiders.vscode.dev with a browser that supports the web file system access API. Selecting a local file will open it in an editor and selecting a local folder will update the File Explorer to show its contents. You may be asked by the browser to confirm local file access before the contents are revealed.
Remote Repositories
GitHub Repositories
This milestone, merge conflict resolution was improved when editing GitHub repositories on vscode.dev and github.dev. There are now merge conflict decorations in your editor, with options to Accept Current, Accept Incoming or Accept Both.
There is also a Stage Changes action in the Source Control view for files containing merge conflicts.
Additionally, you can now easily stage and unstage all changes under a specific folder in a GitHub repository on vscode.dev and github.dev. To do so, right-click on the Source Control view and select View as Tree.
Theme: One Monokai
Preview features
Terminal shell integration
Shell integration in the terminal was introduced in an early state last release and has seen many improvements this month. As a refresher, this feature allows VS Code to gain additional insights into what's happening within the terminal which was previously largely unknown. The feature is still considered experimental and opt-in via the terminal.integrated.shellIntegration.enabled setting for now.
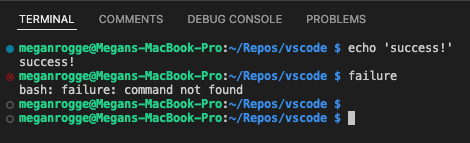
The biggest change is that commands detected by shell integration now feature decorations in the "gutter" to the left. A command decoration visually breaks up the buffer and provides access to information and actions which leverage shell integration capabilities.
There are 3 types of command decorations: error, success, and default as determined by the command's exit code.
Clicking on the decoration displays actions specific to that command in a menu, currently that includes Re-run command and Copy Output.
Hovering over the decoration displays info about the command such as time since it was run and the associated exit code.
Here's are the main other changes:
- The enablement setting has been renamed to
terminal.integrated.shellIntegration.enabled. - The mechanism for enabling shell integration in all supported shells is now more reliable.
- Shell integration should now work when using remote connected windows (ssh, wsl, containers).
- Line continuations (eg.
$PS2) should now work on all supported shells. - Commands that are "skipped" are now marked specially, for example using ctrl+c or running an empty command.
- The run recent command and go to recent directory commands now store history between sessions, this can be configured via the
terminal.integrated.shellIntegration.historysetting.
Configuring command decorations
Disable decorations by setting terminal.integrated.shellIntegration.decorationsEnabled to false.
Configure the icons used with the settings prefixed by terminal.integrated.shellIntegration.decorationIcon.
Change the color of the decorations via the workbench color customizations: terminalCommandDecoration.successBackground, terminalCommandDecoration.errorBackground, and terminalCommandDecoration.defaultBackground.
Extension authoring
Language status items
We have finalized the API for language status items. This API shows language specific information for the active editor. This can be general information about the project or toolset version but can also display errors and warnings.
The API resembles the Status bar API and can be accessed via vscode.languages.createLanguageStatusItem(...). A language status item should be created with a document selector so that VS Code can show and hide it whenever the active editor changes.
Inlay Hints
The Inlay Hint provider API is now finalized. It allows to inlay additional information with source code. The capture below shows how TypeScript added an inlay hint for an inferred type.
The API is built around the InlayHintsProvider. It provides InlayHint objects, which have a couple of interesting features:
- An inlay hint can have a tooltip and a command.
- The label of a hint can be composed of multiple parts, which again can have a tooltip and command.
- The label parts can also have an associated source location that enables language features such as Go To Definition for this part.
Status bar focus borders
We made it easier and more accessible to navigate the status bar by adding focus borders to the status bar and status bar items.
Theme authors can customize the border colors by configuring the two new theme colors:
statusBar.focusBorder: The border color of the entire status bar when focused.statusBarItem.focusBorder: The border color the status bar items when focused.
vscode-test package renamed to @vscode/test-electron
The vscode-test package has been renamed to @vscode/test-electron. Extension authors should update the entry in their extension's package.json file devDependencies, if they are including that package. The @vscode/test-electron package helps run integration tests for VS Code extensions. You can learn more at the vscode-test repository.
