5.8 KiB
| layout | title | description | platform | control | documentation |
|---|---|---|---|---|---|
| post | Headers in Flutter Event Calendar widget | Syncfusion | Scheduler | Learn here all about headers feature of Syncfusion Flutter Event Calendar (SfCalendar) widget and more. | flutter | SfCalendar | ug |
Headers in Flutter Event Calendar (SfCalendar)
You can learn about the header and view header height, date format, and appearance support of SfCalendar.
Header
You can customize the header of the calendar using the headerStyle and headerHeight properties in calendar.
Customize header height in calendar
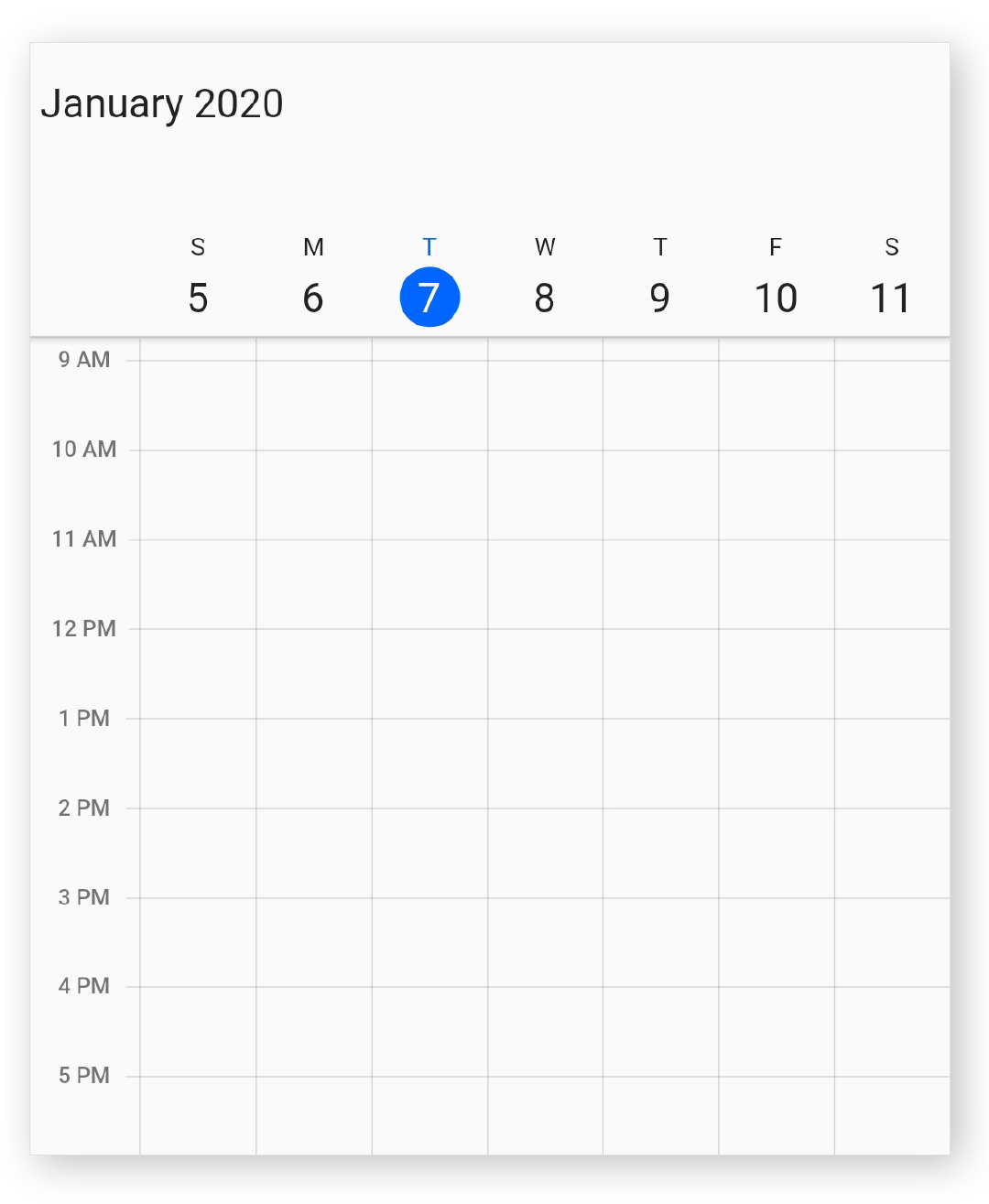
You can customize the height for header in calendar using the headerHeight property in calendar.
