8.6 KiB
| layout | title | description | platform | control | documentation |
|---|---|---|---|---|---|
| post | Resource view in the Flutter Event Calendar widget | Syncfusion | Learn here all about Resource view feature of Syncfusion Flutter Event Calendar (SfCalendar) widget and more. | flutter | SfCalendar | ug |
Resource view in Flutter Event Calendar (SfCalendar)
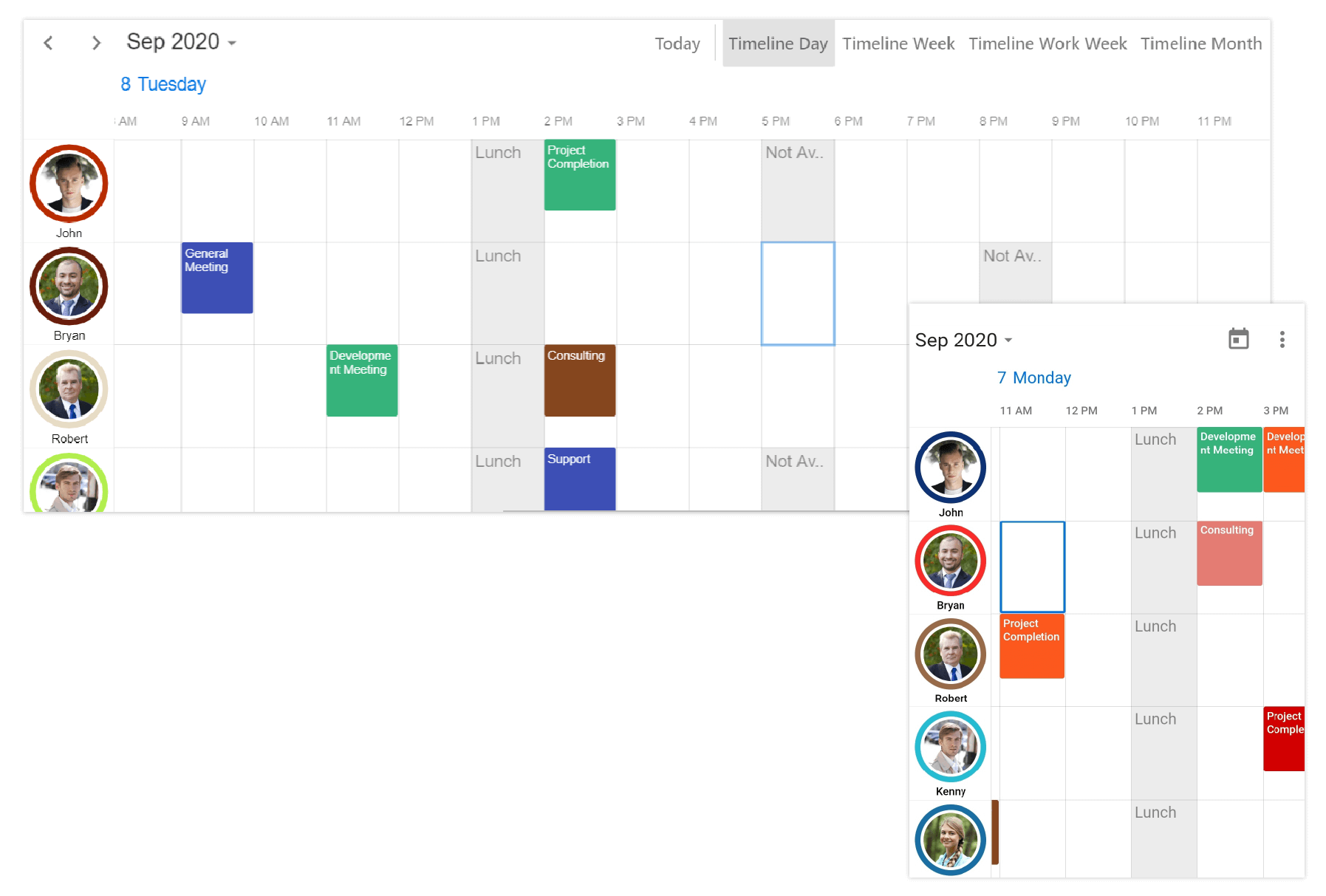
The timeline resource grouping is a discrete view integrated into our Event calendar widget that allows you to group the appointments based on the available resource in timeline views of the calendar. Using this feature, you can group the appointments and time regions arranged in a row-wise order based on the allocated resource in the timeline views. This rich feature set includes customization and you can assign unique styles to the available resource view.
You can create a resource view by setting the displayName, color, id, and image property of the CalendarResource.
{% tabs %} {% highlight Dart %}
List resourceColl = []; resourceColl.add(CalendarResource( displayName: 'John', id: '0001', color: Colors.red, ));
{% endhighlight %} {% endtabs %}
You can add resources that can be assigned to the appointments and time regions using the resources property of CalendarDataSource.
{% tabs %} {% highlight Dart %}
class _AppointmentDataSource extends CalendarDataSource { _AppointmentDataSource( List source, List resourceColl) { appointments = source; resources = resourceColl; } }
{% endhighlight %} {% endtabs %}
Assigning events for resources
You can associate resources to the appointments by adding id of a resource to the resourceIds property of Appointment. The appointments will be displayed in the row associates with the resource in the event calendar timeline views.
{% tabs %} {% highlight Dart %}
appointments.add(Appointment( startTime: DateTime(2020, 08, 25, 14, 0, 0), endTime: DateTime(2020, 08, 25, 14, 30, 0), subject: 'General Meeting', color: Colors.red, resourceIds: ['0000', '0001'], ));
{% endhighlight %} {% endtabs %}
Assigning custom business objects for resources
You can associate resources to custom business objects using the equivalent field of resourceIds in the custom business object class.
{% tabs %} {% highlight Dart %}
class _AppointmentDataSource extends CalendarDataSource { _AppointmentDataSource( List source, List resourceColl) { appointments = source; resources = resourceColl; }
@override List