Debugger extension authoring
'important' category in Output event
Recently, the Debug Adapter Protocol added an important category for the Output event. This category marks events that should stand out and not go overlooked by the user. VS Code will now show a notification popup for messages with the important category. They will also still be logged to the Debug Console.
'lazy' variables
Some properties and variables are dynamic and require executing code to get the value. A debug adapter may not want to retrieve their full values automatically, since doing so could have side-effects or be expensive. An optional lazy property has been added to VariablePresentationHint to support this scenario. This flag signals to the debug client that it can present the variable with a UI that supports a specific gesture to trigger its evaluation. Please note that in addition to the lazy flag, the variable's variablesReference must refer to a variable that will provide the value through another variables request.
This feature has been implemented in VS Code. Lazy variables will be shown with a button to request the full value. See the Lazy variable expansion section for an example.
Proposed extension APIs
Every milestone comes with new proposed APIs and extension authors can try them out. As always, we want your feedback. Here are the steps to try out a proposed API:
- Find a proposal that you want to try and add its name to
package.json#enabledApiProposals. - Use the latest vscode-dts and run
vscode-dts dev. It will download the correspondingd.tsfiles into your workspace. - You can now program against the proposal.
You cannot publish an extension that uses a proposed API. There may be breaking changes in the next release and we never want to break existing extensions.
Notebook aware document selectors
The vscode.DocumentSelector type allows you to associate language features like Go to Definition to specific documents. This drives the UI and also decides if the corresponding provider is asked for results. We have added a new API proposal that allows to also select notebook types, like { language: 'python', notebookType: 'jupyter-notebook'} targets all python documents that are embedded in Jupyter notebooks. This is the current proposal - give it a try and let us know what you think.
Output channel with custom language ID
There are extensions which are able to define token or syntax coloring and code-lens features to their output channels given that they are text documents (read-only) by themselves. Since all output channels share the same language ID, these customizations can be wrongly applied to other output channels. Hence there has been an ask to create an output channel with custom language id so that extension authors can define customizations by language. Hence in this milestone, we have introduced the proposal to create an output channel with a custom language ID. Please try it out and give us feedback.
MarkdownString.baseUri
The proposed baseUri property on MarkdownString lets you specify a base uri that relative links and images in the markdown are resolved relative to. The behaves much like the <base> element in html.
If the baseUri ends with /, it is considered a directory and relative paths in the markdown are resolved relative to that directory:
const md = new vscode.MarkdownString(`[link](./file.js)`);
md.baseUri = vscode.Uri.file('/path/to/dir/');
// Here 'link' in the rendered markdown resolves to '/path/to/dir/file.js'
If the baseUri is a file, relative paths in the markdown are resolved relative to the parent dir of that file:
const md = new vscode.MarkdownString(`[link](./file.js)`);
md.baseUri = vscode.Uri.file('/path/to/otherFile.js');
// Here 'link' in the rendered markdown resolves to '/path/to/file.js'
New documentation
Java UI applications
The new Java UI Applications topic explains how to use the Extension Pack for Java to develop JavaFX, AWT, and Swing application in VS Code.
Notable fixes
- 107748 Voice over does not read that a setting is ignored to sync
- 123399 Emmet doesn't add the class with tag A in jsx and html files.
- 141680 Searching for @tags in settings is slow
- 141977 Settings editor: Folder action item not handling keyup properly
- 142462 File writes can hang when write locks are not cleared up
- 142040 Improve Install Another Version action for extensions supporting pre-release.
Thank you
Last but certainly not least, a big Thank You to the contributors of VS Code.
