28 KiB
| layout | title | description | platform | control | documentation |
|---|---|---|---|---|---|
| post | Supported Controls in Windows Forms Diagram control | Syncfusion | Learn about Supported Controls support in Syncfusion Windows Forms Diagram control and more details. | windowsforms | Diagram | ug |
Supported Controls in Windows Forms Diagram
The controls supported by Essential Diagram are as follows.
The controls associated with the Diagram control are illustrated in the following image.
Overview Control
Overview Control provides a perspective view of a diagram model, and allows users to dynamically pan and zoom the diagrams. The control features a view port window that can be moved and / or resized using the mouse to modify the diagrams' origin and magnification properties at run-time.
The important property of the Overview Control is the Diagram property. The following are the list of properties of the Overview control.
| Property | Description |
|---|---|
| BackColor | Background color of the component. |
| AllowDrop | Gets or sets a value indicating whether the control can accept the data that the user can drops on it. |
| BackgroundImage | Background image of the component. |
| BorderStyle | Sets the border style for the component. It can be FixedSingle, Fixed3D or None. |
| Controls | Indicates the collection of control within the component. |
| Enabled | Indicates if the control is enabled. |
| Dock | Indicates which control borders are docked to its parent control and determine how the control is resized with its parent. |
| Diagram | Sets the corresponding diagram to the Overview Control. |
| Visible | Sets the visibility of the control. |
The important events of Overview Control are listed below with their corresponding descriptions.
| Event | Description |
|---|---|
| Click | Occurs when the component is clicked. |
| DoubleClick | Occurs when the component is double-clicked. |
| ViewPortBoundsChanged | Occurs when the controls viewport bounds is changed. |
| ViewPortBoundsChanging Event | Occurs when the controls viewport bounds is changing. |
Programmatically, the properties can be set as follows.
{% highlight c# %}
overviewControl1.BackColor = System.Drawing.SystemColors.AppWorkspace;
overviewControl1.Diagram = diagram1;
overviewControl1.Dock = System.Windows.Forms.DockStyle.Bottom;
overviewControl1.ForeColor = System.Drawing.Color.Red;
overviewControl1.Location = new System.Drawing.Point(0, 377);
overviewControl1.Name = "overviewControl";
overviewControl1.Size = new System.Drawing.Size(200, 100);
overviewControl1.TabIndex = 1;
{% endhighlight %} {% highlight vbnet %}
overviewControl1.BackColor = System.Drawing.SystemColors.AppWorkspace
overviewControl1.Diagram = diagram1
overviewControl1.Dock = System.Windows.Forms.DockStyle.Bottom
overviewControl1.ForeColor = System.Drawing.Color.Red
overviewControl1.Location = New System.Drawing.Point(0, 377)
overviewControl1.Name = "overviewControl"
overviewControl1.Size = New System.Drawing.Size(200, 100)
overviewControl1.TabIndex = 1
{% endhighlight %}
Palette Groupbar And GroupView
The Palette Groupbar control provides a way for users to drag-and-drop the symbols onto a diagram. It is based on the Syncfusion Essential Tools GroupBar control. Each symbol palette loaded in the PaletteGroupBar occupies a panel that can be selected by a bar button. The bar button is labeled with the name of the symbol palette. The symbols in the palette are shown as icons that can be dragged and dropped onto the diagram. This control allows users to add symbols to a palette, and save or load the palette whenever necessary. It provides a way to classify and maintain the symbols.
The PaletteGroupView control provides an easy way to serialize a symbol palette to and from the resource file of a form. At the design-time, users can attach a symbol palette to a PaletteGroupView control in a form. Selecting the PaletteGroupView, and clicking the Palette property in the Visual Studio .NET properties window, opens a standard Open File dialog, which allows the user to select a symbol palette file that has been created using the Symbol Designer.
The properties of the PaletteGroupBar and GroupView with their descriptions are given in the below table.
