|
|
||
|---|---|---|
| Benchmarks | ||
| Common | ||
| FSharp | ||
| Owin | ||
| Owin.Demo | ||
| Php | ||
| Testing | ||
| Tests.Roslyn2 | ||
| Tests.Roslyn2.Net46 | ||
| Tests.Shared | ||
| VisualBasic | ||
| WebAssets | ||
| 📄readme | ||
| .editorconfig | ||
| .gitignore | ||
| MirrorSharp.sln | ||
| MirrorSharp.sln.DotSettings | ||
| NuGet.Common.props | ||
| Publish-ToNpm.ps1 | ||
| README.md | ||
| appveyor.yml | ||
| pack-all.bat | ||
README.md
Overview
MirrorSharp is a code editor <textarea> built on Roslyn and CodeMirror.
Features
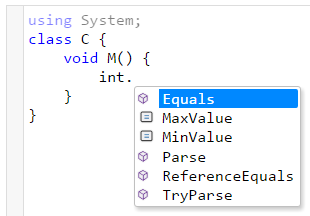
Code completion
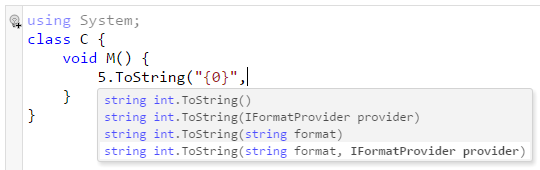
Signature help
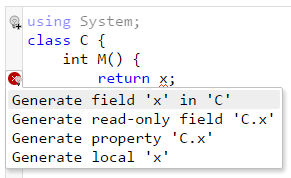
Quick fixes
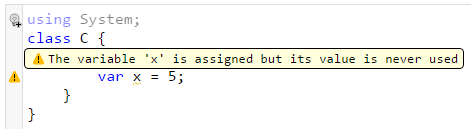
Diagnostics
Usage
You'll need the following:
- MirrorSharp.Owin on the server (.NET Core is planned, but not supported yet)
- mirrorsharp.js — client library that provides the user interface
Server
MirrorSharp.Owin
NuGet: Install-Package MirrorSharp.Owin -Pre
Once installed, call app.UseMirrorSharp() in your OWIN startup.
Client
NPM: npm install mirrorsharp --save
CSS
If you are using LESS, CSS references can be done automatically by including mirrorsharp/mirrorsharp.less.
Otherwise, make sure to include the following:
- codemirror/lib/codemirror.css
- codemirror/addon/lint/lint.css
- codemirror/addon/hint/show-hint.css
- codemirror-addon-lint-fix/addon/lint-fix/lint-fix.css
- mirrorsharp/mirrorsharp.css
JS
JS can be done automatically since mirrorsharp has proper requires. Otherwise:
- codemirror/lib/codemirror.js
- codemirror/mode/clike/clike.js
- codemirror/addon/lint/lint.js
- codemirror/addon/hint/show-hint.js
- codemirror-addon-lint-fix/addon/lint-fix/lint-fix.js
- mirrorsharp/mirrorsharp.js
Usage
Once referenced, you can do the following:
mirrorsharp(textarea, { serviceUrl: 'wss://your_app_root/mirrorsharp' })
If you're not using HTTPS, you'll likely need ws:// instead of wss://.
Note that textarea is an actual textarea element, and not a CSS selector or jQuery object.
API
TODO. In general the idea is that "it just works", however customization is a goal and some options are already available.
Testing
TODO, but see MirrorSharp.Testing on NuGet.