4.5 KiB
| layout | title | description | platform | control | documentation |
|---|---|---|---|---|---|
| post | Pointers in Flutter Radial Gauge widget | Syncfusion | Learn here all about adding and customizing Pointers of Syncfusion Flutter Radial Gauge (SfRadialGauge) widget and more. | Flutter | SfRadialGauge | ug |
Pointers in Flutter Radial Gauge (SfRadialGauge)
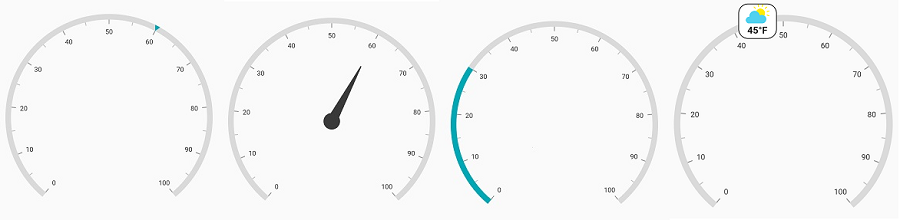
Pointer is used to indicate values on an axis. The radial gauge control has four types of pointers:
Marker pointer
Needle pointer
Range pointer
Widget pointer
All the pointers can be customized as needed. You can add multiple pointers to the gauge to point multiple values on the same scale. The value of the pointer is set using the value property.
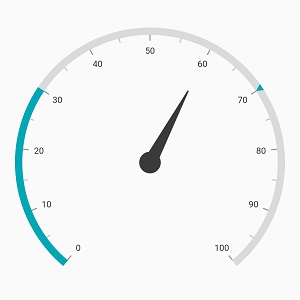
Multiple pointers
In addition to the default pointer, you can add n number of pointers to an axis by adding in the pointers property.
{% highlight dart %}
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: SfRadialGauge( axes: [RadialAxis( pointers: [RangePointer(value: 30, ), MarkerPointer(value: 70), NeedlePointer(value: 60)] )], ) ), ); }
{% endhighlight %}
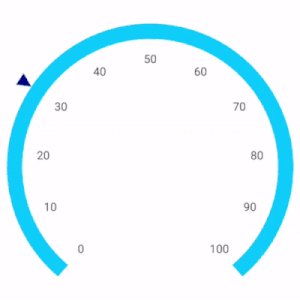
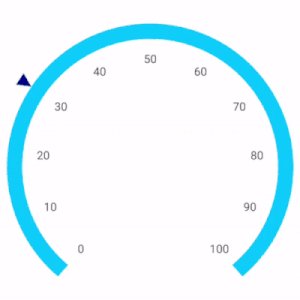
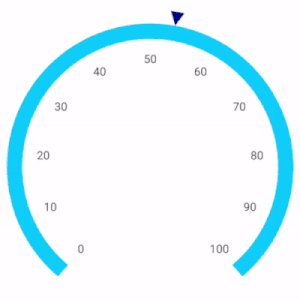
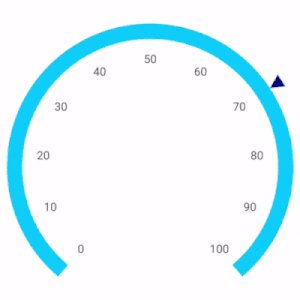
Pointer Dragging
Pointers can be dragged over the scale value. It can be achieved by clicking and dragging the pointer. To enable or disable the pointer drag, use the enableDragging property.
{% highlight dart %}
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: SfRadialGauge( axes: [RadialAxis( axisLineStyle: AxisLineStyle(thickness: 30, color: Colors.lightBlueAccent), showTicks: false, pointers: [ MarkerPointer(value: 30, enableDragging: true, markerWidth: 30, markerHeight: 30, markerOffset: -15, color: Colors.indigo) ] )], ) ), ); }
{% endhighlight %}
Event
onValueChangeStart - Occurs whenever the pointer starts to drag.
onValueChanging - Occurs before the current drag value gets updated as pointer value. The cancel argument of ValueChangingArgs allows to restrict the update of current drag value as pointer value.
onValueChanged - Occurs whenever the pointer value is changed while dragging.
onValueChangeEnd - Occurs once the dragging of the pointer gets completed.
{% highlight dart %}
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: SfRadialGauge( axes: [RadialAxis( pointers: [ RangePointer(value: 30, enableDragging: true, onValueChanging: onValueChanging, onValueChanged: onvalueChanged)] )], ) ), ); }
void onValueChanging(ValueChangingArgs args){ if(args.value > 60){ args.cancel = true; } }
void onvalueChanged(double value){
}
{% endhighlight %}