Содержание
Dataflow in user-facing login pages
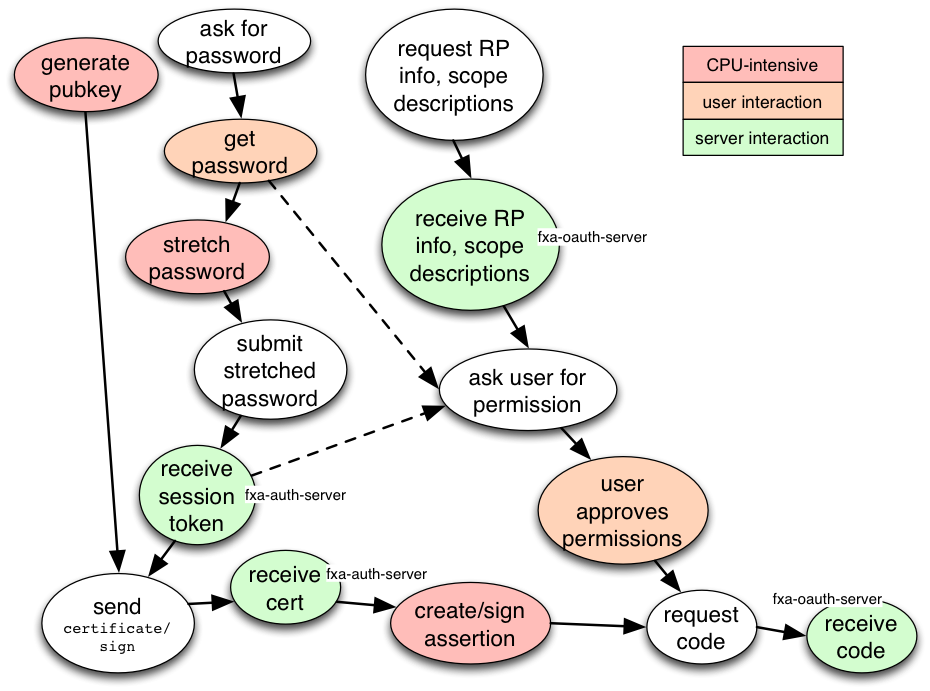
This diagram shows the data- and activity- dependencies within the user-visible OAuth2 login flow page.
Upon load, if the user's session is not already signed into an account (discovered via session storage or cookies), the page should display the "Please enter your email and password" prompt, then immediately start two long-running operations while we wait for the password. The first is to submit client_id and the requested scopes to the fxa-oauth-server: this will eventually come back with text/images to describe the RP/client/app, and descriptions of the scopes (which will be used for the permission question). The second is to start generation of the public key. Hopefully both of these latencies will be hidden by the user taking a while to enter their password.
Once the user finishes entering their password, the code will begin the client-side "quick" password-stretch (1000 rounds PBKDF2-SHA256). This can be done in parallel with the pubkey generation and waiting for the RP info to return.
When the PBKDF2 finishes, the stretched password is submitted to the server and we wait for the session token. This can also be done in parallel with pubkey generation.
When the session token is returned, we know the user has logged in successfully, and we can display the "RP X is asking for permission Y: ok?" page. This depends upon the RP-info data returning from fxa-oauth-server.
Once the session token is available and the pubkey has been generated, we can send the /certificate/sign request. Hopefully the latency of this can be hidden while the user contemplates the permission-grant question. When the signed certificate is returned, we can immediately start the process of signing the assertion, while still waiting for the permission grant.
Once the user has approved the permission grant and we have a signed assertion, we can send the fxa-oauth-server request for a code (which includes both the assertion and the possibly-reduced set of scopes that the user has approved). There is nothing else we can do in parallel with this request. When its response comes back with the code, we can redirect the page back to the RP.
Extra Credit
If we assume that users will usually enter the correct password, we can display the "ask user for permission" page as soon as we finish receiving the password and RP info (i.e. as soon as the screen is no longer filled with a password prompt, and we know what to display), without waiting for /account/login to complete. If we receive word of a failed login while in this state, we must yank the permission page and replace it with a failed-login page. I don't know whether it's better to make the common case faster, or to make the uncommon case less jarring.
We might cache sessions for some period of time, allowing us to skip the ask-password page when the user traverses this flow multiple times in an hour or two. If cached, we'd re-use an earlier session token in a new /certificate/sign request.
We might also cache pubkeys for a similar period, to avoid the CPU cost of regenerating them. If cached, we'd re-use an earlier pubkey in a new /certificate/sign request.
We might cache signed certs as well (although they contain their own expiration time, which requires some attention). If cached, the flow would not touch the fxa-auth-server at all.
We could cache whitelist information (for all whitelisted RPs), to reduce RP-info queries. We could also embed the RP-info and whitelist data in the fxa-content-server page, to remove this query entirely.