8.7 KiB
| layout | title | description | platform | control | documentation |
|---|---|---|---|---|---|
| post | Selection in Flutter Pyramid Chart widget | Syncfusion | Learn here all about Selection feature of Syncfusion Flutter Pyramid Chart (SfPyramidChart) widget and more. | flutter | Chart | ug |
Selection in Flutter Pyramid Chart (SfPyramidChart)
The selection feature in chart let you to select a segment in a series or the series itself. This features allows you to select either individual or cluster of segments in the chart series.
{% highlight dart %}
late SelectionBehavior _selectionBehavior;
@override
void initState(){
_selectionBehavior = SelectionBehavior(
// Enables the selection
enable: true);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series: PyramidSeries<SalesData, String>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales,
selectionBehavior: _selectionBehavior
)
)
)
)
);
}
{% endhighlight %}
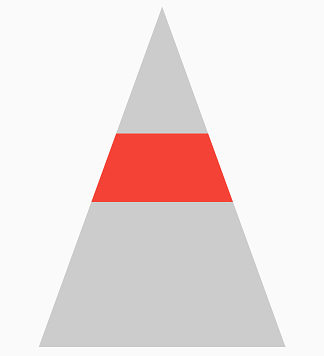
Customizing the segments
You can customize the segments using the below properties.
selectedColor- used to change the background color of selected segment.unselectedColor- used to change the background color of unselected segment.selectedBorderColor- used to change the stroke color of the selected segment.selectedBorderWidth- used to change the stroke width of the selected segment.unselectedBorderColor- used to change the stroke color of the unselected segment.unselectedBorderWidth- used to change the stroke width of the unselected segment.selectedOpacity- used to control the transparency of the selected segment.unselectedOpacity- used to control the transparency of the unselected segment.
{% highlight dart %}
late SelectionBehavior _selectionBehavior;
@override
void initState(){
_selectionBehavior = SelectionBehavior(
// Enables the selection
enable: true,
selectedColor: Colors.red,
unselectedColor: Colors.grey,
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series: PyramidSeries<SalesData, String>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales,
selectionBehavior: _selectionBehavior
)
)
)
)
);
}
{% endhighlight %}
Multi-selection
Multiple selection can be enabled using the enableMultiSelection property of chart.
{% highlight dart %}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
// Enables multiple selection
enableMultiSelection: true
)
)
)
);
}
{% endhighlight %}
Toggle selection
You can decide, whether to deselect the selected data point/series or remain selected when interacted with it again by setting the toggleSelection property true or false. If set to true, deselection will be performed else the point will not get deselected.
This works even while calling public methods, in various selection modes, with multi-selection, and also on dynamic changes.
Defaults to true.
{% highlight dart %}
late SelectionBehavior _selectionBehavior;
@override
void initState(){
_selectionBehavior = SelectionBehavior(
enable: true,
toggleSelection: false,
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series: PyramidSeries<SalesData, String>(
dataSource: chartData1,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
selectionBehavior: _selectionBehavior)
))));
}
{% endhighlight %}
Selection on initial rendering
You can select a point or series programmatically on a chart using initialSelectedDataIndexes property of chart.
{% highlight dart %}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
initialSelectedDataIndexes: [2, 0]
)
)
)
);
}
{% endhighlight %}
Also refer selection event for customizing the selection further.
Methods in SelectionBehavior
SelectDataPoints method in SelectionBehavior
The selectDataPoints method is used to select the data point programmatically. The required arguments are listed below.
pointIndex- specifies the point index value.seriesIndex- specifies the series index value and this is an optional parameter. By default it will be considered as 0.
NOTE: The
enableMultiSelectionis also applicable for this but, it is based on the API values specified in the chart.
{% highlight dart %}
late SfPyramidChart chart;
late SelectionBehavior _selectionBehavior;
@override
void initState(){
_selectionBehavior = SelectionBehavior(enable: true);
super.initState();
}
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = [
ChartData(10, 17),
ChartData(20, 34)
// Add the required data
];
selection = ;
chart = SfPyramidChart(
series: PyramidSeries<ChartData, double>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
selectionBehavior: _selectionBehavior
)
);
return Scaffold(
body: Center(
child: Column(
children: <Widget>[
FlatButton(
child: Text('Select'),
onPressed: select
),
Container(child: chart)
]
)
)
);
}
void select() {
_selectionBehavior.selectDataPoints(1, 0);
}
{% endhighlight %}