34 KiB
| layout | title | description | platform | control | documentation |
|---|---|---|---|---|---|
| post | Data Markers in Xamarin Charts control | Syncfusion | Learn here all about Data Markers support in Syncfusion Xamarin Charts (SfChart) control, its elements and more. | xamarin | Chart | ug |
Data Markers in Xamarin Charts (SfChart)
The data markers are used to provide information about the data points to the user. You can add a shape and label to adorn each data point. This can be enabled using the following code snippet,
{% tabs %}
{% highlight xaml %}
<chart:LineSeries.DataMarker>
<chart:ChartDataMarker/>
</chart:LineSeries.DataMarker>
</chart:LineSeries>
{% endhighlight %}
{% highlight c# %}
lineSeries.DataMarker = new ChartDataMarker();
{% endhighlight %}
{% endtabs %}
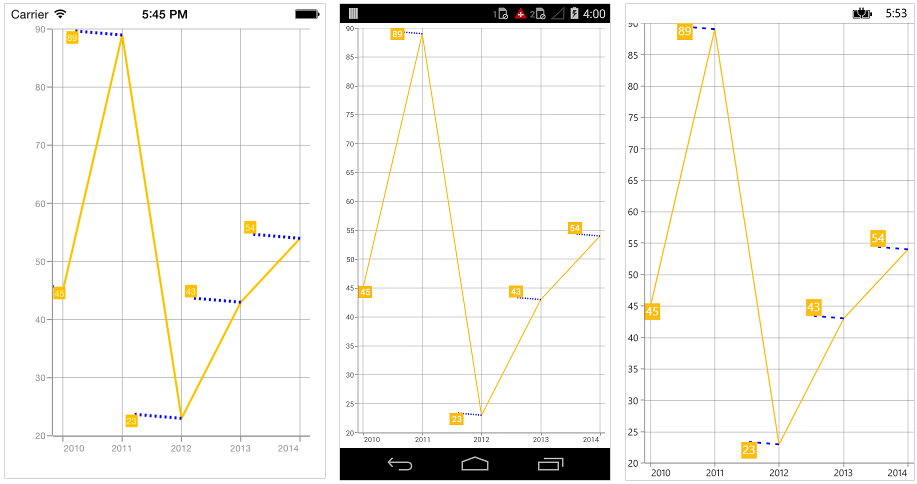
Customizing labels
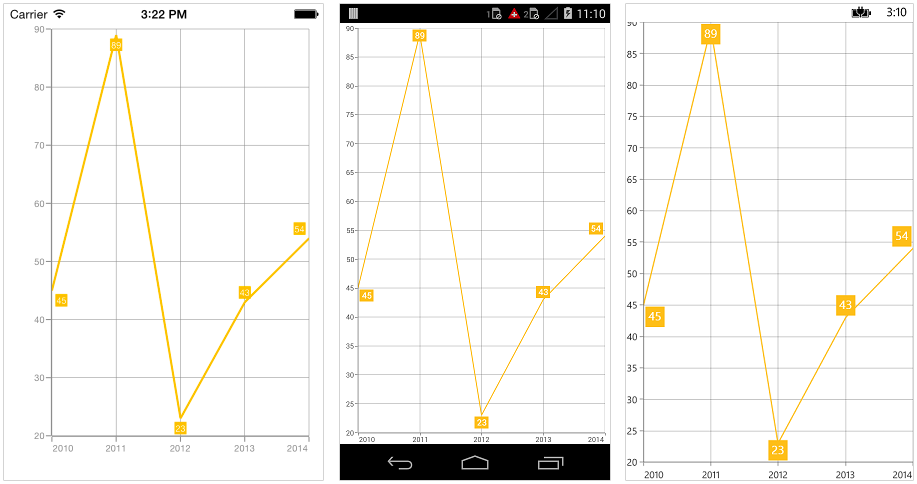
Data labels are enabled by default but you can also change the visibility of the labels using ShowLabel property of ChartDataMarker. The label appearance can be customized using LabelStyle property.
TextColor– used to change the color of the label.BackgroundColor– used to change the label background color.BorderColor– used to change the border color.BorderThickness– used to change the thickness of the border.Font– used to change the text size, font family, and font weight. (This is deprecated API. Use FontSize, FontFamily, and FontAttributes properties instead of this.)FontFamily- used to change the font family of the label.FontAttributes- used to change the font style of the label.FontSize- used to change the font size of the label.Margin- used to change the margin size for labels.Angle– used to rotate the labels.LabelPadding- used to move the data label in the respective direction. For example, the positive labels in column series will be moved upwards and negative labels in column series will be moved downwards.
