2.1 KiB
2.1 KiB
| layout | title | description | platform | control | documentation |
|---|---|---|---|---|---|
| post | Resizing in Blazor Dialog Component | Syncfusion | Checkout and learn here all about Resizing in Syncfusion Blazor Dialog component and much more details. | Blazor | Dialog | ug |
Resizing in Blazor Dialog Component
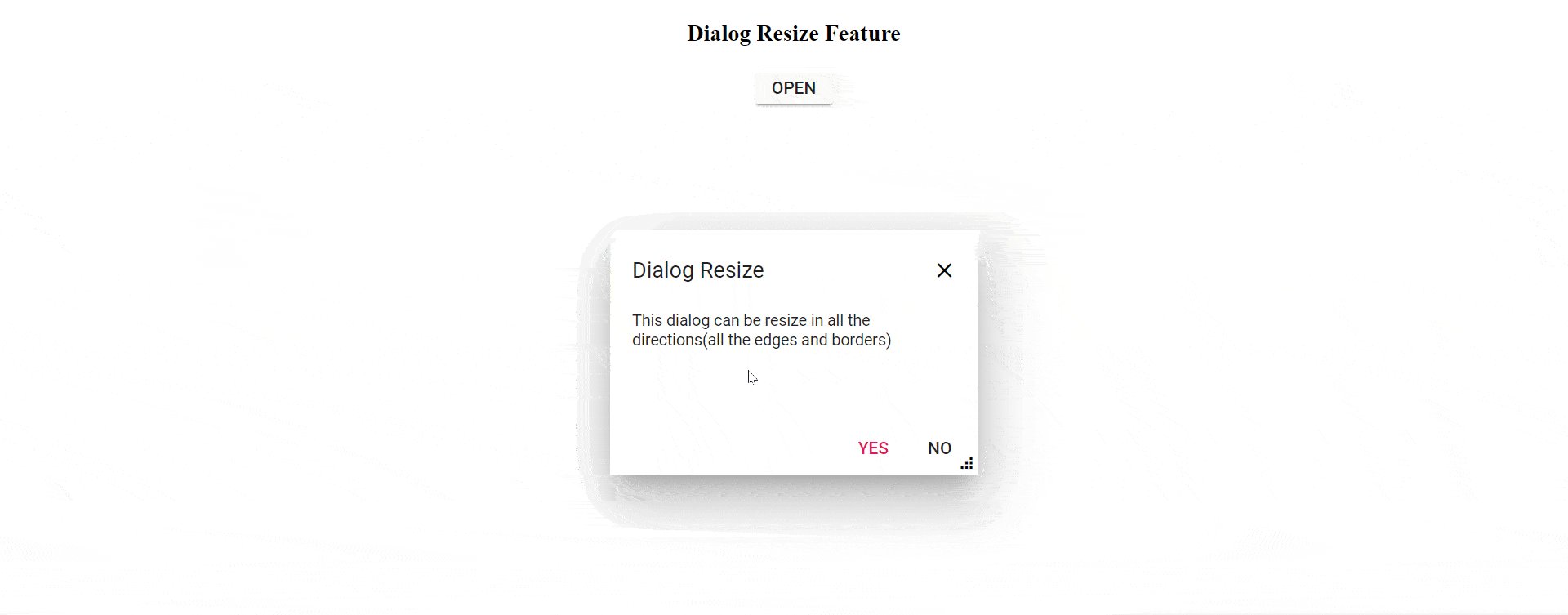
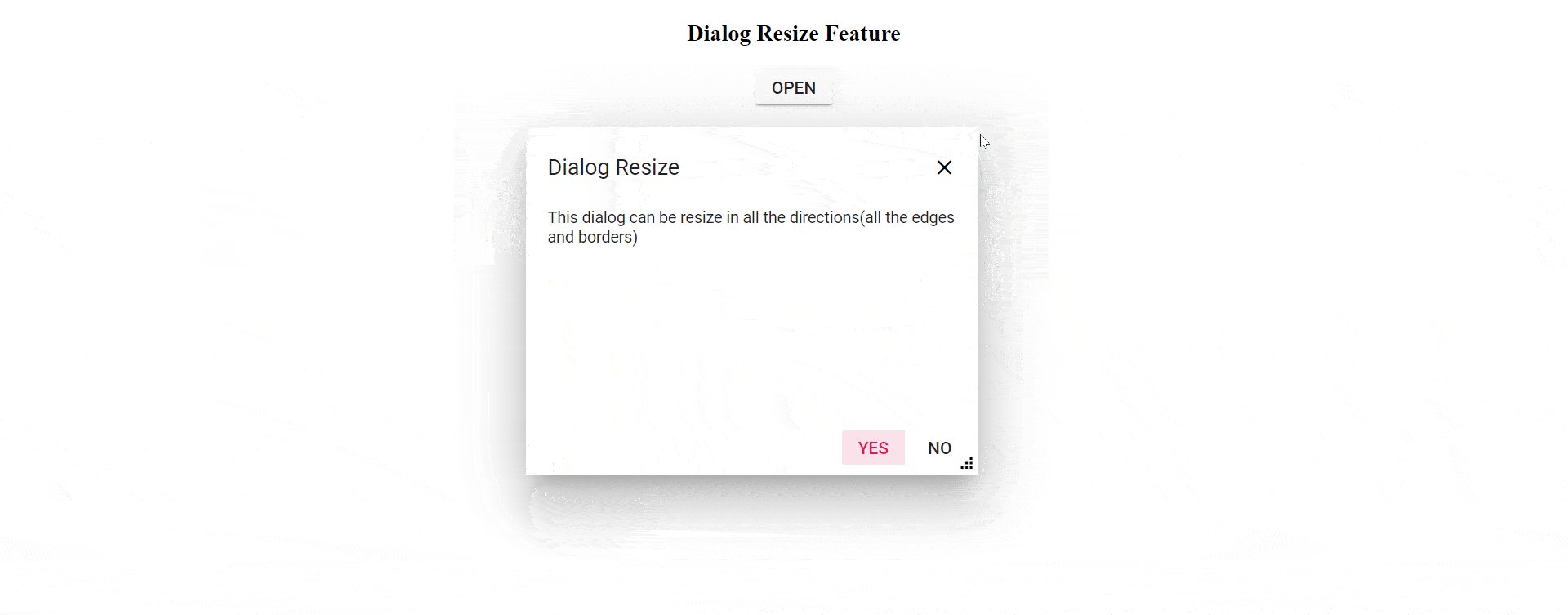
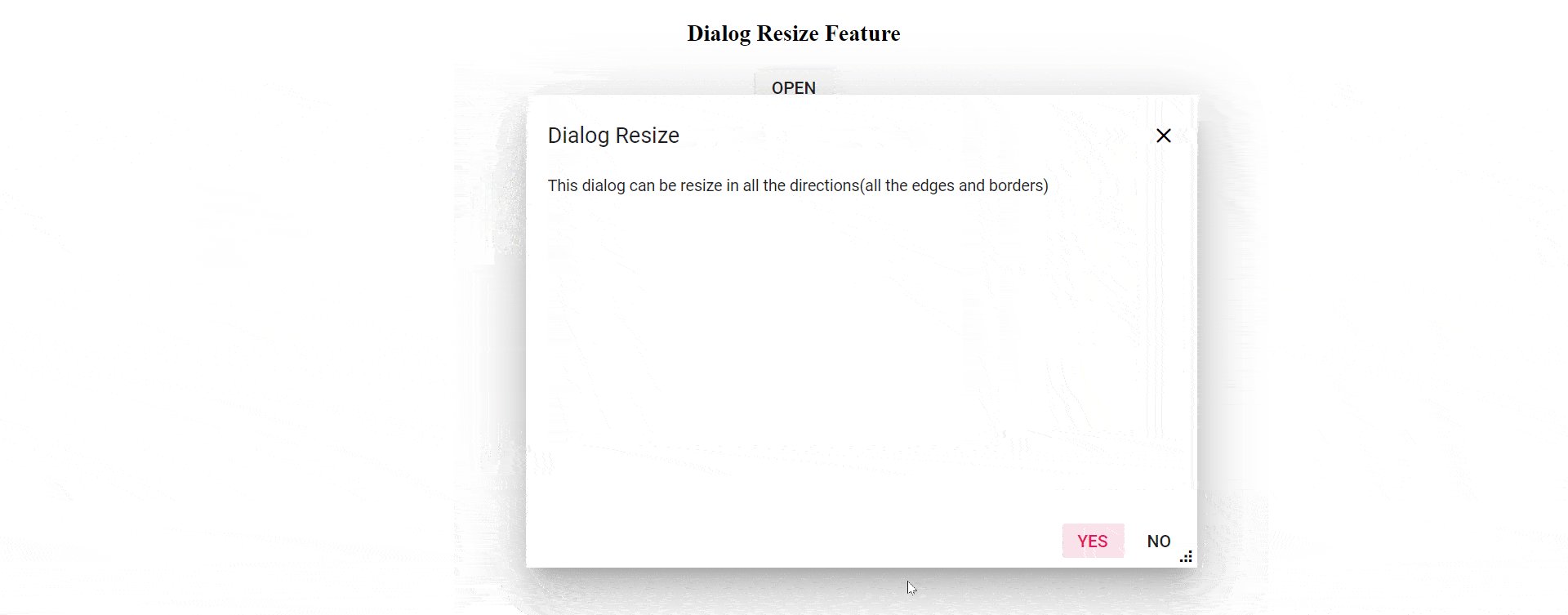
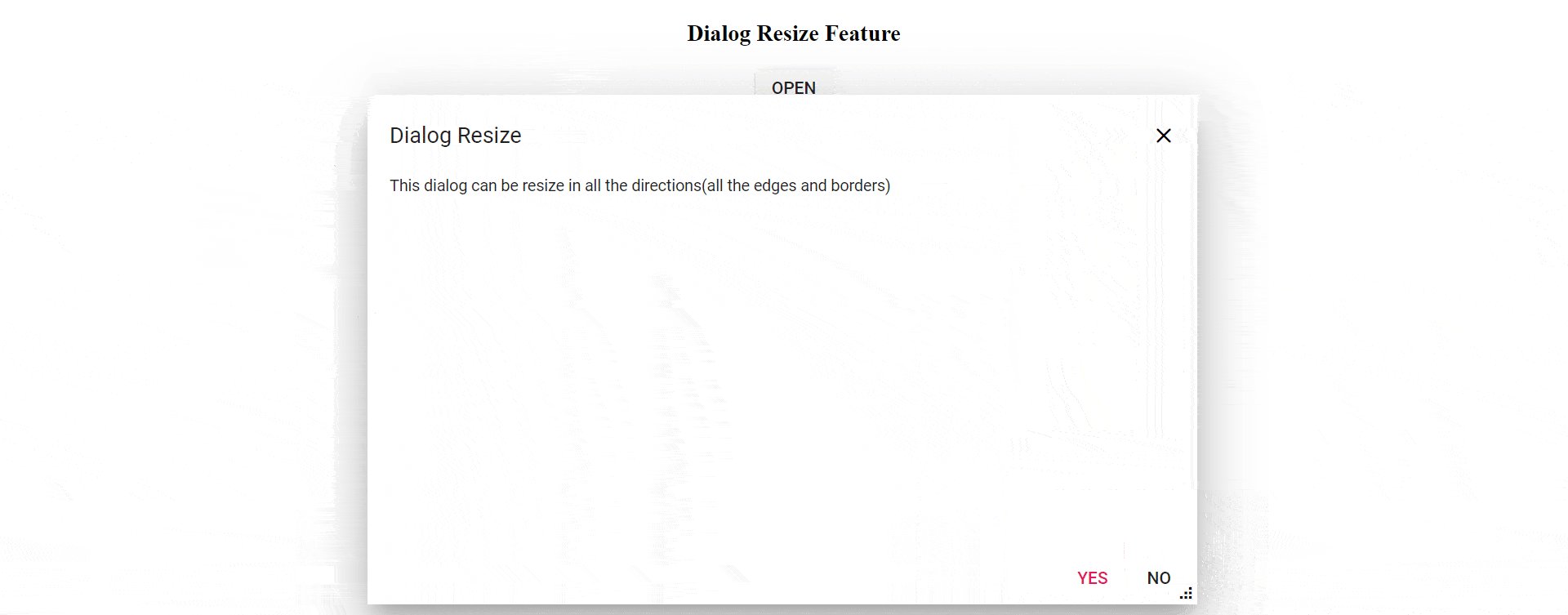
The Dialog supports resizing feature. To resize the dialog, we have to select and resize it by using its handle (grip) or hovering on any of the edges or borders of the dialog within the sample container.
