49 KiB
| layout | title | description | platform | control | documentation |
|---|---|---|---|---|---|
| post | Legend in Flutter Treemap widget | Syncfusion | Learn here all about adding the Legend feature of Syncfusion Flutter Treemap (SfTreemap) widget and more. | Flutter | SfTreemap | ug |
Legend in Flutter Treemap (SfTreemap)
You can provide clear information on the data plotted on the treemap using legend.
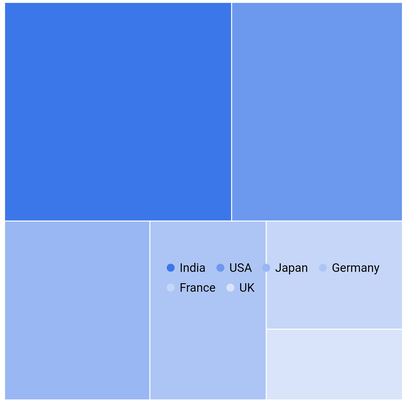
Enable default legend
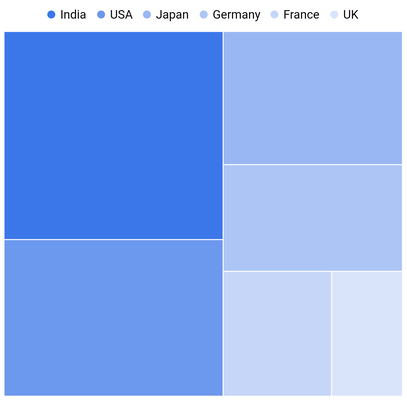
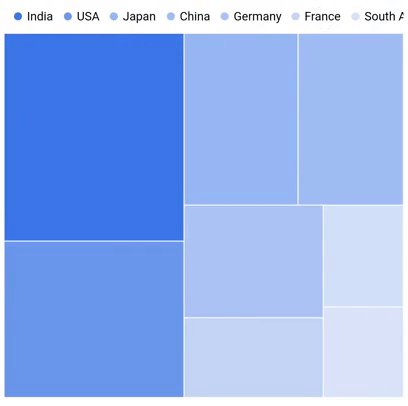
You can show legend by initializing the SfTreemap.legend property. By default, the legend item's text is rendered based on the value of TreemapLevel.groupMapper property. The default value of the legend property is null and hence the legend will not be shown by default.
{% tabs %} {% highlight Dart %}
late List _source;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('France', 'Twitter', 7.54), SocialMediaUsers('UK', 'Instagram', 4.93), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: Container( height: 400, width: 400, child: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( groupMapper: (int index) { return _source[index].country; }, ), ], legend: TreemapLegend(), ), ), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
N>
- Refer the
TreemapLegend.bar, for showing bar shape legend.
Bar shape legend
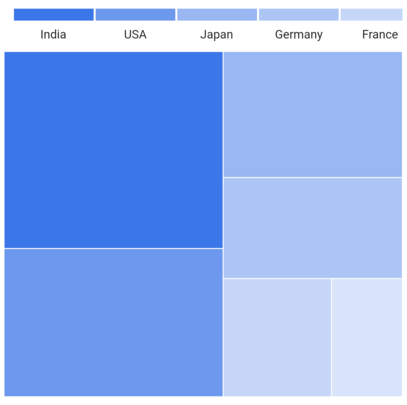
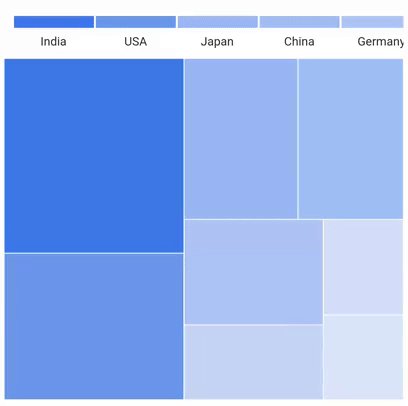
You can show bar shape legend by initializing the SfTreemap.legend property as TreemapLegend.bar. By default, the legend item's text is rendered based on the value of TreemapLevel.groupMapper property.