Following code snippet illustrates the customization of label and its background,
{% tabs %}
{% highlight xaml %}
<chart:ChartDataMarker ShowLabel="True">
<chart:ChartDataMarker.LabelStyle>
<chart:DataMarkerLabelStyle TextColor="Blue"
BorderColor="Red"
BorderThickness="2"
BackgroundColor="Aqua"
Angle="315"
Margin="5"
FontSize="18"
FontAttributes="Italic"/>
</chart:ChartDataMarker.LabelStyle>
</chart:ChartDataMarker>
</chart:LineSeries.DataMarker>
{% endhighlight %}
{% highlight c# %}
lineSeries.DataMarker = new ChartDataMarker();
lineSeries.DataMarker.ShowLabel = true;
lineSeries.DataMarker.LabelStyle.TextColor = Color.Blue;
lineSeries.DataMarker.LabelStyle.BorderColor = Color.Red;
lineSeries.DataMarker.LabelStyle.BorderThickness = 2;
lineSeries.DataMarker.LabelStyle.BackgroundColor = Color.Aqua;
lineSeries.DataMarker.LabelStyle.Angle = 315;
lineSeries.DataMarker.LabelStyle.Margin = 5;
lineSeries.DataMarker.LabelStyle.FontSize = 18;
lineSeries.DataMarker.LabelStyle.FontAttributes = FontAttributes.Italic;
{% endhighlight %}
{% endtabs %}
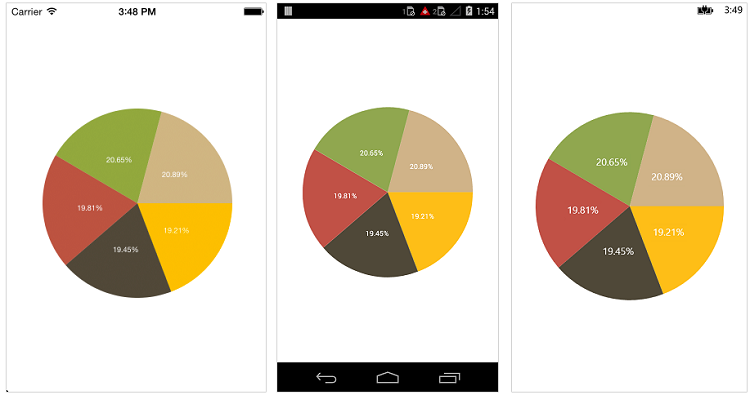
Formatting label content
You can customize the content of the label using LabelContent property. Following are the two options that are supported now,
Percentage– This will show the percentage value of corresponding data point Y value, this is often used in pie, doughnut, funnel and pyramid series types.YValue– This will show the corresponding Y value.
{% tabs %}
{% highlight xaml %}
<chart:PieSeries.DataMarker>
<chart:ChartDataMarker LabelContent="Percentage"/>
</chart:PieSeries.DataMarker>
</chart:PieSeries>
{% endhighlight %}
{% highlight c# %}
pieSeries.DataMarker.LabelContent = LabelContent.Percentage;
{% endhighlight %}
{% endtabs %}
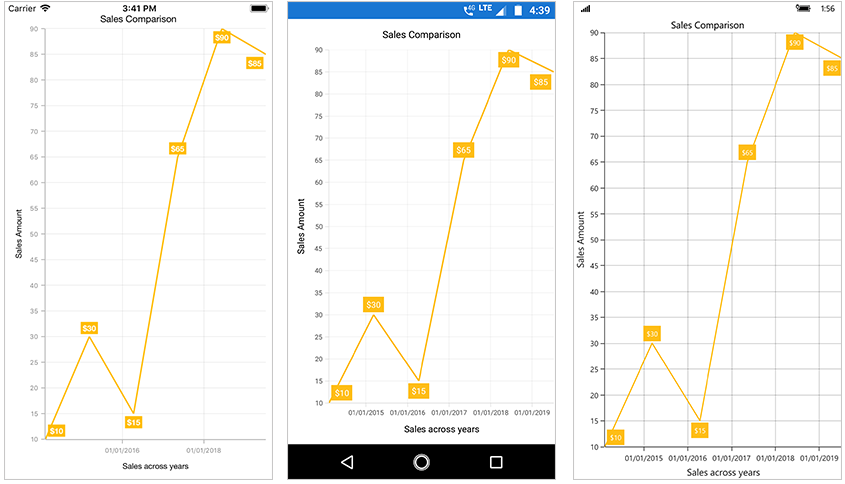
DataMarker LabelFormat
Data marker labels can be formatted by using the LabelFormat property. Data marker label values can be formatted with n (number with decimal points), c (Currency) and p (percentage) commands.