PaletteGroupBar and GroupView
| Property | Description |
|---|---|
| BackColor | Sets the background color of the component. |
| BorderStyle | Sets the border style to FixedSingle, Fixed3D or None. |
| Collapsed | Indicates whether the GroupBar is collapsed. |
| CollapsedText | Sets the text for the collapsed client area of the GroupBar. |
| CollapsedWidth | Specifies the width of the collapsed GroupBar. |
| CollapseImage | Image of the collapsed button in the expanded state. |
| DrawClientBorder | Indicates whether border is drawn around the GroupBar's client window. |
| ExpandImage | Sets image of the collapse button. |
| FlatLook | Indicates whether control is displayed with a flat look. |
| Font | Sets font style for text in the control. |
| ForeColor | Sets fore color of the display text in the component. |
| GroupBarItemCursor | Cursor that is to be displayed when the mouse pointer is over the GroupBarItems. |
| Office2007Theme | Sets the (blue, black or silver) office theme used for drawing the control. |
| PopupClientSize | Sets the initial size of the pop-up for GroupBar client. |
| PopupResizeMode | Gets / sets the pop-up resize mode. |
| ShowPopupGripper | Boolean value indicating whether to show GroupBarItem's popup gripper. |
| Text | Text associated with the control. |
| TextAlign | Alignment of the text set through Text property. |
| ThemesEnabled | Specifies whether control should be themed. |
| VisualStyle | Visual style for drawing the control. Styles are Default, OfficeXP, Office2003, VS2005 and Office2007. |
| AllowCollapse | Indicates whether GroupBar can be collapsed. |
| AnimatedSelection | Indicates whether animated selection is enabled. |
| BarHighlight | Indicates whether GroupBar item is highlighted on mouse hovering over a GroupBar Item. |
| EditMode | This property determines whether the symbols from the palette can be dragged and dropped onto the Diagram. |
| Enabled | Indicates whether component is enabled. |
| ExpandButtonToolTip | Sets tooltip for Collapse button, when the control is collapsed. |
| GroupBarItemHeight | Height of the GroupBarItems. |
| MinimizeButtonToolTip | ToolTip for collapse button when control is expanded. |
| NavigationPaneToolTip | ToolTip for navigation pane. |
| PopupAutoClose | Indicates whether pop-up is closed after clicking an item. |
| SelectedItem | Index of the selected GroupBarItem. |
| StackedMode | Indicates whether GroupBarItem is stacked. |
| Visible | Sets the visibility of the GroupBar control. |
| GroupBarItems | GroupBarItem collection in the control. |
| ShowChevron | Indicates if chevron button of the navigation panel should be displayed when required. |
| ShowItemImageInHeader | Gets / sets a value indicating whether the selected item's image is shown in the header in Stacked GroupBar. |
| Palette | Indicates the loaded palette is in palette view. |
PaletteGroupBar and GroupView
| Method | Description |
|---|---|
| LoadPalette | Loads given Symbol Palette to the PaletteGroupView. |
The important events of the PaletteGroupBar and GroupView with their descriptions are given in the below table.
| Event | Description |
|---|---|
| Click | Occurs when component is clicked. |
| DoubleClick | Occurs when the component is double-clicked. |
| GroupViewItemHighlighted | Event fired when an item in the GroupView control is highlighted. |
| GroupViewItemSelected | Event fired when an item in the GroupView control is selected. |
| GroupViewItemReordered | Event fired after the GroupView control items have been reordered by a drag–and–drop operation. |
| GroupViewItemRenamed | Event fired after an in-place rename operation. |
| ShowContextMenu Event | Event fired when the right mouse button is clicked over the control. |
Programmatically, the properties can be set as follows.
{% highlight c# %}
paletteGroupBar1.AllowDrop = true;
paletteGroupBar1.Controls.Add(paletteGroupView1);
paletteGroupBar1.Controls.Add(paletteGroupView2);
paletteGroupBar1.Dock = System.Windows.Forms.DockStyle.Left;
paletteGroupBar1.EditMode = false;
paletteGroupBar1.GroupBarItems.AddRange(new Syncfusion.Windows.Forms.Tools.GroupBarItem[] { groupBarItem1, groupBarItem2 });
paletteGroupBar1.Location = new System.Drawing.Point(0, 0);
paletteGroupBar1.Name = "paletteGroupBar1";