{% tabs %} {% highlight Dart %}
late List _source;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('France', 'Twitter', 7.54), SocialMediaUsers('UK', 'Instagram', 4.93), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: Container( height: 400, width: 400, child: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( groupMapper: (int index) { return _source[index].country; }, ), ], legend: TreemapLegend.bar(), ), ), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
N>
- Refer the
TreemapLegend, for showing default legend.
Icon and text customization
The icons color and text of the legend is applied based on the TreemapLevel.color and TreemapLevel.groupMapper properties respectively by default. It is possible to customize the legend icons color and texts using the TreemapColorMapper.color based on the TreemapColorMapper.value or TreemapColorMapper.from and TreemapColorMapper.to properties. You can also customize the legend item's text using the TreemapColorMapper.name when setting the TreemapColorMapper.range color mapper constructor.
{% tabs %} {% highlight Dart %}
late List _source; late List _colorMappers;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('France', 'Twitter', 7.54), SocialMediaUsers('UK', 'Instagram', 4.93), ];
_colorMappers = [ TreemapColorMapper.range(from: 0, to: 10, color: Colors.blue[200]!), TreemapColorMapper.range(from: 10, to: 20, color: Colors.deepOrange), TreemapColorMapper.range(from: 20, to: 30, color: Colors.blue[800]!), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( padding: const EdgeInsets.all(1.5), groupMapper: (int index) { return _source[index].country; }, colorValueMapper: (TreemapTile tile) { return tile.weight; }, ), ], colorMappers: _colorMappers, legend: TreemapLegend.bar(), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
First segment label customization
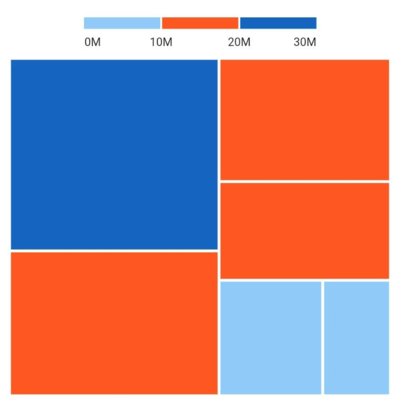
You can customize the first segment label of the legend using the TreemapColorMapper.name property with curly braces. The first curly brace value will be applied as segment start label and the next curly brace value will be applied as segment end label. By default, the TreemapColorMapper.from value is placed at the starting position of first segment and the TreemapColorMapper.to value is placed at the ending position of the first segment.
{% tabs %} {% highlight Dart %}
late List _source; late List _colorMappers;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('France', 'Twitter', 7.54), SocialMediaUsers('UK', 'Instagram', 4.93), ];
_colorMappers = [ TreemapColorMapper.range( from: 0, to: 10, color: Colors.blue[200]!, name: '{0M},{10M}'), TreemapColorMapper.range( from: 10, to: 20, color: Colors.deepOrange, name: '20M'), TreemapColorMapper.range( from: 20, to: 30, color: Colors.blue[800]!, name: '30M'), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( padding: const EdgeInsets.all(1.5), groupMapper: (int index) { return _source[index].country; }, colorValueMapper: (TreemapTile tile) { return tile.weight; }, ), ], colorMappers: _colorMappers, legend: TreemapLegend.bar(), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
Position
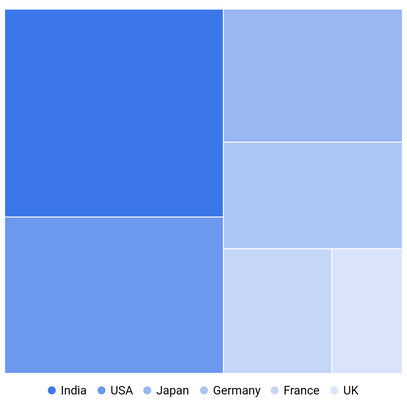
You can position the legend items in different directions using the TreemapLegend.position property. The default value of the position property is TreemapLegendPosition.top. The possible values are left, right, top, and bottom.
{% tabs %} {% highlight Dart %}
late List _source;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('France', 'Twitter', 7.54), SocialMediaUsers('UK', 'Instagram', 4.93), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: Container( height: 400, width: 400, child: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( groupMapper: (int index) { return _source[index].country; }, ), ], legend: TreemapLegend( position: TreemapLegendPosition.bottom, ), ), ), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
N>
- Refer the
offset, for placing the legend in custom position.
