Bumps [rollup](https://github.com/rollup/rollup) from 2.58.0 to 3.29.5. - [Release notes](https://github.com/rollup/rollup/releases) - [Changelog](https://github.com/rollup/rollup/blob/master/CHANGELOG.md) - [Commits](https://github.com/rollup/rollup/compare/v2.58.0...v3.29.5) --- updated-dependencies: - dependency-name: rollup dependency-type: direct:development ... Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> |
||
|---|---|---|
| .github | ||
| docs | ||
| policheck | ||
| scripts | ||
| src | ||
| .eslintignore | ||
| .eslintrc.cjs | ||
| .gitignore | ||
| .npmignore | ||
| .prettierignore | ||
| .prettierrc | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| LICENSE | ||
| NOTICES | ||
| README.md | ||
| SECURITY.md | ||
| api-extractor.json | ||
| azure-pipelines.yml | ||
| package-lock.json | ||
| package.json | ||
| rollup.config.js | ||
| tsconfig.eslint.json | ||
| tsconfig.json | ||
| tsdoc.json | ||
README.md
Webview UI Toolkit for Visual Studio Code
[!WARNING] The Webview UI Toolkit for VS Code will be deprecated on January 1, 2025. See the deprecation announcement for more details.
Introduction
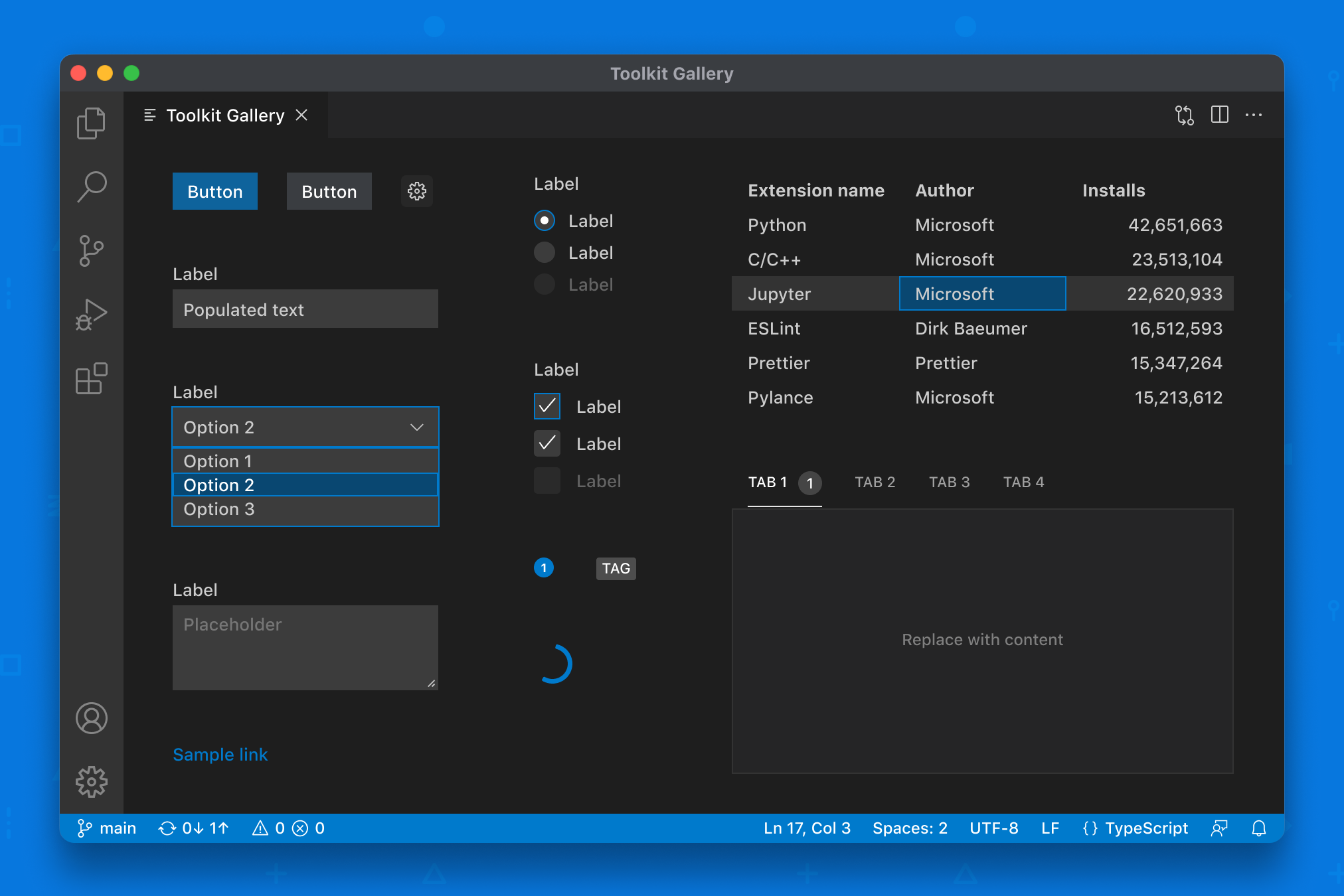
The Webview UI Toolkit is a component library for building webview-based extensions in Visual Studio Code.
Some of the library's features include:
- Visual Studio Code design language: All components follow the design language of Visual Studio Code, which enables developers to create extensions that have a consistent look and feel with the rest of the editor.
- Automatic support for color themes: All components are designed with theming in mind, and will automatically display the current editor theme.
- Tech stacks: The library ships as a set of web components. This means developers can use the toolkit no matter which tech stack – React, Vue, Svelte, etc. – their extension is built with.
- Immediate accessibility: All components ship with web-standard compliant ARIA labels and keyboard navigation.
Getting started
Follow the Getting Started Guide.
If you already have a webview-based extension, you can install the toolkit with the following command:
npm install --save @vscode/webview-ui-toolkit
Documentation
For more information, check out the following documentation:
