11 KiB
| layout | title | description | platform | control | documentation |
|---|---|---|---|---|---|
| post | Date Navigations in Flutter Event Calendar widget | Syncfusion | Learn here all about date navigation features of Syncfusion Flutter Calendar (SfCalendar) widget and more. | flutter | SfCalendar | ug |
Date Navigations in Flutter Event Calendar (SfCalendar)
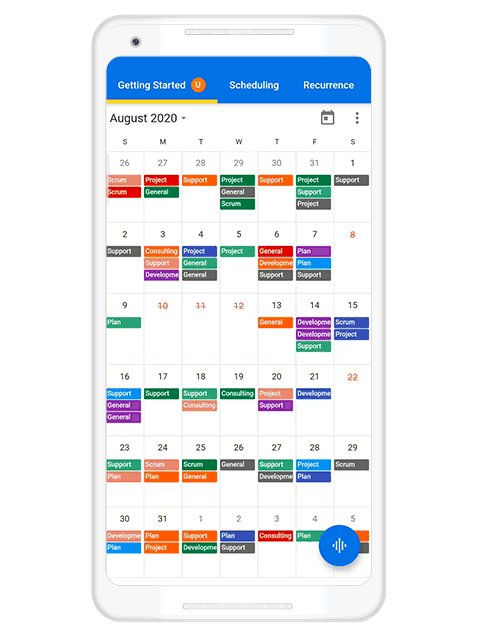
Range for visible dates
Visible dates can be restricted between certain range of dates, using minDate and maxDate properties in SfCalendar. It is applicable in all the schedule views.
Minimum display date
minDate will restrict date navigations features of backward, also cannot swipe the control using touch gesture beyond the min date range.
{% tabs %} {% highlight Dart %}
@override Widget build(BuildContext context) { return Scaffold( body: SfCalendar( view: CalendarView.month, minDate: DateTime(2020, 03, 05, 10 , 0, 0), ) ); }
{% endhighlight %} {% endtabs %}
Maximum display date
maxDate will restrict date navigations features of forward, and also cannot swipe the control using touch gesture beyond the max date range.
{% tabs %} {% highlight Dart %}
@override Widget build(BuildContext context) { return Scaffold( body: SfCalendar( view: CalendarView.month, maxDate: DateTime(2020, 03, 25, 10 , 0, 0), ) ); }
{% endhighlight %} {% endtabs %}
NOTE
- The timeslot falls beyond the minimum or maximum date-time will be disabled, and the user interaction was restricted in the timeslot views.
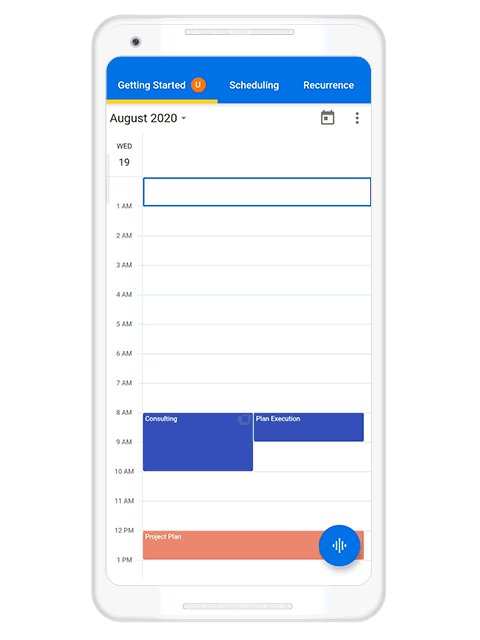
Programmatic date navigation
You can programmatically navigate dates in calendar widget by using the displayDate property of CalendarController.
{% tabs %} {% highlight Dart %}
class MyAppState extends State { CalendarController _calendarController = CalendarController();
@override initState() { _calendarController.displayDate = DateTime(2022, 02, 05); super.initState(); }
@override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( body: SfCalendar( view: CalendarView.month, controller: _calendarController, ), ), ); } }
{% endhighlight %} {% endtabs %}
Programmatic date selection
You can programmatically select the dates in calendar widget by selectedDate property of CalendarController.