Offset
You can place the legend in custom position using the TreemapLegend.offset property. The default value of the offset property is null.
If the property TreemapLegend.offset has been set with the property TreemapLegend.position as top, then the legend will be placed in top but with absolute position, i.e. legend will not take dedicated position for it and will be drawn at the top of the map.
{% tabs %} {% highlight Dart %}
late List _source;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('France', 'Twitter', 7.54), SocialMediaUsers('UK', 'Instagram', 4.93), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: Container( height: 400, width: 400, child: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( groupMapper: (int index) { return _source[index].country; }, ), ], legend: TreemapLegend( offset: Offset(70, 250), ), ), ), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
Overflow mode
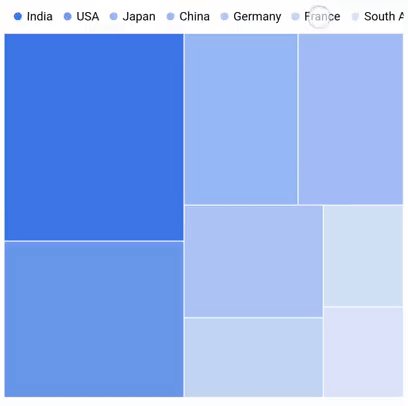
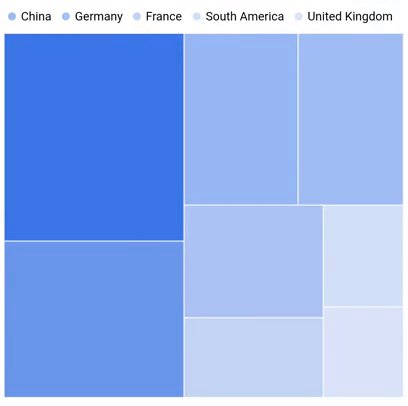
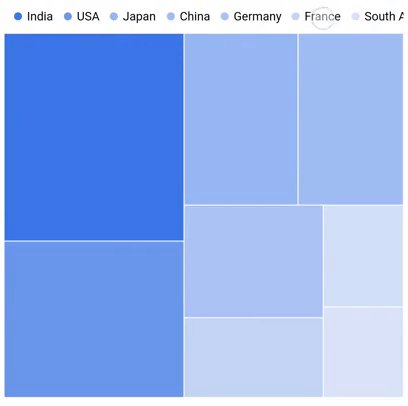
For default legend
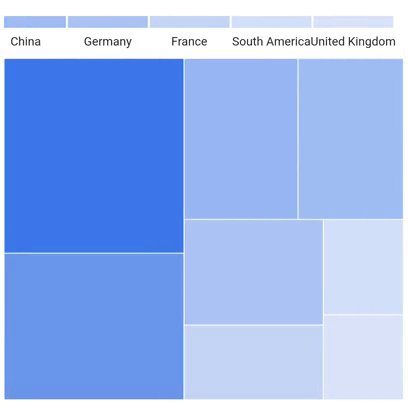
You can wrap or scroll the legend items using the TreemapLegend.overflowMode property. The default value of the overflowMode property is TreemapLegendOverflowMode.wrap. The possible values are scroll and wrap.
If the legend position is left or right, then the default scroll direction is vertical.
If the legend position is top or bottom, then the default scroll direction is horizontal.
{% tabs %} {% highlight Dart %}
late List _source;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('China', 'Facebook', 12.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('France', 'Twitter', 7.54), SocialMediaUsers('South America', 'Twitter', 5.54), SocialMediaUsers('United Kingdom', 'Instagram', 4.93), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: Container( height: 400, width: 400, child: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( groupMapper: (int index) { return _source[index].country; }, ), ], legend: TreemapLegend( overflowMode: TreemapLegendOverflowMode.scroll, ), ), ), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
For bar legend
You can wrap or scroll the bar legend items using the TreemapLegend.overflowMode property. The default value of the overflowMode property is TreemapLegendOverflowMode.scroll. The possible values are scroll and wrap.
If the legend position is left or right, then the default scroll direction is vertical.
If the legend position is top or bottom, then the default scroll direction is horizontal.