paletteGroupBar1.SelectedItem = 1;
paletteGroupBar1.Size = new System.Drawing.Size(114, 477);
paletteGroupBar1.TabIndex = 1;
paletteGroupBar1.Text = "Symbol Palette";
groupBarItem1.Client = paletteGroupView1;
groupBarItem1.Text = "Basic Shapes";
groupBarItem2.Client = paletteGroupView2;
groupBarItem2.Text = "ElectricalSymbols";
paletteGroupView1.ButtonView = true;
paletteGroupView1.Location = new System.Drawing.Point(2, 24);
paletteGroupView1.Name = "paletteGroupView1";
paletteGroupView1.Size = new System.Drawing.Size(71, 0);
paletteGroupView1.TabIndex = 0;
paletteGroupView1.Text = "paletteGroupView1";
paletteGroupView1.LoadPalette
(@"..................\Common\Data\Diagram\BasicShapes.edp");
paletteGroupView2.LoadPalette
(@"..................\Common\Data\Diagram\ElectricalSymbols.edp");
{% endhighlight %}
{% highlight vbnet %}
paletteGroupBar1.AllowDrop = True
paletteGroupBar1.Controls.Add(paletteGroupView1)
paletteGroupBar1.Controls.Add(paletteGroupView2)
paletteGroupBar1.Dock = System.Windows.Forms.DockStyle.Left
paletteGroupBar1.EditMode = False
paletteGroupBar1.GroupBarItems.AddRange(New Syncfusion.Windows.Forms.Tools.GroupBarItem() {groupBarItem1, groupBarItem2})
paletteGroupBar1.Location = New System.Drawing.Point(0, 0)
paletteGroupBar1.Name = "paletteGroupBar1"
paletteGroupBar1.SelectedItem = 1
paletteGroupBar1.Size = New System.Drawing.Size(114, 477)
paletteGroupBar1.TabIndex = 1
paletteGroupBar1.Text = "Symbol Palette"
groupBarItem1.Client = paletteGroupView1
groupBarItem1.Text = "Basic Shapes"
groupBarItem2.Client = paletteGroupView2
groupBarItem2.Text = "ElectricalSymbols"
paletteGroupView1.ButtonView = True
paletteGroupView1.Location = New System.Drawing.Point(2, 24)
paletteGroupView1.Name = "paletteGroupView1"
paletteGroupView1.Size = New System.Drawing.Size(71, 0)
paletteGroupView1.TabIndex = 0
paletteGroupView1.Text = "paletteGroupView1"
paletteGroupView1.LoadPalette("..................\Common\Data\Diagram\BasicShapes.edp")
paletteGroupView2.LoadPalette("..................\Common\Data\Diagram\ElectricalSymbols.edp")
{% endhighlight %}
Dynamically add Symbol Palette into PaletteGroupBar
You can add Symbol Palettes into PaletteGroupBar by means of deserializing the palette (*.edp) file dynamically. The PaletteGroupBar control supports PaletteGroupBar1.AddPalette() method in order to add a palette into the PaletteGroupBar.
Follow the steps given below for adding symbol palette into PaletteGroupBar:
- Add OpenFileDialog control into form.
- Set the Filter property of OpenFileDialog as,
- Essential Diagram Palettes|.edp|Visio Stencils|.vss; .vsx|Visio Drawings(Shapes only)|.vsd; .vdx|All files|.*
- Add the following lines of code to your button click event.
{% highlight c# %}
if (openPaletteDialog.ShowDialog(this) == DialogResult.OK) { SymbolPalette curSymbolPalette; FileStream iStream; string strFileName = openPaletteDialog.FileName; RegexOptions options = RegexOptions.IgnoreCase | RegexOptions.RightToLeft; Match match = Regex.Match(strFileName, ".vss|.vsx|.vsd|.vdx", options); if (match.Success) { VisioStencilConverter converter = new VisioStencilConverter(strFileName, this); converter.ShowProgressDialog = true; curSymbolPalette = converter.Convert(); if (curSymbolPalette != null) PaletteGroupBar1.AddPalette(curSymbolPalette); } else { try { iStream = new FileStream(strFileName, FileMode.Open, FileAccess.Read); // Deserialize the Binary format IFormatter formatter = new BinaryFormatter(); AppDomain.CurrentDomain.AssemblyResolve += new ResolveEventHandler(DiagramBaseAssembly.AssemblyResolver); curSymbolPalette = (SymbolPalette)formatter.Deserialize(iStream); PaletteGroupBar1.AddPalette(curSymbolPalette); } catch (Exception se) { MessageBox.Show(this, se.Message); } finally { iStream.Close(); } } }
{% endhighlight %}
Saving the active Palette
You can save the current active palette of PaletteGroupBar window by means of serializing the palette (.edp) file. The PaletteGroupBar.CurrentSymbolPalette property returns the currently selected symbol palette.
Follow the steps given below for saving current symbol palette.
-
Add SaveFileDialog control into form.
-
Set the Filter property of SaveFileDialog as
Essential Diagram Palettes|.edp|All files|.*
-
Add the following lines of code to your button click event.
