8.3 KiB
| layout | title | description | platform | control | documentation |
|---|---|---|---|---|---|
| post | Annotation in Flutter Radial Gauge widget | Syncfusion | Learn here all about adding and customizing Annotation in Syncfusion Flutter Radial Gauge (SfRadialGauge) widget and more. | Flutter | SfRadialGauge | ug |
Annotation in Flutter Radial Gauge (SfRadialGauge)
Radial axis allows you to add multiple widgets such as text and image as an annotation to a specific point of interest in radial gauge.
The following properties are available in annotation to customizes the position and alignment of annotation widget
-
angle– Allows to position the annotation using the angle. -
axisValue– Allows to position the annotation using the axis value. -
positionFactor– Specifies the factor value to position the annotation based on the providedaxis valueorangle -
horizontalAlignment– Specifies the horizontal alignment for positioning the annotation widget. -
verticalAlignment– Specifies the vertical alignment for positioning the annotation.
{% highlight dart %}
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: SfRadialGauge( axes: [RadialAxis( annotations: [ GaugeAnnotation(axisValue: 50, positionFactor: 0.4, widget: Text('50.0', style: TextStyle(fontWeight: FontWeight.bold, fontSize: 20),))] ) ], ) ) ); }
{% endhighlight %}
Positioning annotation
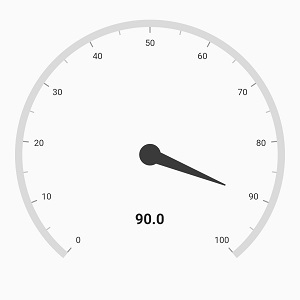
The annotation can be positioned either using the angle or axis value. When providing both the angle and the axis value, priority will be provided to the angle value. The following example shows how to position the annotation widget using angle.
{% highlight dart %}
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: SfRadialGauge( axes: [RadialAxis( pointers: [NeedlePointer(value: 90)], annotations: [ GaugeAnnotation(angle: 90, positionFactor: 0.5, widget: Text('90.0', style: TextStyle(fontWeight: FontWeight.bold, fontSize: 20),))])],) ), ); }
{% endhighlight %}
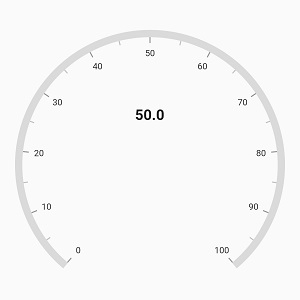
The following code example shows how to position the annotation using axis value
{% highlight dart %} @override Widget build(BuildContext context) { return Scaffold( body: Center( child: SfRadialGauge( axes: [RadialAxis( annotations: [ GaugeAnnotation(axisValue: 50, positionFactor: 0.4, widget: Text('50.0', style: TextStyle(fontWeight: FontWeight.bold, fontSize: 20),))] )],) ); }
{% endhighlight %}
The positionFactor is used to move the annotation widget from the center of axis to the edge of the axis. For example, when you specify the positionFactor as 0.5, the annotation widget will be moved from the center towards the corresponding direction with the distance of half of the radius value of axis.
By default, the value of positionFactor is 0.
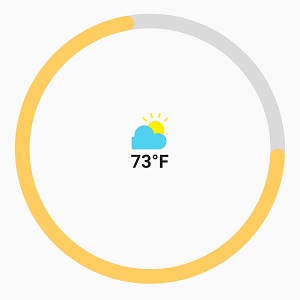
Setting image for annotation
Annotations provide options to add any image over the gauge control with respect to its offset position. You can add multiple images in a single control.
{% highlight dart %} @override Widget build(BuildContext context) { return Scaffold( body: Center( child: SfRadialGauge( axes: [RadialAxis( interval: 10, startAngle: 0, endAngle: 360, showTicks: false, showLabels: false, axisLineStyle: AxisLineStyle(thickness: 20), pointers: [RangePointer(value: 73, width: 20, color: Color(0xFFFFCD60), enableAnimation: true, cornerStyle: CornerStyle.bothCurve)], annotations: [ GaugeAnnotation(widget: Column(children: [Container( width: 50.00 , height: 50.00, decoration: new BoxDecoration( image: new DecorationImage( image: ExactAssetImage('images/sun.png'), fit: BoxFit.fitHeight, ), )), Padding(padding: EdgeInsets.fromLTRB(0, 2, 0, 0), child: Container(child:Text('73°F', style: TextStyle( fontWeight: FontWeight.bold, fontSize: 25)) ,),) ],) , angle: 270, positionFactor: 0.1)] )]) ); }
{% endhighlight %}
Alignment of annotation
Annotation can be aligned to center, near and far using the horizontalAlignment and verticalAlignment properties of annotation.
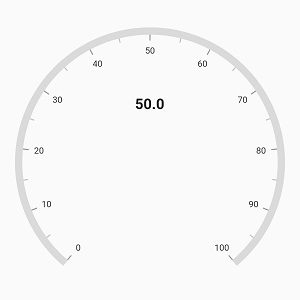
The following code example demonstrates how to set the horizontalAlignment for annotation
{% highlight dart %} @override Widget build(BuildContext context) { return Scaffold( body: Center( child: SfRadialGauge( axes: [RadialAxis( annotations: [ GaugeAnnotation(axisValue: 50, positionFactor: 0.4, horizontalAlignment: GaugeAlignment.far,
widget: Text('50.0', style:
TextStyle(fontWeight: FontWeight.bold, fontSize: 20),))]
)],)
); }
{% endhighlight %}
The following code example demonstrates how to set verticalAlignment for annotation,
{% highlight dart %}
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: SfRadialGauge( axes: [RadialAxis( annotations: [ GaugeAnnotation(axisValue: 50, positionFactor: 0.4, verticalAlignment: GaugeAlignment.far,
widget: Text('50.0', style:
TextStyle(fontWeight: FontWeight.bold, fontSize: 20),))]
)],)
); }
{% endhighlight %}