{% tabs %} {% highlight Dart %}
late List _source;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('France', 'Twitter', 7.54), SocialMediaUsers('UK', 'Instagram', 4.93), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: Container( height: 400, width: 400, child: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( groupMapper: (int index) { return _source[index].country; }, ), ], legend: TreemapLegend.bar( overflowMode: TreemapLegendOverflowMode.scroll, ), ), ), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
N>
- Refer the
iconSize, for changing the size of the icon.
Text style
You can customize the legend item's text style using the TreemapLegend.textStyle property.
{% tabs %} {% highlight Dart %}
late List _source;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('France', 'Twitter', 7.54), SocialMediaUsers('UK', 'Instagram', 4.93), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: Container( height: 400, width: 400, child: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( groupMapper: (int index) { return _source[index].country; }, ), ], legend: TreemapLegend( textStyle: TextStyle( color: Colors.red, fontSize: 14, fontWeight: FontWeight.bold, fontStyle: FontStyle.italic, ), ), ), ), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
Default legend appearance customization
You can customize the legend items using the following properties.
- iconType - Used to change the icon shape. The default value of the
iconTypeargument in the constructor isTreemapIconType.circle. The possible values arecircle,rectangle,triangle, anddiamond. - iconSize - Used to change the size of the icon. The default value of
iconSizeargument in the constructor isSize(8.0, 8.0). - spacing - Used to provide space between the each legend items. The default value of the
spacingargument in the constructor is10.0. - direction - Used to arrange the legend items in either horizontal or vertical direction. The default value of
directionproperty ishorizontal, if the value of thepositionproperty istop,bottomand defaults tovertical, if the value of thepositionproperty isleftorright. - padding - Used to set padding around the legend. The default value of the
paddingproperty isEdgeInsets.all(10.0).
{% tabs %} {% highlight Dart %}
late List _source;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('France', 'Twitter', 7.54), SocialMediaUsers('UK', 'Instagram', 4.93), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: Container( height: 400, width: 400, child: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( groupMapper: (int index) { return _source[index].country; }, ), ], legend: TreemapLegend( iconType: TreemapIconType.triangle, iconSize: Size(12.0, 12.0), spacing: 15, padding: EdgeInsets.all(12.0), direction: Axis.vertical, ), ), ), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
N>
- Refer the
position, for setting the position of the legend.
Bar legend segment painting style
Solid
You can set solid color for the bar by using the TreemapLegendPaintingStyle.solid. By defaults TreemapLegendPaintingStyle will be solid.
{% tabs %} {% highlight Dart %}
late List _source; late List _colorMappers;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('France', 'Twitter', 7.54), SocialMediaUsers('UK', 'Instagram', 4.93), ];
_colorMappers = [ TreemapColorMapper.range(from: 0, to: 10, color: Colors.blue[200]!), TreemapColorMapper.range(from: 10, to: 20, color: Colors.deepOrange), TreemapColorMapper.range(from: 20, to: 30, color: Colors.blue[800]!), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( padding: const EdgeInsets.all(1.5), groupMapper: (int index) { return _source[index].country; }, colorValueMapper: (TreemapTile tile) { return tile.weight; }, ), ], colorMappers: _colorMappers, legend: TreemapLegend.bar( segmentPaintingStyle: TreemapLegendPaintingStyle.solid, ), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
Gradient
You can set gradient color for the bar by using the TreemapLegendPaintingStyle.gradient.
{% tabs %} {% highlight Dart %}
late List _source; late List _colorMappers;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('France', 'Twitter', 7.54), SocialMediaUsers('UK', 'Instagram', 4.93), ];
_colorMappers = [ TreemapColorMapper.range(from: 0, to: 10, color: Colors.blue[200]!), TreemapColorMapper.range(from: 10, to: 20, color: Colors.deepOrange), TreemapColorMapper.range(from: 20, to: 30, color: Colors.blue[800]!), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( padding: const EdgeInsets.all(1.5), groupMapper: (int index) { return _source[index].country; }, colorValueMapper: (TreemapTile tile) { return tile.weight; }, ), ], colorMappers: _colorMappers, legend: TreemapLegend.bar( segmentPaintingStyle: TreemapLegendPaintingStyle.gradient, ), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
Bar legend appearance customization
You can customize the legend items using the following properties.