{% tabs %}
{% highlight xaml %}
<chart:ChartDataMarker ShowLabel="True">
<chart:ChartDataMarker.LabelStyle>
<chart:DataMarkerLabelStyle LabelFormat="$##.##"/>
</chart:ChartDataMarker.LabelStyle>
</chart:ChartDataMarker>
</chart:LineSeries.DataMarker>
{% endhighlight %}
{% highlight c# %}
ChartDataMarker chartDataMarker = new ChartDataMarker(); chartDataMarker.LabelStyle = new DataMarkerLabelStyle { LabelFormat = "$##.##" }; series.DataMarker = chartDataMarker;
{% endhighlight %}
{% endtabs %}
Label position
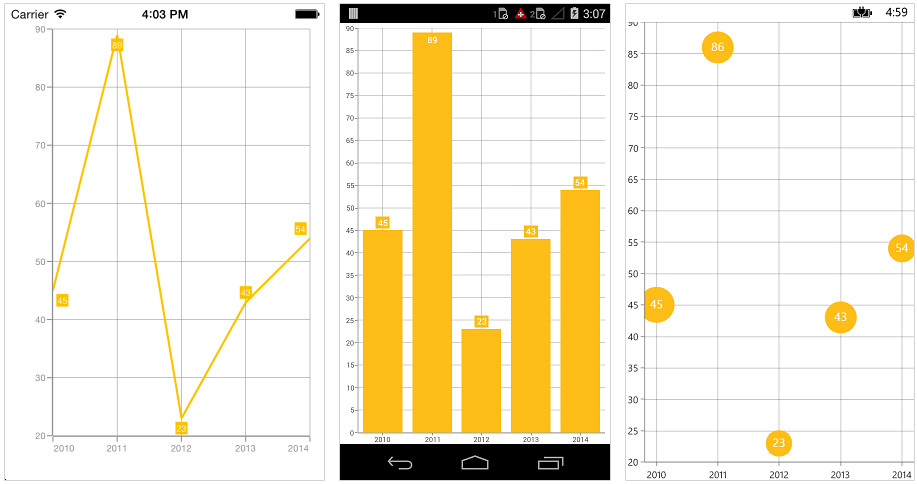
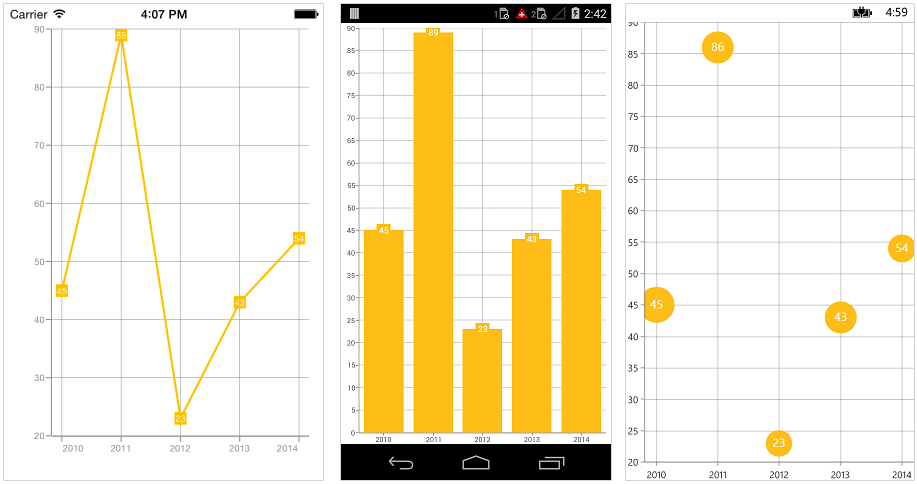
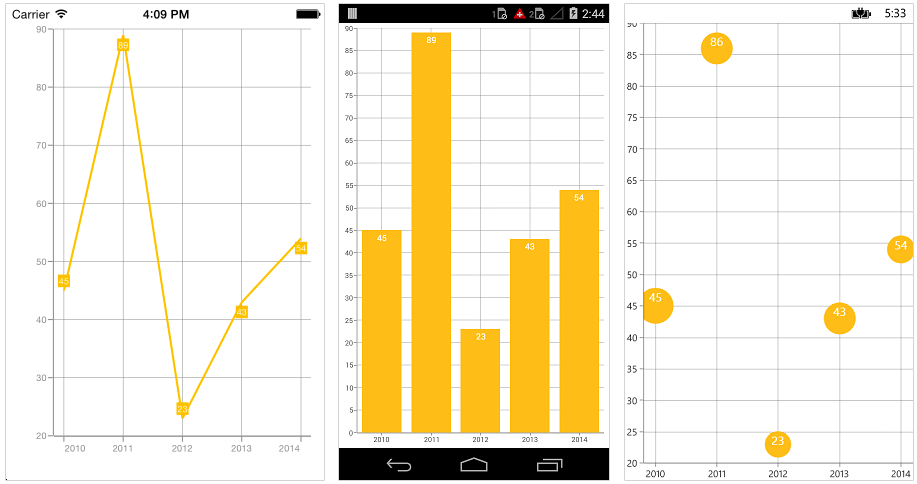
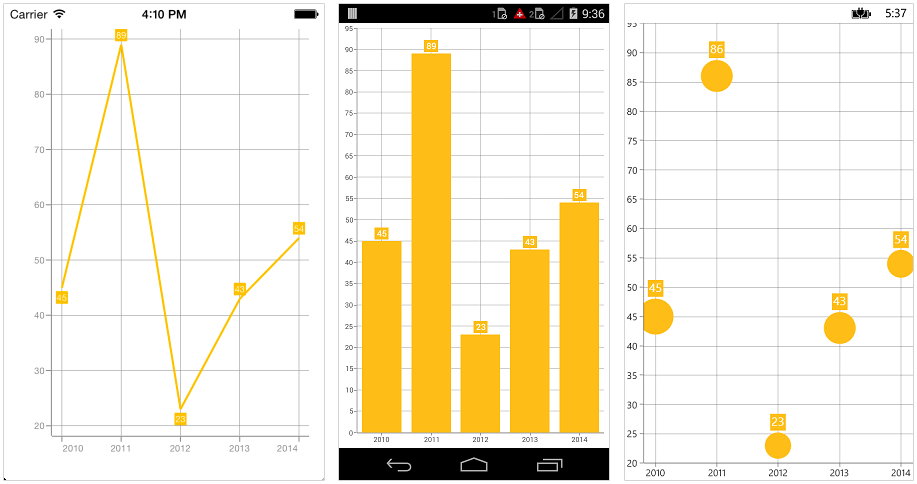
The LabelPosition property is used to position the data marker labels at Center, Inner and Outer position of the actual data point position. By default, labels are positioned based on the series types for better readability. You can move the labels horizontally and vertically using OffsetX and OffsetY properties respectively.