The resizable dialog can be created by setting the EnableResize property to true, which is used to change the size of a dialog dynamically and view its content with expanded mode. The ResizeHandles property can also be configured for all the which directions in which the dialog should be resized. When you configure the target property along with the EnableResize property, the dialog can be resized within its specified target container.
@using Syncfusion.Blazor.Popups
@using Syncfusion.Blazor.Buttons
<div id="target">
<SfButton @onclick="@OpenDialog">Open Dialog</SfButton>
<SfDialog Target="#target" Width="250px" AllowDragging="true" ResizeHandles="@dialogResizeDirections" ShowCloseIcon="true" @bind-Visible="@IsVisible">
<DialogTemplates>
<Header> Dialog </Header>
<Content> This is a Dialog with drag enabled </Content>
</DialogTemplates>
<DialogButtons>
<DialogButton Content="OK" IsPrimary="true" OnClick="@CloseDialog" />
<DialogButton Content="Cancel" OnClick="@CloseDialog" />
</DialogButtons>
</SfDialog>
</div>
<style>
#target {
min-height: 400px;
height: 100%;
position: relative;
}
</style>
@code {
private bool IsVisible { get; set; } = true;
private ResizeDirection[] dialogResizeDirections { get; set; } = new ResizeDirection[] { ResizeDirection.All };
private void OpenDialog()
{
this.IsVisible = true;
}
private void CloseDialog()
{
this.IsVisible = false;
}
}
The output will be as follows.