{% highlight c# %}
if (savePaletteDialog.ShowDialog(this) == DialogResult.OK) { SymbolPalette symbolPalette = PaletteGroupBar1.CurrentSymbolPalette; string strSavePath = savePaletteDialog.FileName; if (symbolPalette != null) { FileStream fStream = new FileStream(strSavePath, FileMode.OpenOrCreate, FileAccess.Write); BinaryFormatter formatter = new BinaryFormatter(); formatter.Serialize(fStream, symbolPalette); fStream.Close(); } }
{% endhighlight %}
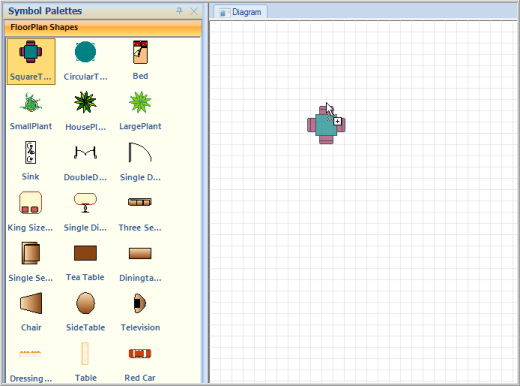
Adding Shapes by Clicking the Diagram Page
Essential Diagram enables you to draw the selected node by clicking the Diagram page instead of dragging from the Symbol Palette.
Property Table
| Property | Description | Type | Data Type | Reference links |
|---|---|---|---|---|
| Diagram | Reference to enable drawing the selected node by clicking on the diagram page. | NA | Diagram | NA. |
Enabling Adding Shapes by Clicking Support
You can enable drawing shapes by clicking the diagram page using the Diagram property.
{% tabs %} {% highlight c# %}
//Palette group view paletteGroupView1.Diagram = diagram1; // Platte group bar paletteGroupBar1.Diagram = diagram1;
{% endhighlight %} {% highlight vbnet %}
'Palette group view paletteGroupView1.Diagram = diagram1; 'Palette group bar paletteGroupBar1.Diagram = diagram1;
{% endhighlight %} {% endtabs %}
N> Click the Diagram page to add the selected node. Click and drag to get the required size.
Sample Link
To view a sample:
- Open the Syncfusion Dashboard.
- Click the Windows Forms drop-down list and select Run Locally Installed Samples.
- Navigate to Diagram Samples > Product Showcase > Diagram Builder.
Preview for Symbol Palette Item
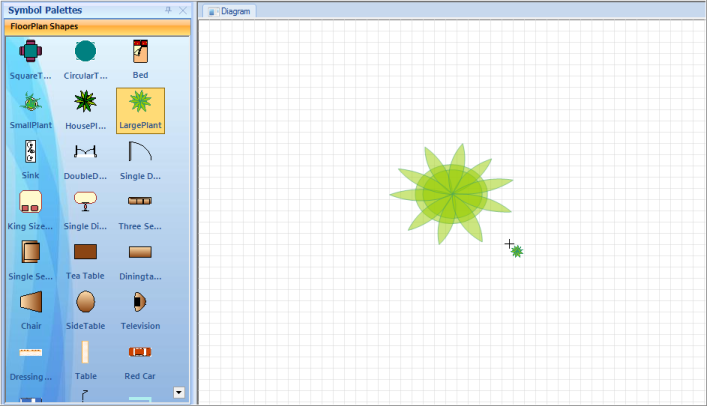
Essential Diagram for Windows Forms provides preview support for Symbol Palette. When you drag an item from Symbol Palette to Diagram View, Preview of the dragged item will be displayed. You can enable or disable the preview support.
Use Case Scenario
This feature displays a preview of the item you drag from Symbol Palette, thus enables you to identify the item you are dragging from the symbol palette to Diagram view.
Property Table
| Property | Description | Type | Data Type | Reference links |
|---|---|---|---|---|
| ShowDragNodeCue | Gets or sets a value indicating whether preview is visible.The default value is true. | NA | Boolean | NA |
| DragNodeCueEnabled | Gets or sets a value indicating whether preview is enabled.The default value is true. | NA | Boolean | NA |
Enabling Preview Support
To enable preview for the dragged item from Symbol Palette, set the DragNodeCueEnabled property of PaletteGroupBar/PaletteGroupView to true. To disable preview set this to false. By default this is set to true.