- segmentSize - Used to change the size of individual bar segments. When gradient paint style is applied,
segmentSizeargument in the constructor will update the whole bar. The default value of thesegmentSizeproperty isSize(80.0, 12.0). - labelOverflow - Used to remove or trim the legend labels based on the bar legend size.The default value of the
labelOverflowargument in the constructor will beTreemapLabelOverflow.visible. - edgeLabelsPlacement - Used to place the edge labels either inside or outside of the bar legend. The default value of the
edgeLabelsPlacementargument in the constructor will beTreemapLegendEdgeLabelsPlacement.inside. - spacing - Used to provide space between the each legend items. The default value of the
spacingis2.0. This is not applicable for gradient legend. - direction - Used to arrange the legend items in either horizontal or vertical direction. The default value of
directionproperty ishorizontal, if the value of thepositionproperty istop,bottomand defaults tovertical, if the value of thepositionproperty isleftorright. - padding - Used to set padding around the legend. The default value of the
paddingproperty isEdgeInsets.all(10.0).
{% tabs %} {% highlight Dart %}
late List _source;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('United Kingdom', 'Instagram', 4.93), SocialMediaUsers('France', 'Twitter', 7.54), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: Container( height: 400, width: 400, child: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( groupMapper: (int index) { return _source[index].country; }, ), ], legend: TreemapLegend.bar( segmentSize: Size(60, 12), labelOverflow: TreemapLabelOverflow.ellipsis, edgeLabelsPlacement: TreemapLegendEdgeLabelsPlacement.center, padding: EdgeInsets.all(12), direction: Axis.horizontal, spacing: 5, ), ), ), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
Bar legend labels placement
You can place the labels either between the segments or on the segments using the labelsPlacement property.
Labels placement for range color mapper
The labels are positioned between the segments when setting range color mapper without setting color mapper TreemapColorMapper.name property. The TreemapColorMapper.from value of the first item is positioned at starting point of the first segment and the TreemapColorMapper.to value of the first item is placed at the first segment end position. For other segments, the values of TreemapColorMapper.to is positioned as label between the other segments.
{% tabs %} {% highlight Dart %}
late List _source; late List _colorMappers;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('France', 'Twitter', 7.54), SocialMediaUsers('UK', 'Instagram', 4.93), ];
_colorMappers = [ TreemapColorMapper.range(from: 0, to: 10, color: Colors.blue[200]!), TreemapColorMapper.range(from: 10, to: 20, color: Colors.deepOrange), TreemapColorMapper.range(from: 20, to: 30, color: Colors.blue[800]!), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( padding: const EdgeInsets.all(1.5), groupMapper: (int index) { return _source[index].country; }, colorValueMapper: (TreemapTile tile) { return tile.weight; }, ), ], colorMappers: _colorMappers, legend: TreemapLegend.bar( labelsPlacement: TreemapLegendLabelsPlacement.betweenItems, segmentPaintingStyle: TreemapLegendPaintingStyle.gradient, ), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
The labels are positioned between the segments when setting range color mapper along with setting color mapper TreemapColorMapper.name property. The TreemapColorMapper.from value of the first item is positioned at starting point of the first segment and the TreemapColorMapper.name value of the first item is placed at the first segment end position. For Other segments, the value of TreemapColorMapper.name is positioned as label between the segments.
{% tabs %} {% highlight Dart %}
late List _source; late List _colorMappers;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('France', 'Twitter', 7.54), SocialMediaUsers('UK', 'Instagram', 4.93), ];
_colorMappers = [ TreemapColorMapper.range( from: 0, to: 10, color: Colors.blue[200]!, name: '<10'), TreemapColorMapper.range( from: 10, to: 20, color: Colors.deepOrange, name: '10 - 20'), TreemapColorMapper.range( from: 20, to: 30, color: Colors.blue[800]!, name: '20 - 30'), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( padding: const EdgeInsets.all(1.5), groupMapper: (int index) { return _source[index].country; }, colorValueMapper: (TreemapTile tile) { return tile.weight; }, ), ], colorMappers: _colorMappers, legend: TreemapLegend.bar( labelsPlacement: TreemapLegendLabelsPlacement.betweenItems, segmentPaintingStyle: TreemapLegendPaintingStyle.gradient, ), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
The labels are positioned at the center of the segments when setting the labelsPlacement property to TreemapLegendLabelsPlacement.onItem. The labels will based on the value of TreemapColorMapper.name property. If the value of TreemapColorMapper.name property is null, labels will be based on the values of TreemapColorMapper.from and TreemapColorMapper.to properties.