{% tabs %} {% highlight Dart %}
@override Widget build(BuildContext context) { return Container( child: SfCalendar( view: CalendarView.week, headerHeight: 100, ), ); }
{% endhighlight %} {% endtabs %}
Header appearance
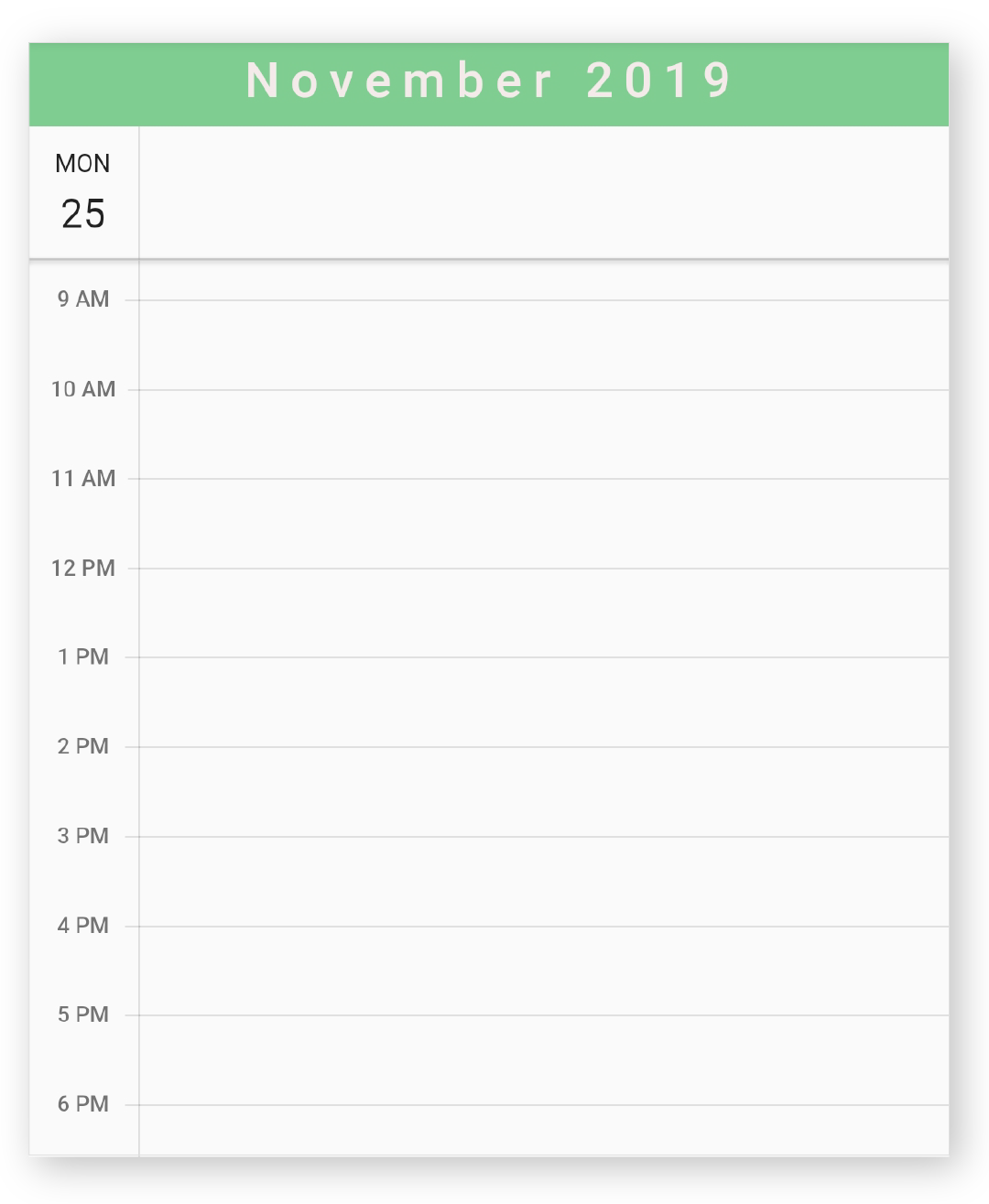
You can style the header using the calendarHeaderStyle in calendar. You can change the background color, textStyle, and textAlignement using the properties such as backgroundColor, textStyle, and textAlign of header using the headerStyle property in calendar.