Following code example illustrates how to enable preview support:
{% tabs %} {% highlight c# %}
//enable dragged node cue paletteGroupBar1.DragNodeCueEnabled = true; paletteGroupView1.DragNodeCueEnabled = true
//show dragged node cue paletteGroupBar1.ShowDragNodeCue = true; paletteGroupView1.ShowDragNodeCue = true;
{% endhighlight %} {% highlight vbnet %}
'enable dragged node cue paletteGroupBar1.DragNodeCueEnabled = True paletteGroupView1.DragNodeCueEnabled = True
'show dragged node cue paletteGroupBar1.ShowDragNodeCue = True paletteGroupView1.ShowDragNodeCue = True
{% endhighlight %} {% endtabs %}
The following code illustrates how to disable preview support:
{% tabs %} {% highlight c# %}
//hide dragged node cue paletteGroupBar1.ShowDragNodeCue = false; paletteGroupView1.ShowDragNodeCue = false;
{% endhighlight %} {% highlight vbnet %}
//hide dragged node cue paletteGroupBar1.ShowDragNodeCue = False; paletteGroupView1.ShowDragNodeCue = False;
{% endhighlight %} {% endtabs %}
Sample Link
To view a sample:
- Open the Syncfusion Dashboard.
- Click the Windows Forms drop-down list and select Run Locally Installed Samples.
- Navigate to Diagram Samples > Product Showcase > Diagram Builder.
Document Explorer
Document Explorer allows you to visualize the details of various objects that are added onto the diagram control at run-time. The layers will be listed under the Layers node and other objects like shapes, links, lines and text editor will be listed under Nodes node.
The properties of the Document Explorer are listed below with their respective descriptions.
| Property | Description |
|---|---|
| BackColor | Background color of the component. |
| BorderStyle | Border style for the component. It can be FixedSingle, Fixed3D or None. |
| CheckBoxes | Boolean value indicating whether check boxes should be displayed besides the nodes. |
| ItemHeight | Height of the tree view node. |
| Enabled | Indicates if the control is enabled. |
| FullRowSelect | Indicates whether the whole row (through out the width of the TreeView) is selected when the corresponding node is selected. |
| HideSelection | Removes the highlight from the selected node when the control loses focus. |
| HotTracking | Indicates whether the selected node will interact with the user by giving a link-like appearance. |
| ImageIndex | Default image index for the nodes. |
| ImageKey | Default image key for the nodes. |
| ImageList | ImageList with images to be used for the nodes. |
| Indent | Indentation of child nodes in pixels. |
| LabelEdit | Boolean value indicating whether nodes labels can be edited. |
| LineColor | Color of the lines that connects the nodes of the TreeView. |
| Nodes | Node Collection of the TreeView control. |
| PathSeparator | String Delimiter used for the path returned by a node's FullPath property. |
| Scrollable | Enables scroll bars if required. |
| SelectedImageIndex | Default image index for the selected nodes. |
| SelectedImageKey | Default image key for the selected nodes. |
| ShowLines | Indicates whether lines are displayed between sibling nodes and between parent and child nodes. |
| ShowNodeToolTips | Indicates whether tooltips will be displayed on the nodes. |
| ShowPlusMinus | Indicates whether plus / minus buttons are shown next to parent nodes. |
| ShowRootLines | Indicates whether lines are shown between root nodes. |
| StateImageList | ImageList used for custom state images. |
| Visible | Sets visibility of the control. |
Document Explorer
| Method | Description |
|---|---|
| AttachModel | Adds Diagram Model to the Document Explorer. |
The important events of Document Explorer are as follows,
| Event | Description |
|---|---|
| Click | Occurs when the component is clicked. |
| DoubleClick | Occurs when the component is double-clicked. |
| AfterCheck | Occurs when a check box on a tree node has been checked or unchecked. |
| AfterCollapse | Occurs when a node has been collapsed. |
| AfterExpand | Occurs when a node has been expanded. |
| AfterLabelEdit | Occurs when the text of a node has been edited by the user. |
| AfterSelect | Occurs when the selection has been changed. |
| BeforeCheck | Occurs when a check box on a tree node is about to be checked or unchecked. |
| BeforeCollapse | Occurs when a node is about to be collapsed. |
| BeforeExpand | Occurs when a node is about to be expanded. |
| BeforeLabelEdit | Occurs when the text of a node is about to be edited by the user. |
| BeforeSelect | Occurs when the selection is about to change. |
| DrawNode | Occurs in owner draw-mode, when a node needs to be drawn. |
| NodeMouseClick | Occurs when a node is clicked with the mouse. |
| NodeMouseDoubleClick | Occurs when a node is double-clicked with the mouse. |
Programmatically, the properties can be set as follows.
