README.md
Team Calendar Extension for Visual Studio Team Services
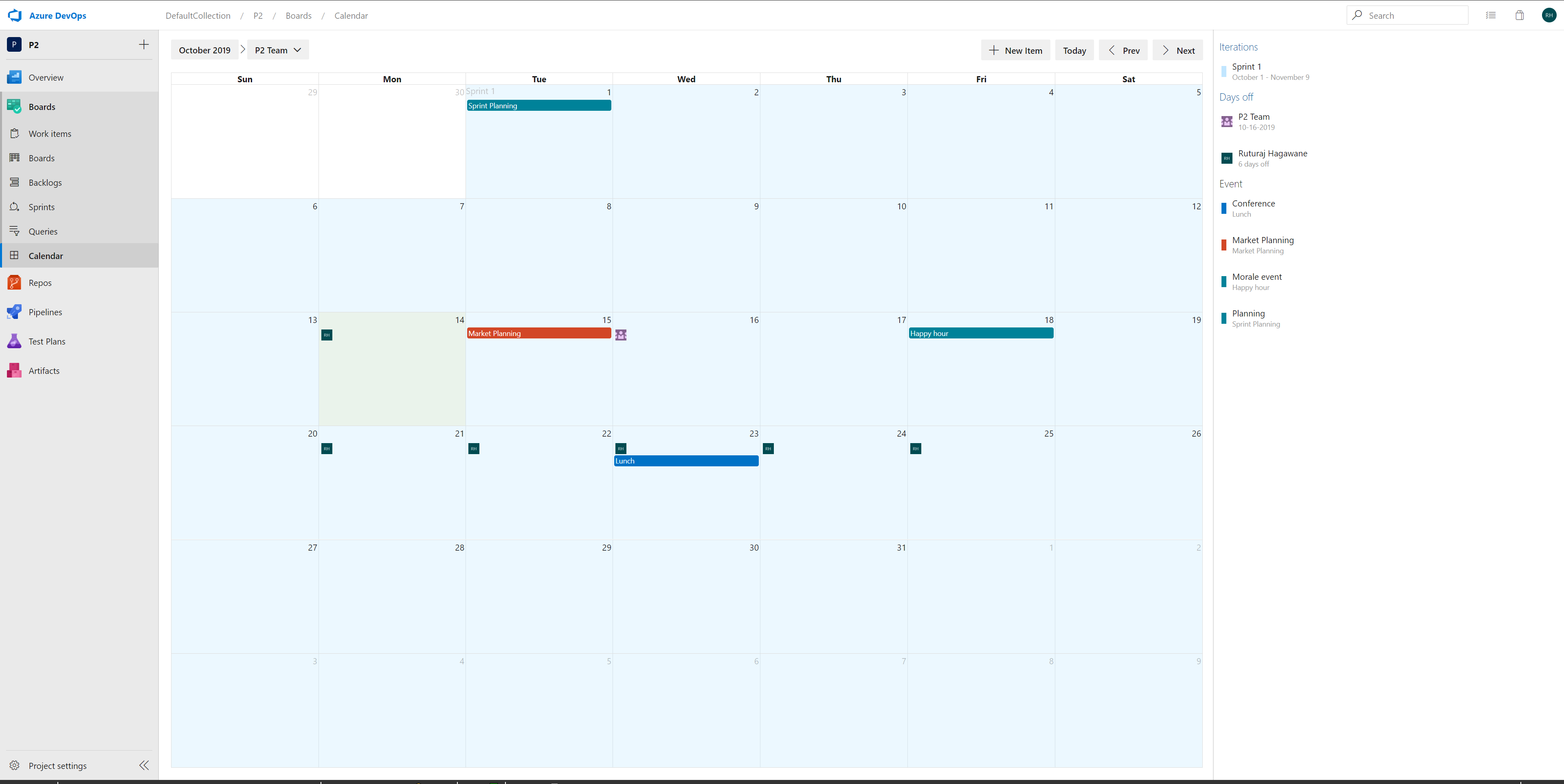
Team Calendar helps busy teams stay on track and informed about important deadlines, sprint schedules, and upcoming milestones. It is the one place to see and manage the date important to your teams, including sprint schedule, days off (for individuals or the team), and custom events.
Team Calendar installs into either a Visual Studio Team Services account or into Team Foundation Server.
See overview to learn more about the features of the extension.
About extensions
Extensions enable you to create first-class integration experiences within Visual Studio Team Services, just the way you have always wanted. An extension can be a simple context menu or toolbar action or can be a complex and powerful custom UI experience that light up within the account, collection, or project hubs.
To learn more about Extensions, see the overview of extensions.
Install
To try out the extension in your VSTS account, visit the Team Calendar extension page on the Visual Studio Marketplace.
Don't have a [free] VSTS account? Learn more about getting one.
Develop
Team Calendar is written in TypeScript. To build and package the extension:
Get the pre-reqs
- Get Node.js
- Install TypeScript:
npm install -g typescript - Install the TFX CLI (needed to package the extension):
npm install -g tfx-cli - Install required modules:
npm install(from the root of t
Compile the code
To compile and package the extension run:
npm run build
This will compile the TypeScript code in the project and create a .vsix file.
Package the extension
To install your own version of the Team Calendar extension into your VSTS account, you need to create a publisher on the Visual Studio Marketplace. There is no cost for creating or having a publisher. Learn how to create a publisher.
- Update your version of the extension manifest (
vss-extension.json) file:- Set the
publisherproperty to your Visual Studio Marketplace publisher ID - Set the
publicproperty tofalse
- Set the
- Package the extension (
npm run build) to produce a .vsix file. Note: you should see your publisher ID in the name of this file. - Go to the manage page of the Marketplace and click Upload to publish your version of the extension (don't worry, only you will be able to see it)
- After uploading, select the extension, click Share ,and enter the name of the VSTS account you want to be able to install the extension into
- Click the extension's title to open its details page
- Click the install button, choose your account from the drop-down, and install the extension
Code of Conduct
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.