Pull requests
Contributions to vscode:
- @aminya (Amin Yahyaabadi): fix: simplify regex expressions in tasks/common PR #142899
- @Balastrong (Leonardo)
- Increased opacity in overload counter tooltip PR #141828
- Fixed element detection by checking fragment before and after decoding if necessary PR #141848
- @BMBurstein (Baruch): Correct description of bracket guide setting PR #143722
- @Bruce-Hopkins (Bruce Hopkins): Add user home variable PR #141902
- @caioagiani (Caio Agiani): Fix typos PR #141959
- @CGNonofr (Loïc Mangeonjean)
- Replace languageId by languageSelector in all language feature registration functions PR #143610
- Allow getWorker function to return a promise PR #143611
- @ChaseKnowlden: Update Lua Grammar PR #142107
- @divinity76: seems root requires --no-sandbox PR #137125
- @efcoyote (coyote): update to latest seti-ui version PR #141931
- @enticies (enticies): Fix error message typo PR #142054
- @g-plane (Pig Fang): Add "pnpm-lock.yaml" to default file nesting patterns PR #142375
- @gjsjohnmurray (John Murray)
- Add optional languageId to window.createOutputChannel API (#19561) PR #140876
- Fix
testing.openTestingsetting text (#142306) PR #142314
- @haykam821: Prevent the image preview transparency background from being affected by scaling PR #141667
- @heartacker: add math snippet PR #142697
- @icepaq (Anton): Autocomplete activation event onWebviewPanel PR #141752
- @jeanp413 (Jean Pierre)
- Fix WebviewElement::streamToBuffer PR #142288
- Fix querying an extension by id in extension view always renders stable version in extension editor PR #143481
- @JJRcop (Jonathan Rubenstein): Add VS 2022 to supported versions PR #142667
- @LuanVSO (Luan Vitor Simião Oliveira)
- fix psreadline not working with shell integration PR #142211
- Fix shellintegration.ps1 PR #142217
- @michaelkuhn (Michael Kuhn): Fix some Solarized colors PR #142670
- @neeleshb (Neelesh Bodas): Fix incorrect label for the "goto previous problem" PR #143823
- @satokaz (Kazuyuki Sato): Decode header suggestions in Markdown path IntelliSense PR #142392
- @SNDST00M (M.U.N.I.N): Add optional directory syntax in file icon themes PR #140079
- @stefanhaller (Stefan Haller): Fix #142028 PR #142930
- @surajteggi: Fix typo PR #142185
- @thebinarysearchtree (Andrew Jones): fix indentation PR #141997
- @weartist (Han): Implement multiLinePasteWarning in VSCode terminal,fix the #122683 PR #141822
- @y-tsutsu (y-tsutsu)
- Commands display both translated names and original names in command palette. PR #142524
- fix action category PR #142911
- @Yash621 (Yash Goel): fixed settings sync has duplicate logins PR #142340
- @zardoy (Vitaly): Resolve correct link path for tsconfig.extends PR #141062
Contributions to vscode-css-languageservice:
Contributions to vscode-languageserver-node:
- @dsherret (David Sherret): feat: more descriptive error when childProcess.spawn fails PR #888
Contributions to debug-adapter-protocol:
- @apupier (Aurélien Pupier): Add Debug Adapter for Apache Camel PR #245
- @eshelyaron (Eshel Yaron): Add SWI-Prolog DAP implementation to adapters.md PR #248
- @hyangah (Hyang-Ah Hana Kim): Update sdks.md * include go-dap PR #241
- @lukaszsamson (Łukasz Samson): Add link to Elixir DAP implementation PR #243
- @Ricbet (John): Add OpenSumi to the Implementations tools PR #247
Contributions to language-server-protocol:
- @zwpaper (Wei Zhang): use language id for consistence PR #1409
Contributions to monaco-editor:
- @Dan1ve (Daniel Veihelmann): Make Vite sample code Firefox compatible PR #2991
- @philipturner (Philip Turner): Add
@noDerivativemodifier to Swift PR #2957