{% tabs %} {% highlight Dart %}
late List _source; late List _colorMappers;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('France', 'Twitter', 7.54), SocialMediaUsers('UK', 'Instagram', 4.93), ];
_colorMappers = [ TreemapColorMapper.range( from: 0, to: 10, color: Colors.blue[200]!, name: '<10'), TreemapColorMapper.range( from: 10, to: 20, color: Colors.deepOrange, name: '10 - 20'), TreemapColorMapper.range( from: 20, to: 30, color: Colors.blue[800]!, name: '20 - 30'), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( padding: const EdgeInsets.all(1.5), groupMapper: (int index) { return _source[index].country; }, colorValueMapper: (TreemapTile tile) { return tile.weight; }, ), ], colorMappers: _colorMappers, legend: TreemapLegend.bar( labelsPlacement: TreemapLegendLabelsPlacement.onItem, edgeLabelsPlacement: TreemapLegendEdgeLabelsPlacement.center, segmentPaintingStyle: TreemapLegendPaintingStyle.gradient, ), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
Labels placement for equal color mapper
The labelsPlacement option is not applicable for the legend label applied with equal color mapper. By default, the labels are positioned at center of the segment.
{% tabs %} {% highlight Dart %}
late List _source; late List _colorMappers;
@override void initState() { _source = [ SocialMediaUsers('India', 'Facebook', 25.4), SocialMediaUsers('USA', 'Instagram', 19.11), SocialMediaUsers('Japan', 'Facebook', 13.3), SocialMediaUsers('Germany', 'Instagram', 10.65), SocialMediaUsers('France', 'Twitter', 7.54), SocialMediaUsers('UK', 'Instagram', 4.93), ];
_colorMappers = [ TreemapColorMapper.value(value: 'Facebook', color: Colors.blue[200]!), TreemapColorMapper.value(value: 'Instagram', color: Colors.deepOrange), TreemapColorMapper.value(value: 'Twitter', color: Colors.blue[800]!), ]; super.initState(); }
@override Widget build(BuildContext context) { return Scaffold( body: SfTreemap( dataCount: _source.length, weightValueMapper: (int index) { return _source[index].usersInMillions; }, levels: [ TreemapLevel( padding: const EdgeInsets.all(2.5), groupMapper: (int index) { return _source[index].country; }, labelBuilder: (BuildContext context, TreemapTile tile) { return Text(_source[tile.indices[0]].socialMedia); }, colorValueMapper: (TreemapTile tile) { return _source[tile.indices[0]].socialMedia; }, ), ], colorMappers: _colorMappers, legend: TreemapLegend.bar( edgeLabelsPlacement: TreemapLegendEdgeLabelsPlacement.center, segmentPaintingStyle: TreemapLegendPaintingStyle.gradient, ), ), ); }