- Component Docs
- Toolkit Extension Samples
- Webview API Guide
- Webview API Guidelines
- Webview UX Guidelines
- Extension API Docs
- Figma Toolkit
A note on webview usage
Webviews are a powerful way to add custom functionality beyond what the Visual Studio Code API supports. They're fully customizable, which, historically, has meant that the responsibility of developing UI which aligns with the Visual Studio Code design language and follows our webview guidelines lies in the hands of extension authors.
The Webview UI Toolkit shifts some of this responsibility away from extension developers. It does this by providing core components that make it easier to build higher quality webview UIs in Visual Studio Code.
With all this said, we still strongly encourage you to carefully review whether or not your extension needs to use webviews before building. While webviews provide a great way to add custom functionality, oftentimes, they come at the cost of performance and accessibility.
The core Visual Studio Code API provides a vast array of building blocks for highly performant, accessible, and tightly integrated extension experiences. Generally, we encourage you to use them before webviews. If you haven't already, check out this overview of API capabilities to get an idea of what's possible.
Finally, if you're ever unsure if your extension should use webviews or not, you should open an issue and we'll give you some feedback and guidance.
Contributing
Read the contributing documentation.
Legal notices
Microsoft and any contributors grant you a license to any code in the repository under the MIT License, see the LICENSE file.
This project may contain trademarks or logos for projects, products, or services. Authorized use of Microsoft trademarks or logos is subject to and must follow Microsoft’s Trademark & Brand Guidelines. Use of Microsoft trademarks or logos in modified versions of this project must not cause confusion or imply Microsoft sponsorship. Any use of third-party trademarks or logos are subject to those third-party’s policies.
Privacy information can be found here.
Microsoft and any contributors reserve all other rights, whether under their respective copyrights, patents, or trademarks, whether by implication, estoppel or otherwise.