{% tabs %} {% highlight Dart %}
class MyAppState extends State { CalendarController _calendarController = CalendarController();
@override initState() { _calendarController.selectedDate = DateTime(2020, 04, 10); super.initState(); }
@override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( body: SfCalendar( view: CalendarView.month, controller: _calendarController, ), ), ); } }
{% endhighlight %} {% endtabs %}
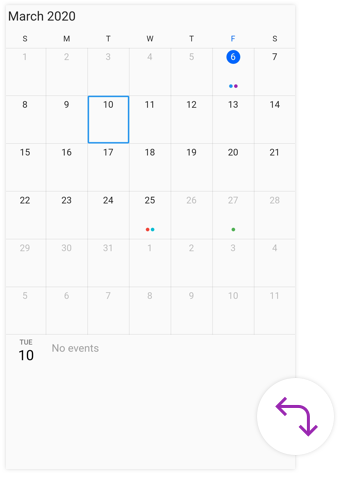
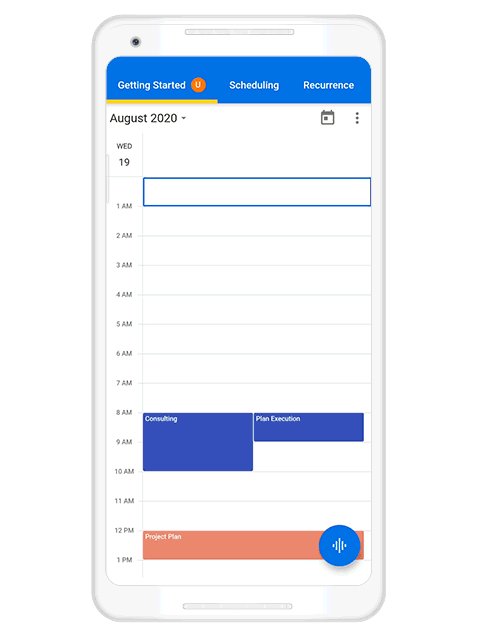
Programmatically change to adjacent dates
By default, the date can be navigated to next and previous views using touch gesture, by swiping the control from right to left and left to right direction. The view can be also changed programmatically using the forward and backward methods available in CalendarController.
Forward
You can use the forward method of CalendarController for viewing the next immediate visible dates in the SfCalendar. It will move to next month if the calendar view is month, similarly it will move to next week for week view and next day for day view.
{% tabs %} {% highlight Dart %}
class MyAppState extends State { CalendarController _calendarController = CalendarController();
@override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Calendar Demo'), actions: [ IconButton(icon: Icon(Icons.arrow_forward), onPressed: () { _calendarController.forward!(); }, ), ], ), body: SfCalendar( view: CalendarView.month, controller: _calendarController, ), ), ); } }
{% endhighlight %} {% endtabs %}
Backward
You can use the backward method of controller for viewing the previous immediate visible dates in the SfCalendar. It will move to previous month if the calendar view is month, similarly it will move to previous week for week view and previous day for day view.
{% tabs %} {% highlight Dart %}
class MyAppState extends State { CalendarController _calendarController = CalendarController();
@override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Calendar Demo'), actions: [ IconButton( icon: Icon(Icons.arrow_back), onPressed: () { _calendarController.backward!(); }, ), ], ), body: SfCalendar( view: CalendarView.month, controller: _calendarController, ), ), ); } }
{% endhighlight %} {% endtabs %}
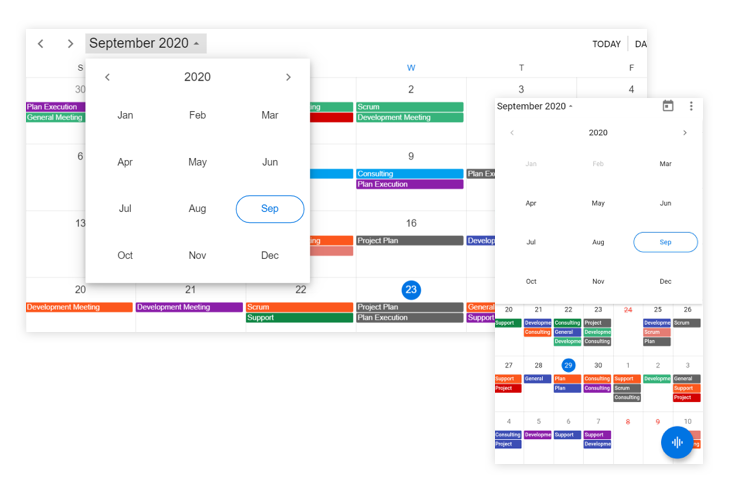
Show date picker
You can enable the date picker for the calendar by using the showDatePickerButton property in the calendar, which displays the date picker and Today button in the header view. It allows you to quickly navigate to today and different calendar views.