The following screenshot illustrates the default position of data marker labels,
The following code sample illustrates the center position of data marker labels,
{% tabs %}
{% highlight xaml %}
<chart:ChartDataMarker.LabelStyle>
<chart:DataMarkerLabelStyle LabelPosition="Center"/>
</chart:ChartDataMarker.LabelStyle>
</chart:ChartDataMarker>
{% endhighlight %}
{% highlight c# %}
series.DataMarker.LabelStyle.LabelPosition = DataMarkerLabelPosition.Center;
{% endhighlight %}
{% endtabs %}
The following code sample illustrates the Inner position of data marker labels,
{% tabs %}
{% highlight xaml %}
<chart:ChartDataMarker.LabelStyle>
<chart:DataMarkerLabelStyle LabelPosition="Inner"/>
</chart:ChartDataMarker.LabelStyle>
</chart:ChartDataMarker>
{% endhighlight %}
{% highlight c# %}
series.DataMarker.LabelStyle.LabelPosition = DataMarkerLabelPosition.Inner;
{% endhighlight %}
{% endtabs %}
The following code sample illustrates the outer position of data marker labels,
{% tabs %}
{% highlight xaml %}
<chart:ChartDataMarker.LabelStyle>
<chart:DataMarkerLabelStyle LabelPosition="Outer"/>
</chart:ChartDataMarker.LabelStyle>
</chart:ChartDataMarker>
{% endhighlight %}
{% highlight c# %}
series.DataMarker.LabelStyle.LabelPosition = DataMarkerLabelPosition.Outer;
{% endhighlight %}
{% endtabs %}
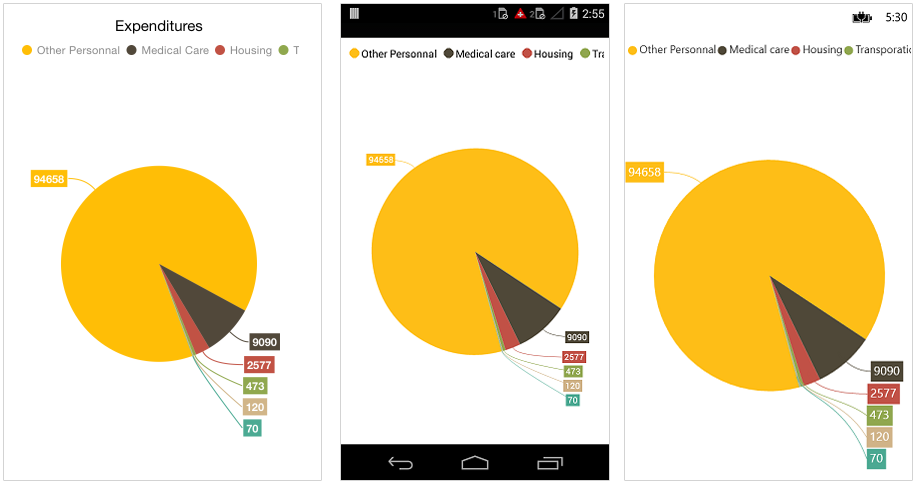
Smart labels
This feature is used to arrange the data marker labels smartly and avoid the intersection when there is overlapping of labels. The property EnableSmartLabels in CircularSeries, is used to arrange the data marker labels smartly. By default, it is false, we need to enable this property.
The following code sample illustrates how to enable the smart labels.
{% tabs %}
{% highlight xaml %}
<chart:PieSeries ItemsSource="{Binding Data}"
XBindingPath="Expense"
YBindingPath="Value"
StartAngle="75"
EndAngle ="435"
EnableSmartLabels="True"
ConnectorLineType = "Bezier"
DataMarkerPosition = "OutsideExtended">
<chart:PieSeries.DataMarker>
<chart:ChartDataMarker />
</chart:PieSeries.DataMarker>
</chart:PieSeries>
</chart:SfChart.Series>
{% endhighlight %}
{% highlight c# %}
SfChart chart = new SfChart(); ...
PieSeries pieSeries = new PieSeries() {
ItemsSource = Data,
XBindingPath = "Expense",
YBindingPath = "Value",
EnableSmartLabels = true,
DataMarkerPosition = CircularSeriesDataMarkerPosition.OutsideExtended,
ConnectorLineType= ConnectorLineType.Bezier,
StartAngle=75,
EndAngle=435,
DataMarker=new ChartDataMarker(),
};
chart.Series.Add(pieSeries);
{% endhighlight %}
{% endtabs %}
DataMarker Position
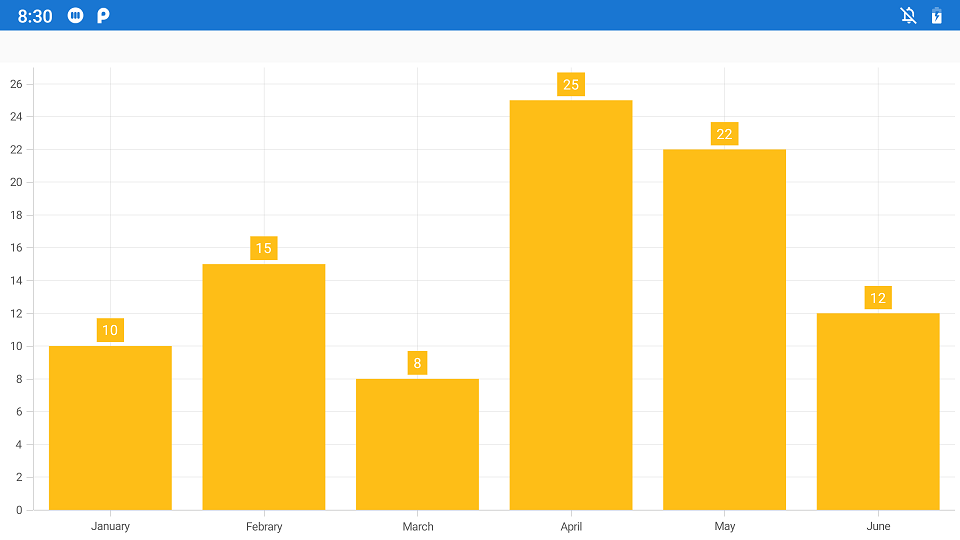
The DataMarkerPosition is supported only in Bar type chart like ColumnSeries, BarSeries, StackingColumnSeries, StackingBarSeries, StackingColumn100Series and StackingBar100Series. The DataMarkerPosition property is used to position the DataMarker symbol and label at Top, Center and Bottom of the segment. By default, DataMarkerPosition will be at the Top.