class SocialMediaUsers { const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
final String country; final String socialMedia; final double usersInMillions; }
{% endhighlight %} {% endtabs %}
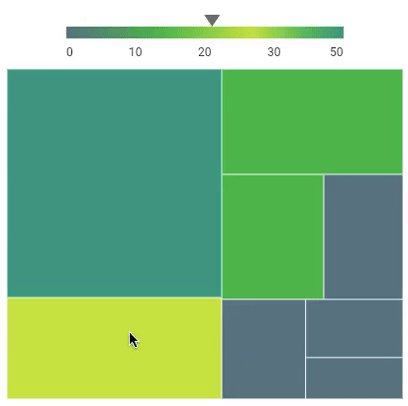
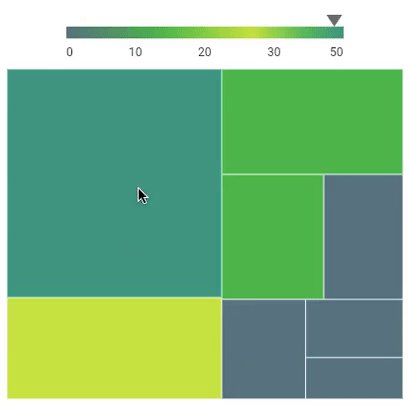
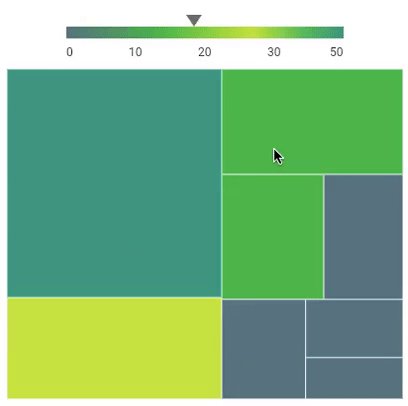
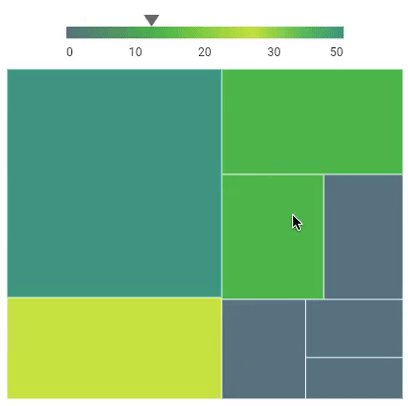
Show pointer
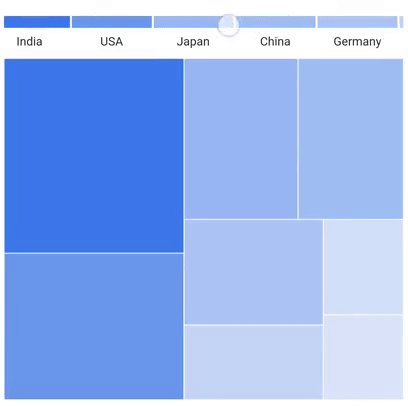
You may show a pointer on the bar gradient legend while hovering over a tile using the showPointerOnHover property. The default value of the showPointerOnHover property is false.
N> It is applicable for gradient type bar legend.
{% tabs %} {% highlight Dart %}
late List _population; late List _colorMappers;
@override void initState() { _population = [ IndianPopulation('Gujarat', 54612), IndianPopulation('Bangalore', 473069), IndianPopulation('Chennai', 210312), IndianPopulation('Andra', 95419), IndianPopulation('Kashmir', 80599), IndianPopulation('Delhi', 39000), IndianPopulation('Mumbai', 122897), IndianPopulation('Kolkatta', 184135), ];
_colorMappers = [ TreemapColorMapper.range(from: 0, to: 10, color: Colors.blueGrey), TreemapColorMapper.range(from: 10, to: 20, color: Colors.green), TreemapColorMapper.range(from: 20, to: 30, color: Colors.lime), TreemapColorMapper.range(from: 30, to: 50, color: Colors.teal), ]; super.initState(); }
@override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( body: Center( child: Container( height: 400, width: 400, child: SfTreemap( dataCount: _population.length, weightValueMapper: (int index) => _population[index].population.toDouble(), colorMappers: _colorMappers, legend: TreemapLegend.bar( segmentPaintingStyle: TreemapLegendPaintingStyle.gradient, showPointerOnHover: true, ), levels: [ TreemapLevel( groupMapper: (int index) { return _population[index].state; }, colorValueMapper: (TreemapTile tile) { return _population[tile.indices[0]].population / 10000; }, ) ], ), ), ), ), ); }
class IndianPopulation { const IndianPopulation(this.state, this.population);
final String state; final int population; }
{% endhighlight %} {% endtabs %}
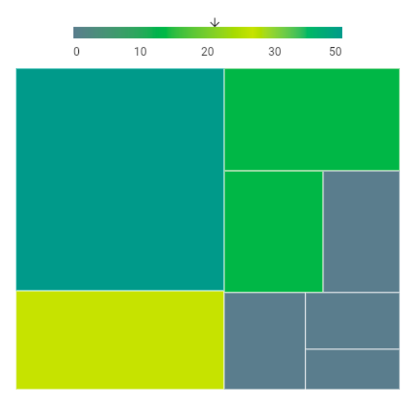
Pointer builder
It returns a widget for the given value.
