|
|
||
|---|---|---|
| MirrorSharp.AspNetCore | ||
| MirrorSharp.AspNetCore.Demo | ||
| MirrorSharp.Benchmarks | ||
| MirrorSharp.Common | ||
| MirrorSharp.Owin | ||
| MirrorSharp.Owin.Demo | ||
| MirrorSharp.Tests | ||
| MirrorSharp.WebAssets | ||
| 📄readme | ||
| .editorconfig | ||
| .gitignore | ||
| MirrorSharp.sln | ||
| MirrorSharp.sln.DotSettings | ||
| README.md | ||
| appveyor.yml | ||
| dotnet-pack-all.bat | ||
| global.json | ||
README.md
Overview
MirrorSharp is a code editor <textarea> built on Roslyn and CodeMirror.
Features
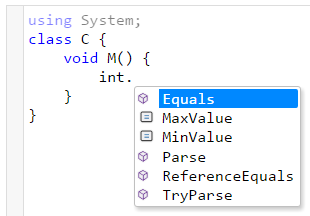
Code completion
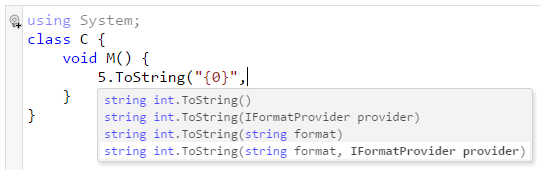
Signature help
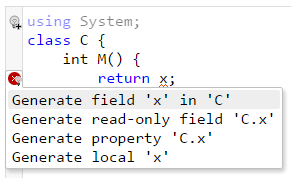
Quick fixes
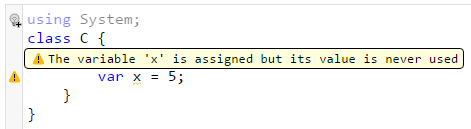
Diagnostics
Usage
You'll need the following:
- MirrorSharp.Owin (classic .NET) or MirrorSharp.AspNetCore (.NET Core) on the server
- mirrorsharp.js — client library that provides the user interface
Server
MirrorSharp.Owin
NuGet: Install-Package MirrorSharp.Owin -Pre
Once installed, call app.UseMirrorSharp() in your OWIN startup.
MirrorSharp.AspNetCore
TODO: this library is not published yet.
Client
TODO: this library is not published yet.
Use one of the following:
npm install mirrorsharp --savebower install mirrorsharp --save
CSS
If you are using LESS, CSS references can be done automatically by including mirrorsharp/mirrorsharp.less. Otherwise, make sure to include the following:
- codemirror/lib/codemirror.css
- codemirror/addon/lint/lint.css
- codemirror/addon/hint/show-hint.css
- codemirror-addon-lint-fix/addon/lint-fix/lint-fix.css
- mirrorsharp/mirrorsharp.css
JS
JS can be done automatically since mirrorsharp has proper requires. Otherwise:
- codemirror/lib/codemirror.js
- codemirror/mode/clike/clike.js
- codemirror/addon/lint/lint.js
- codemirror/addon/hint/show-hint.js
- codemirror-addon-lint-fix/addon/lint-fix/lint-fix.js
- mirrorsharp/mirrorsharp.js
Usage
Once referenced, you can do the following:
mirrorsharp(textarea, { serviceUrl: 'wss://your_app_root/mirrorsharp' })
If you re not using HTTPS, you'll likely need ws:// instead of wss://.
Note that textarea is an actual textarea element, and not a CSS selector or jQuery object.
API
TODO. In general the idea is that "it just works", however customization is a goal and some options are already available.