The following code sample illustrates DataMarker label at default position Top.
{% tabs %}
{% highlight xaml %}
chart:SfChart.Series <chart:ColumnSeries XBindingPath="XValue" YBindingPath="YValue" ItemsSource="{Binding Data}" DataMarkerPosition="Top"> chart:ColumnSeries.DataMarker <chart:ChartDataMarker ShowMarker="False" ShowLabel="True"/> </chart:ColumnSeries.DataMarker> </chart:ColumnSeries> </chart:SfChart.Series>
{% endhighlight %}
{% highlight c# %}
ColumnSeries series = new ColumnSeries() { XBindingPath = "XValue", YBindingPath = "YValue", ItemsSource = Data, DataMarkerPosition = DataMarkerPosition.Top, DataMarker = new ChartDataMarker() { ShowLabel = true, ShowMarker = false } };
{% endhighlight %}
{% endtabs %}
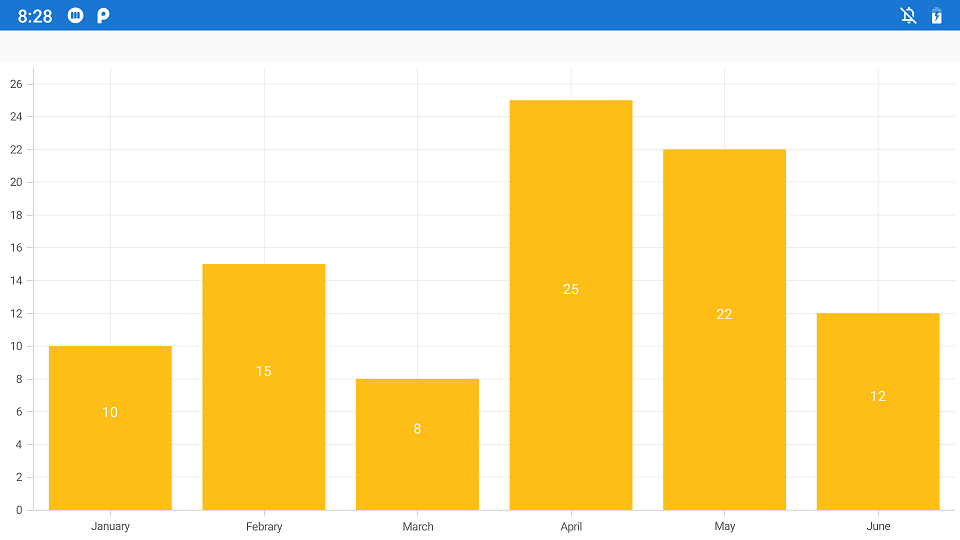
The following code sample illustrates data marker label at Center position.
{% tabs %}
{% highlight xaml %}
chart:SfChart.Series <chart:ColumnSeries XBindingPath="XValue" YBindingPath="YValue" ItemsSource="{Binding Data}" DataMarkerPosition="Center"> chart:ColumnSeries.DataMarker <chart:ChartDataMarker ShowMarker="False" ShowLabel="True"/> </chart:ColumnSeries.DataMarker> </chart:ColumnSeries> </chart:SfChart.Series>
{% endhighlight %}
{% highlight c# %}
ColumnSeries series = new ColumnSeries() { XBindingPath = "XValue", YBindingPath = "YValue", ItemsSource = Data, DataMarkerPosition = DataMarkerPosition.Center, DataMarker = new ChartDataMarker() { ShowLabel = true, ShowMarker = false } };
{% endhighlight %}
{% endtabs %}
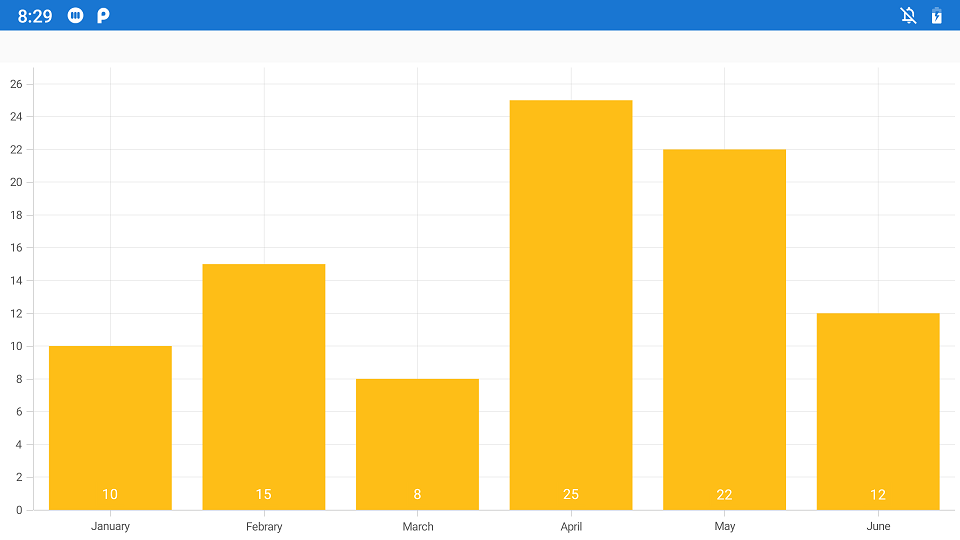
The following code sample illustrates data marker label at Bottom position.