{% tabs %} {% highlight Dart %}
@override Widget build(BuildContext context) { return Container( child: SfCalendar( view: CalendarView.week, headerStyle: CalendarHeaderStyle( textAlign: TextAlign.center, backgroundColor: Color(0xFF7fcd91), textStyle: TextStyle( fontSize: 25, fontStyle: FontStyle.normal, letterSpacing: 5, color: Color(0xFFff5eaea), fontWeight: FontWeight.w500)), ), ); }
{% endhighlight %} {% endtabs %}
Header date format
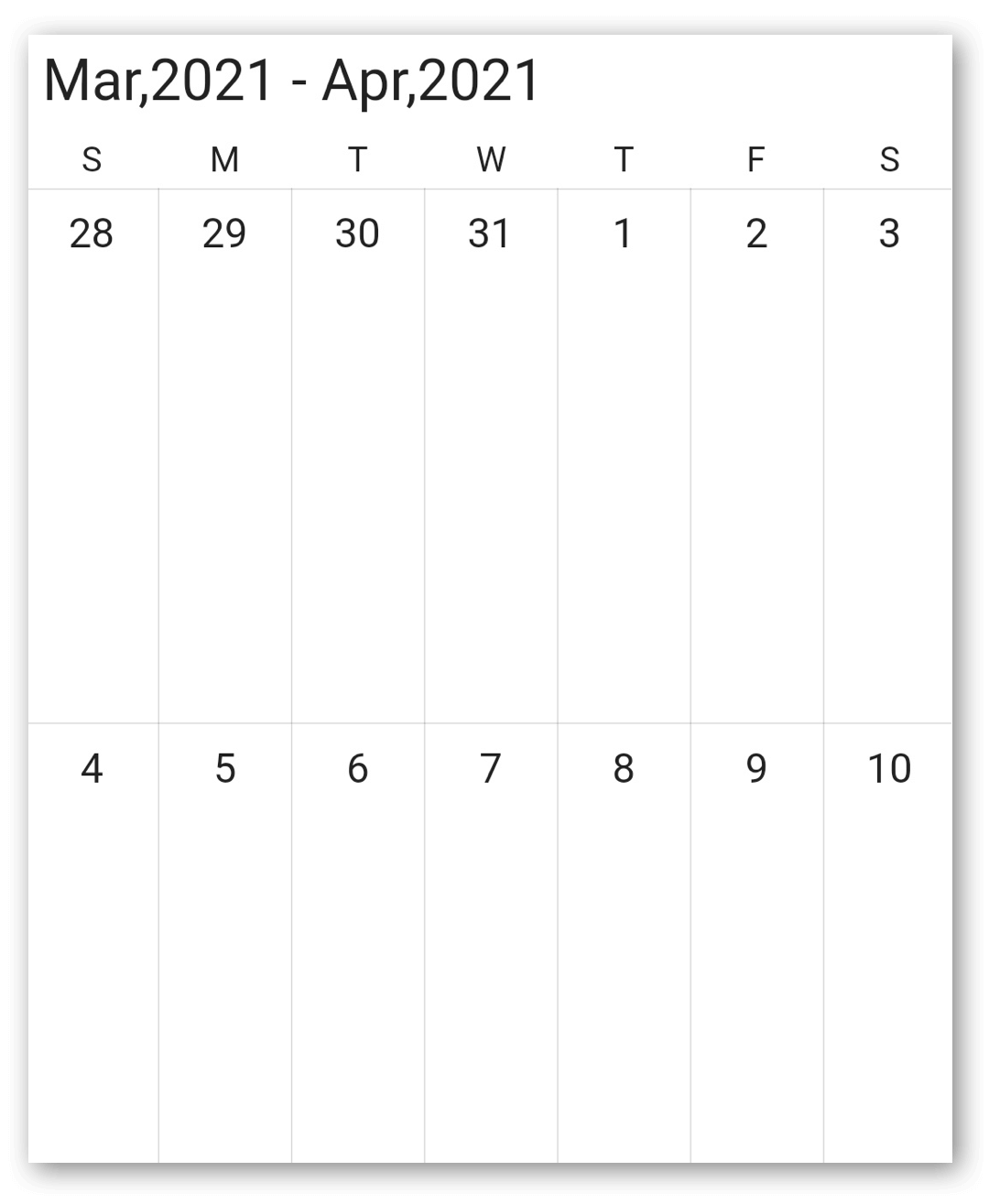
You can customize the header date format by using the headerDateFormat property of the SfCalendar. The headerDateFormat can be specified with a pattern string.
{% tabs %} {% highlight Dart %}
@override Widget build(BuildContext context) { return Scaffold(appBar: AppBar(title: Text('Calendar'),), body: SfCalendar( view: CalendarView.month, monthViewSettings: MonthViewSettings(numberOfWeeksInView: 3), headerDateFormat: 'MMM,yyy', ), ); } }
{% endhighlight %} {% endtabs %}
View header
You can customize the view header of the calendar using the viewHeaderStyle and viewHeaderHeight properties in calendar.
