|
|
||
|---|---|---|
| .github/workflows | ||
| .vscode | ||
| build | ||
| images | ||
| sampleWorkspace | ||
| src | ||
| .eslintrc.json | ||
| .gitignore | ||
| .vscodeignore | ||
| CHANGELOG.md | ||
| LICENSE.txt | ||
| SECURITY.md | ||
| ThirdPartyNotices.txt | ||
| package.json | ||
| readme.md | ||
| tsconfig.json | ||
| yarn.lock | ||
readme.md
VS Code Mock Debug
This is a starter sample for developing VS Code debug adapters.
Mock Debug simulates a debug adapter for Visual Studio Code. It supports step, continue, breakpoints, exceptions, and variable access but it is not connected to any real debugger.
The sample is meant as an educational piece showing how to implement a debug adapter for VS Code. It can be used as a starting point for developing a real adapter.
More information about how to develop a new debug adapter can be found here.
Using Mock Debug
- Install the Mock Debug extension in VS Code.
- Create a new 'program' file
readme.mdand enter several lines of arbitrary text. - Switch to the debug viewlet and press the gear dropdown.
- Select the debug environment "Mock Debug".
- Press the green 'play' button to start debugging.
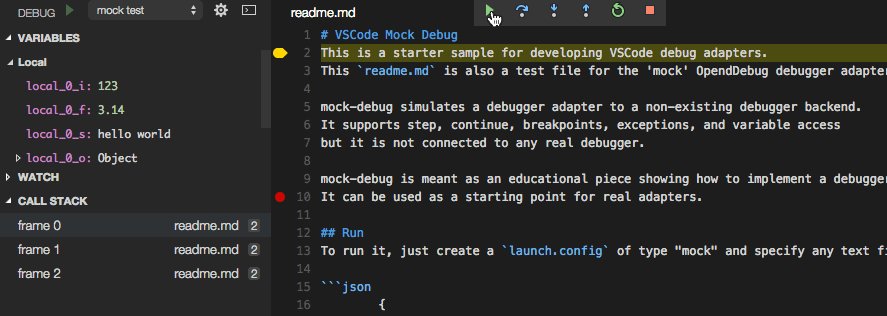
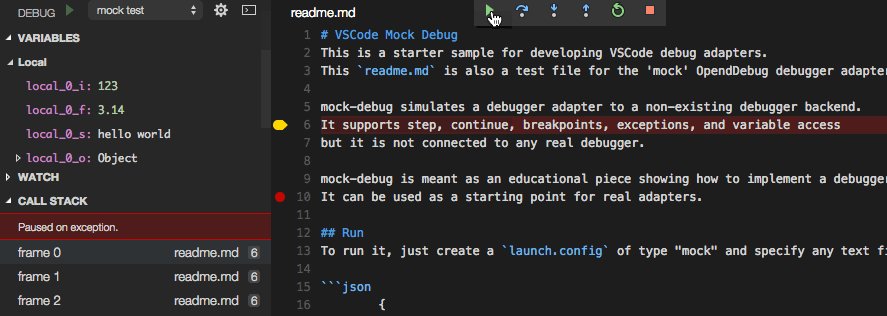
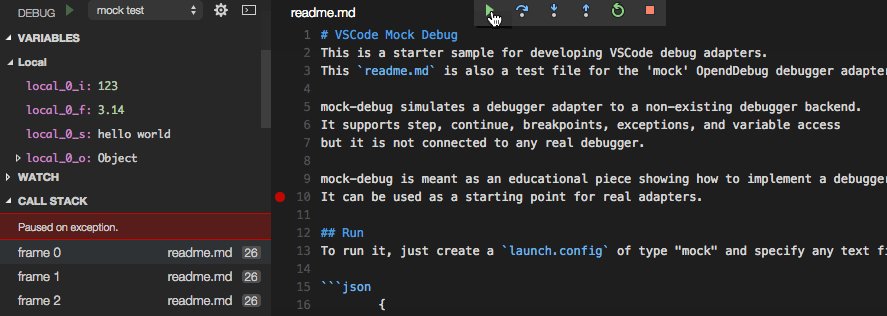
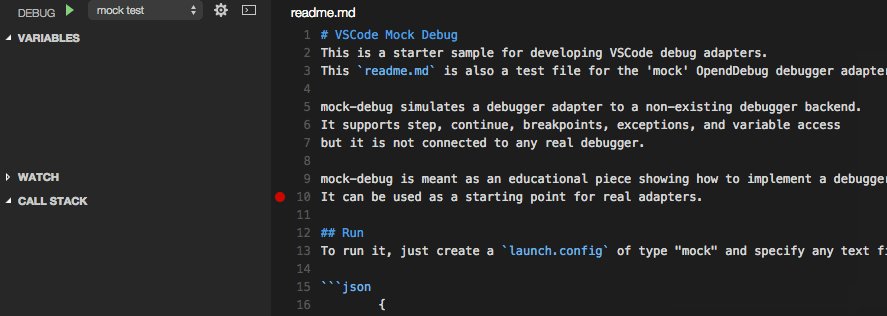
You can now 'step through' the readme.md file, set and hit breakpoints, and run into exceptions (if the word exception appears in a line).
Build and Run
- Clone the project https://github.com/Microsoft/vscode-mock-debug.git
- Open the project folder in VS Code.
- Press
F5to build and launch Mock Debug in another VS Code window. - In the explorer view of the new window open the 'program' file
readme.md - Set some breakpoints
- From the editor's "Run and Debug" toolbar dropdown menu select "Debug File"