{% tabs %}
{% highlight xaml %}
chart:SfChart.Series <chart:ColumnSeries XBindingPath="XValue" YBindingPath="YValue" ItemsSource="{Binding Data}" DataMarkerPosition="Bottom"> chart:ColumnSeries.DataMarker <chart:ChartDataMarker ShowMarker="False" ShowLabel="True"/> </chart:ColumnSeries.DataMarker> </chart:ColumnSeries> </chart:SfChart.Series>
{% endhighlight %}
{% highlight c# %}
ColumnSeries series = new ColumnSeries() { XBindingPath = "XValue", YBindingPath = "YValue", ItemsSource = Data, DataMarkerPosition = DataMarkerPosition.Bottom, DataMarker = new ChartDataMarker() { ShowLabel = true, ShowMarker = false } };
{% endhighlight %}
{% endtabs %}
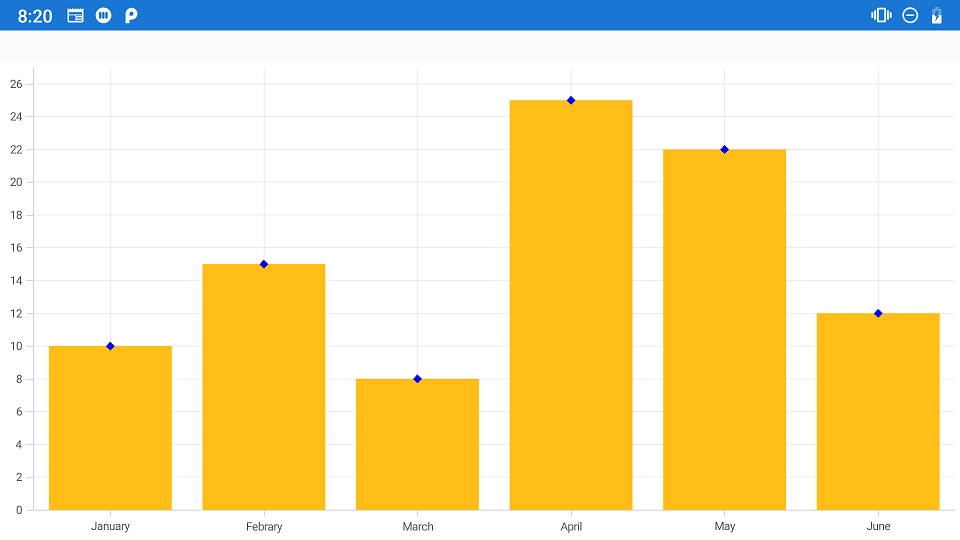
The following code sample illustrates the DataMarker symbol at default position Top.