Customize view header height in calendar.
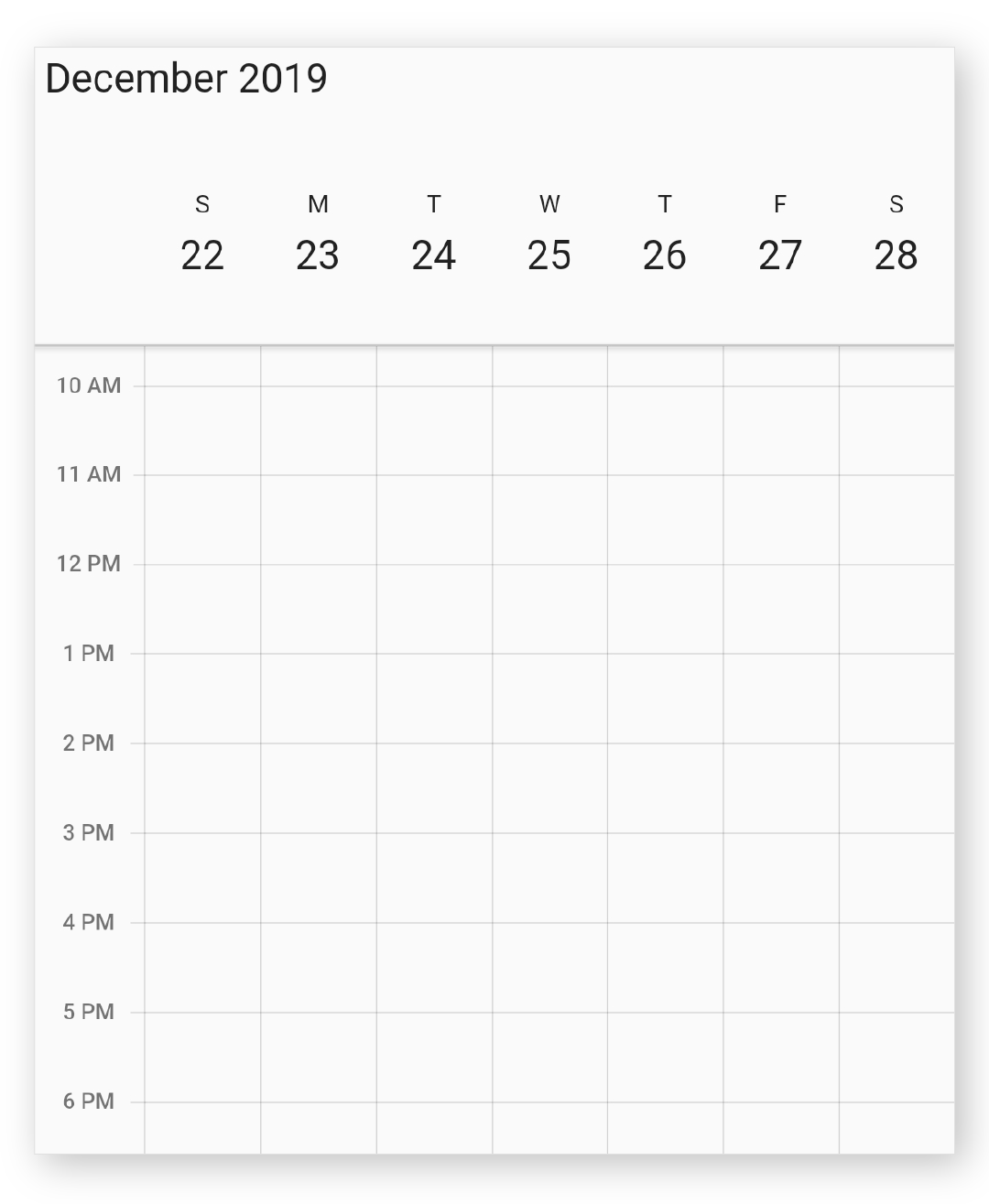
You can customize the height for view header in calendar using the viewHeaderHeight property in calendar.