{% highlight c# %}
documentExplorer1.AttachModel(model1);
documentExplorer1.Dock = DockStyle.Right;
documentExplorer1.BackColor = System.Drawing.SystemColors.Window;
documentExplorer1.Location = new System.Drawing.Point(0, 377);
documentExplorer1.Size = new System.Drawing.Size(200, 100);
documentExplorer1.BorderStyle = System.Windows.Forms.BorderStyle.Fixed3D;
documentExplorer1.ShowNodeToolTips = true;
{% endhighlight %}
{% highlight vbnet %}
documentExplorer1.AttachModel(model1)
documentExplorer1.Dock = DockStyle.Right
documentExplorer1.BackColor = System.Drawing.SystemColors.Window
documentExplorer1.Location = New System.Drawing.Point(0, 377)
documentExplorer1.Size = New System.Drawing.Size(200, 100)
documentExplorer1.BorderStyle = System.Windows.Forms.BorderStyle.Fixed3D
documentExplorer1.ShowNodeToolTips = True
{% endhighlight %}
Sample code snippet for documentExplorer1.AfterSelect Event
{% highlight c# %}
documentExplorer1.AfterSelect+=new TreeViewEventHandler( documentExplorer1_AfterSelect );
private void documentExplorer1_AfterSelect(object sender,TreeViewEventArgs e) { // Update diagram's selection list depending on TreeNode Tag if ( e.Node.Tag is Node ) { Node nodeTemp = e.Node.Tag as Node; if ( nodeTemp != null ) { if (nodeTemp.Visible && nodeTemp.Root.Equals(this.diagram1.Model)) { diagram1.View.SelectionList.Clear(); diagram1.View.SelectionList.Add(e.Node.Tag as Node); } else { propertyEditor.PropertyGrid.SelectedObject = nodeTemp; } } } }
{% endhighlight %}
Property Editor
The Property Editor in Essential Diagram displays properties of the currently selected object(s) in the diagram. It is a Windows Forms control that can be added to the Visual Studio .NET toolbox. It also allows the users to set or modify various properties of the objects or the model. The Property Editor provides an easy interface, to set and view various property settings.
The following table lists the properties of the Property Editor. The important property of the Property Editor is the Diagram property.
| Property | Description |
|---|---|
| Diagram | It contains a reference to the diagram that this property editor is attached to. The property editor receives events from the diagram when the current selection changes. It updates the currently displayed object in the property editor. |
| Product Name | Gets the product name of the assembly containing the control. |
| ProductVersion | Gets the version of the assembly containing the control. |
| PropertyGrid | Gets the reference to the PropertyGrid object contained by this property editor. |
| ShowCombo | Determines if combo box is visible. |
Programmatically, the properties can be set as follows.
{% highlight c# %}
this.propertyEditor.PropertyGrid.BackColor = System.Drawing.Color.FromArgb((( System.Byte)(227)), ((System.Byte)(239)),((System.Byte)(255)));
this.propertyEditor.PropertyGrid.CommandsBackColor = System.Drawing.Color.FromArgb(((System.Byte)(227)),((System.Byte)(239)),((System.Byte)(255)));
this.propertyEditor.PropertyGrid.CommandsForeColor= System.Drawing.Color.MidnightBlue;
this.propertyEditor.PropertyGrid.Font = new System.Drawing.Font("Arial", 8.25F,System.Drawing.FontStyle.Regular,System.Drawing.GraphicsUnit.Point,(System.Byte)(0)));
this.propertyEditor.PropertyGrid.HelpBackColor = System.Drawing.Color.FromArgb(((System.Byte)(227)),((System.Byte)239)), ((System.Byte)(255)));
this.propertyEditor.PropertyGrid.HelpForeColor = System.Drawing.Color.MidnightBlue;
this.propertyEditor.PropertyGrid.LineColor = System.Drawing.Color.FromArgb((( System.Byte)(185)), ((System.Byte)(216)), ((System.Byte)(255)));
this.propertyEditor.PropertyGrid.ViewBackColor = System.Drawing.Color.FromArgb(((System.Byte)(227)), (( System.Byte)(239)), ((System.Byte)(255)));
this.propertyEditor.PropertyGrid.ViewForeColor= System.Drawing.Color.MidnightBlue;
this.propertyEditor.ShowCombo = true;
this.propertyEditor.Diagram = diagram1;
{% endhighlight %}