{% tabs %}
{% highlight xaml %}
chart:SfChart.Series <chart:ColumnSeries XBindingPath="XValue" YBindingPath="YValue" ItemsSource="{Binding Data}"> chart:ColumnSeries.DataMarker <chart:ChartDataMarker MarkerColor="Blue" ShowMarker="True" MarkerType="Diamond" ShowLabel="False"/> </chart:ColumnSeries.DataMarker> </chart:ColumnSeries> </chart:SfChart.Series>
{% endhighlight %}
{% highlight c# %}
ColumnSeries series = new ColumnSeries() { XBindingPath = "XValue", YBindingPath = "YValue", ItemsSource = Data, DataMarker = new ChartDataMarker() { ShowLabel = false, ShowMarker = true, MarkerType = DataMarkerType.Diamond, MarkerColor = Color.Blue, } };
{% endhighlight %}
{% endtabs %}
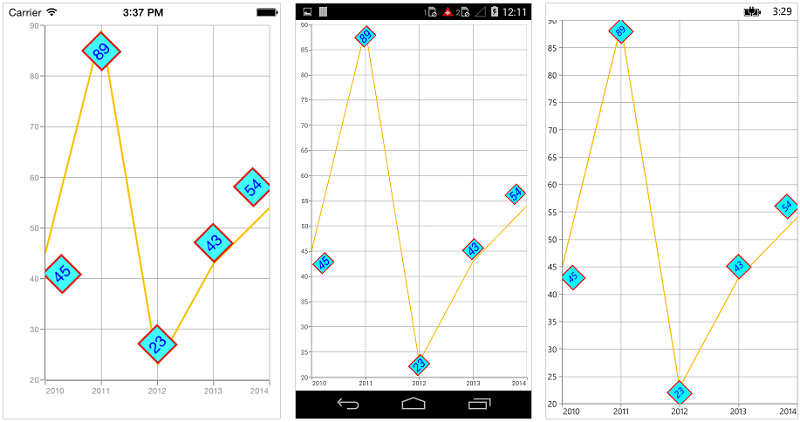
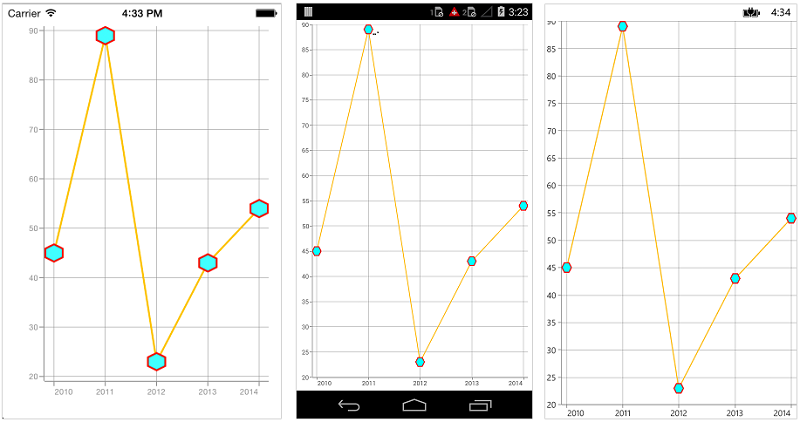
Customizing marker shapes
Shapes can be added to chart data marker by setting the ShowMarker property to true. There are different shapes you can set to the chart using MarkerType property such as Triangle, Circle, Diamond etc. Following properties are used to customize marker appearance,
MarkerWidth- used to change the width of the markerMarkerHeight- used to change the height of the markerMarkerColor- used to change the color of the markerMarkerBorderColor- used to change the border color of the shapeMarkerBorderWidth– used to change the marker border thickness
The following code example shows how to enable marker and specify its types,
{% tabs %}
{% highlight xaml %}
<chart:ChartDataMarker ShowLabel="False"
ShowMarker="True"
MarkerType="Hexagon"
MarkerWidth="20"
MarkerHeight="20"
MarkerColor="Aqua"
MarkerBorderColor="Red"
MarkerBorderWidth="2"/>
</chart:LineSeries.DataMarker>
{% endhighlight %}
{% highlight c# %}
lineSeries.DataMarker = new ChartDataMarker();
lineSeries.DataMarker.ShowLabel = false;
lineSeries.DataMarker.ShowMarker = true;
lineSeries.DataMarker.MarkerType = DataMarkerType.Hexagon;
lineSeries.DataMarker.MarkerWidth = 20;
lineSeries.DataMarker.MarkerHeight = 20;
lineSeries.DataMarker.MarkerColor = Color.Aqua;
lineSeries.DataMarker.MarkerBorderColor = Color.Red;
lineSeries.DataMarker.MarkerBorderWidth = 2;
{% endhighlight %}
{% endtabs %}
Apply series color
The UseSeriesPalette property is used to apply the series color to background color of data marker labels. The default value of this property is true.
{% tabs %}
{% highlight xaml %}
<chart:ColumnSeries.DataMarker>
<chart:ChartDataMarker UseSeriesPalette="False"/>
</chart:ColumnSeries.DataMarker>
</chart:ColumnSeries>
{% endhighlight %}
{% highlight c# %}
columnSeries.DataMarker = new ChartDataMarker(); columnSeries.DataMarker.UseSeriesPalette = false;
{% endhighlight %}
{% endtabs %}
Connector line
This feature is used to connect label and data point using a line. It can be enabled for any chart types but this is often used with Pie and Doughnut chart types. The ConnectorLineStyle property used to customize the connector line.
StrokeColor– used to change the color of the lineStrokeWidth– used to change the stroke thickness of the lineStrokeDashArray– used to set the dashes for the lineConnectorHeight- used to set the height of the line.ConnectorRotationAngle- used to set the rotation angle of the line.
The following code illustrates how to specify the connector height and its angle,
{% tabs %}
{% highlight xaml %}
<chart:ChartDataMarker>
<chart:ChartDataMarker.ConnectorLineStyle>
<chart:ConnectorLineStyle ConnectorHeight="50"
ConnectorRotationAngle="175"
StrokeColor="Blue"
StrokeWidth="3"/>
</chart:ChartDataMarker.ConnectorLineStyle>
</chart:ChartDataMarker>
</chart:LineSeries.DataMarker>
{% endhighlight %}
{% highlight c# %}
lineSeries.DataMarker.ConnectorLineStyle.ConnectorHeight = 50;
lineSeries.DataMarker.ConnectorLineStyle.ConnectorRotationAngle = 175;
lineSeries.DataMarker.ConnectorLineStyle.StrokeColor = Color.Blue;
lineSeries.DataMarker.ConnectorLineStyle.StrokeWidth = 3;
lineSeries.DataMarker.ConnectorLineStyle.StrokeDashArray = new double[2] { 2, 3 };
{% endhighlight %}
{% endtabs %}
N> For Pie and Doughnut series, you can set different connector line types such as Line, StraightLine and Bezier curve using the ConnectorType property of pie and doughnut series.