{% tabs %} {% highlight Dart %}
@override Widget build(BuildContext context) { return SfCalendar( view: CalendarView.month, showDatePickerButton: true, ); }
{% endhighlight %} {% endtabs %}
Allow view navigation
You can quickly navigate to the day view by a tap on the month cell and view header of the calendar views by using the allowViewNavigation property of the calendar.
{% tabs %} {% highlight Dart %}
@override Widget build(BuildContext context) { return SfCalendar( view: CalendarView.month, allowViewNavigation: true, ); }
{% endhighlight %} {% endtabs %}
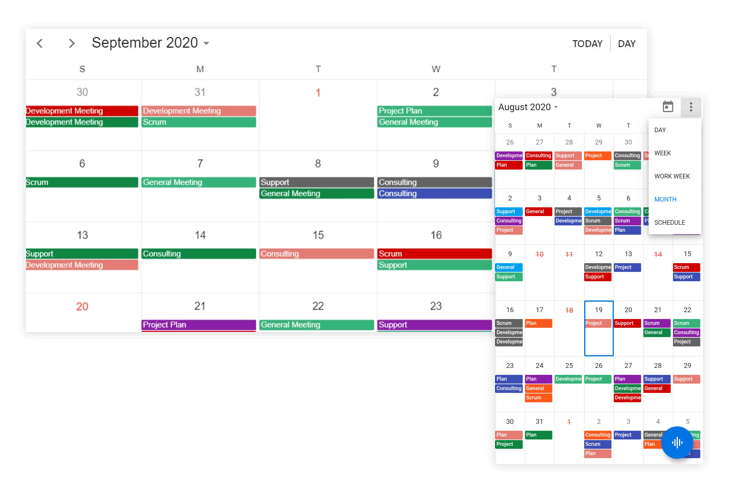
Allowed views
You can quickly navigate to the different calendar views by using the allowedViews property in the SfCalendar. The views set to this property will display as a view button in the calendar header view. This UI will be responsive as showing more icons in the mobile view and will be updated based on the browser size change.
{% tabs %} {% highlight Dart %}
@override Widget build(BuildContext context) { return SfCalendar( view: CalendarView.month, allowedViews: [ CalendarView.day, CalendarView.week, CalendarView.workWeek, CalendarView.month, CalendarView.schedule ], ); }
{% endhighlight %} {% endtabs %}
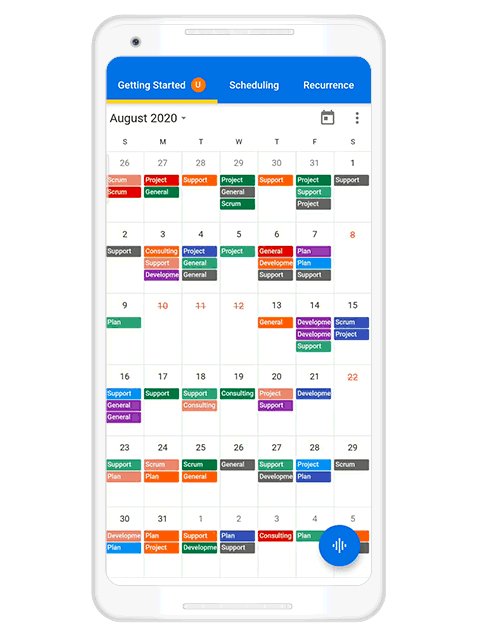
View navigation mode
You can customize the swipe interaction of SfCalendar by using the viewNavigationMode. You can allow or restrict switching to the previous or next views using the swipe interaction of SfCalendar. By default, the view navigation mode is set to viewNavigationMode.snap.
{% tabs %} {% highlight Dart %}
@override Widget build(BuildContext context) { return Scaffold( body: SfCalendar( view: CalendarView.day, viewNavigationMode: ViewNavigationMode.snap, ),); }
{% endhighlight %} {% endtabs %}
NOTE
- Not applicable when the view is set to schedule.
- It will not impact scrolling timeslot views, forward, backward, and showNavigationArrow.
See also
- How to programmatically select the dates in the Flutter event calendar (SfCalendar)
- How to programmatically navigate to the adjacent dates in the Flutter event calendar (SfCalendar)
- How to programmatically navigate to the date in the Flutter event calendar (SfCalendar)
- How to do programmatic navigation using Flutter event calendar (SfCalendar)
- How to restrict the visible date ranges in the Flutter event calendar (SfCalendar)
- How to do date navigations easily with Flutter event calendar (SfCalendar)
- How to integrate event calendar (SfCalendar) with date picker (SfDateRangePicker) in Flutter