The pointer is used to indicate the exact color of the hovering tile on the legend segment.
The pointerBuilder will be called when the user interacts with the tiles i.e., while tapping in touch devices and hovering in the mouse enabled devices.
{% tabs %} {% highlight Dart %}
late List _population; late List _colorMappers;
@override void initState() { _population = [ IndianPopulation('Gujarat', 54612), IndianPopulation('Bangalore', 473069), IndianPopulation('Chennai', 210312), IndianPopulation('Andra', 95419), IndianPopulation('Kashmir', 80599), IndianPopulation('Delhi', 39000), IndianPopulation('Mumbai', 122897), IndianPopulation('Kolkatta', 184135), ];
_colorMappers = [ TreemapColorMapper.range(from: 0, to: 10, color: Colors.blueGrey), TreemapColorMapper.range(from: 10, to: 20, color: Colors.green), TreemapColorMapper.range(from: 20, to: 30, color: Colors.lime), TreemapColorMapper.range(from: 30, to: 50, color: Colors.teal), ]; super.initState(); }
@override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( body: Center( child: Container( height: 400, width: 400, child: SfTreemap( dataCount: _population.length, weightValueMapper: (int index) => _population[index].population.toDouble(), colorMappers: _colorMappers, legend: TreemapLegend.bar( segmentPaintingStyle: TreemapLegendPaintingStyle.gradient, showPointerOnHover: true, pointerBuilder: (BuildContext context, dynamic value) { return Icon(Icons.arrow_downward, size: 15); }, ), levels: [ TreemapLevel( groupMapper: (int index) { return _population[index].state; }, colorValueMapper: (TreemapTile tile) { return _population[tile.indices[0]].population / 10000; }, ) ], ), ), ), ), ); }
class IndianPopulation { const IndianPopulation(this.state, this.population);
final String state; final int population; }
{% endhighlight %} {% endtabs %}
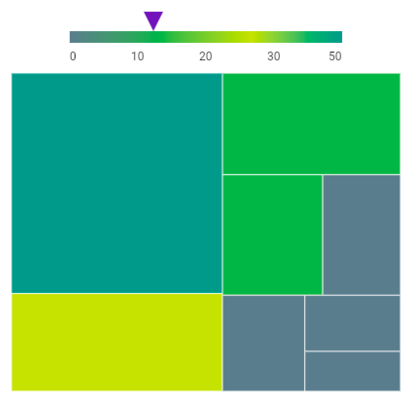
Pointer customization
You can customize the size and color of the pointer using the pointerSize and pointerColor properties. The default value of the pointerSize property is Size(16, 12).
{% tabs %} {% highlight Dart %}
late List _population; late List _colorMappers;
@override void initState() { _population = [ IndianPopulation('Gujarat', 54612), IndianPopulation('Bangalore', 473069), IndianPopulation('Chennai', 210312), IndianPopulation('Andra', 95419), IndianPopulation('Kashmir', 80599), IndianPopulation('Delhi', 39000), IndianPopulation('Mumbai', 122897), IndianPopulation('Kolkatta', 184135), ];
_colorMappers = [ TreemapColorMapper.range(from: 0, to: 10, color: Colors.blueGrey), TreemapColorMapper.range(from: 10, to: 20, color: Colors.green), TreemapColorMapper.range(from: 20, to: 30, color: Colors.lime), TreemapColorMapper.range(from: 30, to: 50, color: Colors.teal), ]; super.initState(); }
@override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( body: Center( child: Container( height: 400, width: 400, child: SfTreemap( dataCount: _population.length, weightValueMapper: (int index) => _population[index].population.toDouble(), colorMappers: _colorMappers, legend: TreemapLegend.bar( segmentPaintingStyle: TreemapLegendPaintingStyle.gradient, showPointerOnHover: true, pointerSize: Size(20, 20), pointerColor: Colors.deepPurple, ), levels: [ TreemapLevel( groupMapper: (int index) { return _population[index].state; }, colorValueMapper: (TreemapTile tile) { return _population[tile.indices[0]].population / 10000; }, ) ], ), ), ), ), ); }
class IndianPopulation { const IndianPopulation(this.state, this.population);
final String state; final int population; }
{% endhighlight %} {% endtabs %}