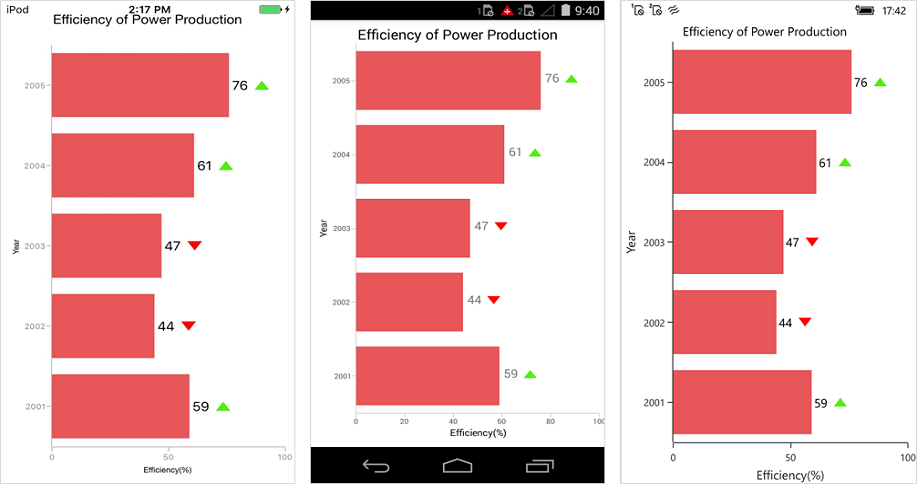
Label template
You can customize the appearance of the data marker label with your own template using the LabelTemplate property of ChartDataMarker.
N> The BindingContext of template is the corresponding underlying model provided in the items source of chart series.You can also bind the corresponding ChartDataMarkerLabel class object using the LabelContent property set as DataMarkerLabel.
{% tabs %}
{% highlight xaml %}
<ContentPage.Resources>
</ContentPage.Resources>
chart:SfChart.Series
<chart:BarSeries ItemsSource="{Binding Data}" XBindingPath="Name" YBindingPath="Value">
chart:BarSeries.DataMarker
<chart:ChartDataMarker ShowLabel="True" LabelTemplate="{StaticResource dataMarkerTemplate}">
chart:ChartDataMarker.LabelStyle
<chart:DataMarkerLabelStyle LabelPosition="Outer" />
</chart:ChartDataMarker.LabelStyle>
</chart:ChartDataMarker>
</chart:BarSeries.DataMarker>
</chart:BarSeries>
</chart:SfChart.Series>
{% endhighlight %}
{% highlight c# %}
SfChart chart = new SfChart (); ...
var barSeries = new BarSeries(); barSeries.Color = Color.FromRgb(231, 87, 89); barSeries.ItemsSource = Data; barSeries.XBindingPath = "Name"; barSeries.YBindingPath = "Value"; barSeries.DataMarker = new ChartDataMarker(); barSeries.DataMarker.ShowLabel = true; barSeries.DataMarker.LabelStyle.LabelPosition = DataMarkerLabelPosition.Outer;
DataTemplate dataMarkerTemplate = new DataTemplate(() => { StackLayout stack = new StackLayout(); stack.Orientation = StackOrientation.Horizontal; Label label = new Label(); label.SetBinding(Label.TextProperty, "Value"); label.FontSize = 15; label.VerticalOptions = LayoutOptions.Center; Image image = new Image(); image.Source = "Down.jpg"; image.WidthRequest = 30; image.HeightRequest = 30; stack.Children.Add(label); stack.Children.Add(image); return stack; });
barSeries.DataMarker.LabelTemplate = dataMarkerTemplate; chart.Series.Add(barSeries);
{% endhighlight %}
{% endtabs %}
Event
DataMarkerLabelCreated
The DataMarkerLabelCreated event occurs when the data marker label is created. This argument contains object of the ChartDataMarkerLabel. The following properties are available in DataMarkerLabel to customize the appearance of data markers based on condition.
Label– Gets or sets the text of data marker.BackgroundColor– Gets the background color of data marker label.Index– Gets the data point index of data marker label.XPosition– Gets the x-position of data marker label.YPosition– Gets the y-position of data marker label.LabelStyle– Gets or sets the label style to customize the appearance of individual data marker label.MarkerWidth– Gets or sets the marker width.MarkerHeight– Gets or sets the marker height.MarkerBorderWidth– Gets or sets the border width of marker symbol.MarkerBorderColor– Gets or sets the border color of marker symbol.MarkerColor– Gets or sets the marker color.MarkerType– Gets or sets the shape type of marker. The available shapes are ellipse, diamond, hexagon, cross, HorizontalLine, VerticalLine, InvertedTriangle, triangle, pentagon, plus, and square.Data- Gets the underlying data of data marker label.GrandTotal- Gets the sum of y-values data.
N> You can refer to our Xamarin Charts feature tour page for its groundbreaking feature representations. You can also explore our Xamarin.Forms Charts example to knows various chart types and how to easily configured with built-in support for creating stunning visual effects.
See also
How to add a custom data marker in Xamarin.Forms Chart
How to rotate the data marker labels
How to change the data marker connector type of pie and doughnut series to Bezier
How to change the data marker symbol type in Chart
How to add the icons on top of each column/bar segment in Xamarin.Forms Chart
How to display underlying model values in Xamarin.Forms Chart data marker