{% tabs %} {% highlight Dart %}
@override Widget build(BuildContext context) { return Container( child: SfCalendar( view: CalendarView.week, viewHeaderHeight: 100, ), ); }
{% endhighlight %} {% endtabs %}
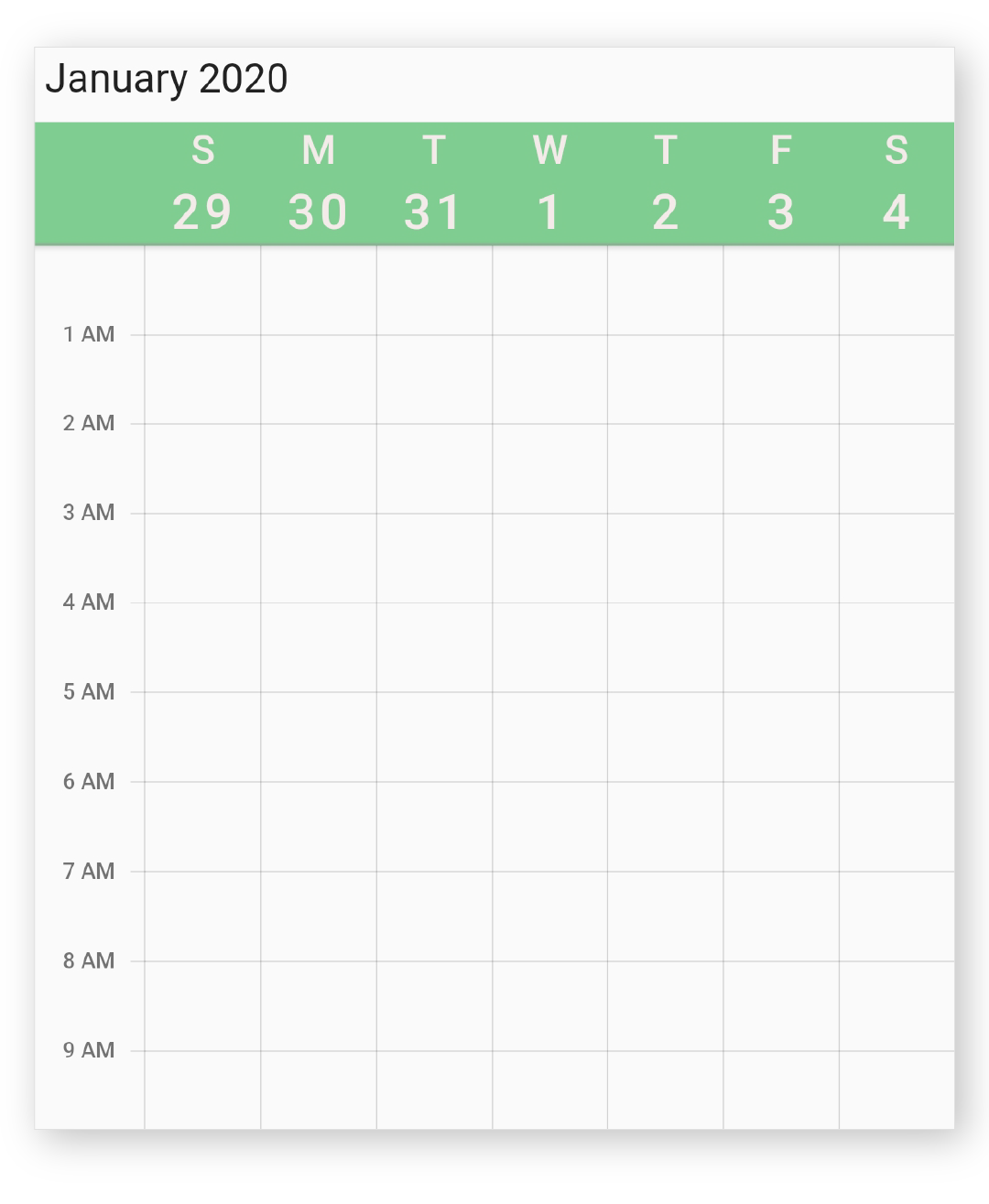
View header appearance
You can style the header using the viewHeaderStyle properties in calendar. You can change the background color, dayTextStyle, and dateTextStyle using properties such as backgroundColor, dayTextStyle and dateTextStyle of view header using the viewHeaderStyle property in calendar.
{% tabs %} {% highlight Dart %}
@override Widget build(BuildContext context) { return Container( child: SfCalendar( view: CalendarView.week, viewHeaderStyle: ViewHeaderStyle( backgroundColor: Colors.grey, dayTextStyle: TextStyle( fontSize: 18, color: Color(0xFFff5eaea), fontWeight: FontWeight.w500), dateTextStyle: TextStyle( fontSize: 22, color: Color(0xFFff5eaea), letterSpacing: 2, fontWeight: FontWeight.w500)), ), ); }
{% endhighlight %} {% endtabs %}
NOTE
- The
dateTextStyleproperty not applicable for view header in month view of calendar.