32 KiB
| layout | title | description | platform | control | documentation |
|---|---|---|---|---|---|
| post | Timeline View in Xamarin Scheduler control | Syncfusion | Learn here all about Timeline View support in Syncfusion Xamarin Scheduler (SfSchedule) control and more. | xamarin | SfScheduler | ug |
Timeline View in Xamarin Scheduler (SfSchedule)
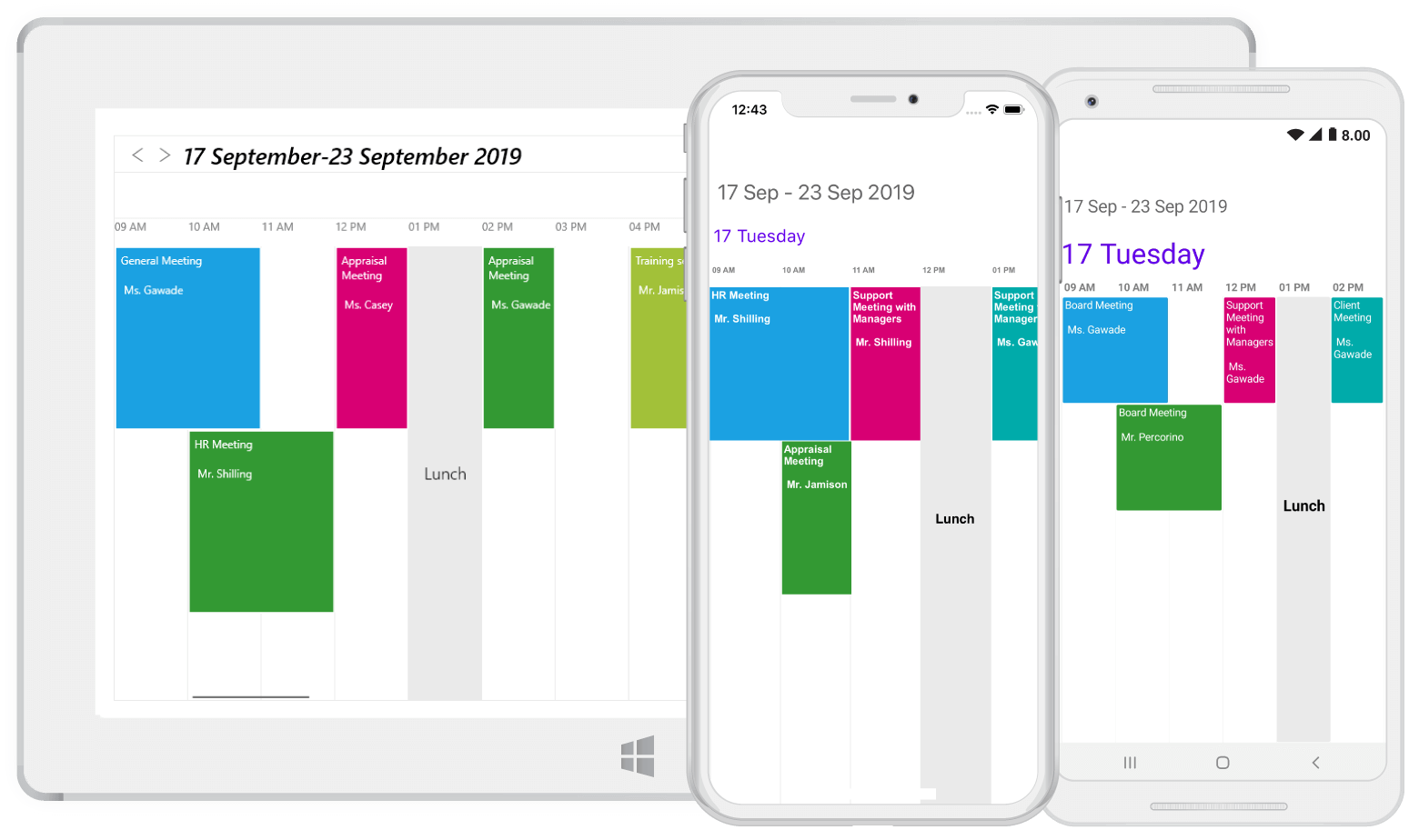
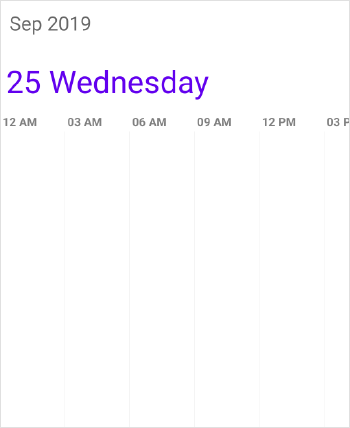
TimelineView displays the dates in horizontal time axis with the desired day's count. You can see the past or future dates by scrolling to the right or left. Each view displays events accurately across the time slots with an intuitive drag-and-drop feature. It provides support to highlight the selected region of time slots and handle interaction.
{% tabs %} {% highlight xaml %} <schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView"/> {% endhighlight %} {% highlight c# %} schedule.ScheduleView = ScheduleView.TimelineView; {% endhighlight %} {% endtabs %}
You can download the entire source code of this demo for Xamarin.Forms from here.
Timeline view days count
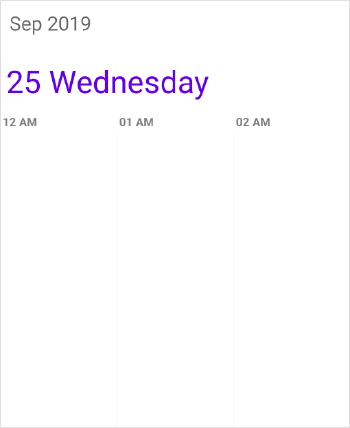
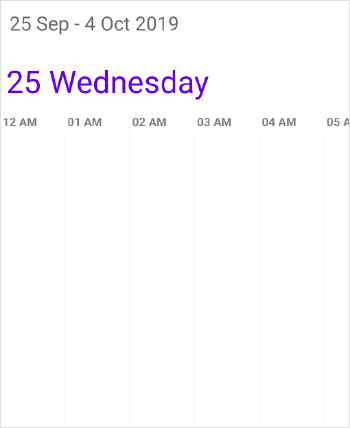
You can customize the number of days in TimelineView using the DaysCount property of TimelineViewSettings. By default, value of the timeline days count is -1, and single day will be visible.
{% tabs %} {% highlight xaml %} <schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView"> syncfusion:SfSchedule.TimelineViewSettings <syncfusion:TimelineViewSettings DaysCount="10" /> </syncfusion:SfSchedule.TimelineViewSettings> </schedule:SfSchedule> {% endhighlight %} {% highlight c# %} schedule.ScheduleView = ScheduleView.TimelineView; //Creating new instance of TimelineViewSettings TimelineViewSettings timelineViewSettings = new TimelineViewSettings(); //Customizing days count timelineViewSettings.DaysCount = 10; schedule.TimelineViewSettings = timelineViewSettings; {% endhighlight %} {% endtabs %}
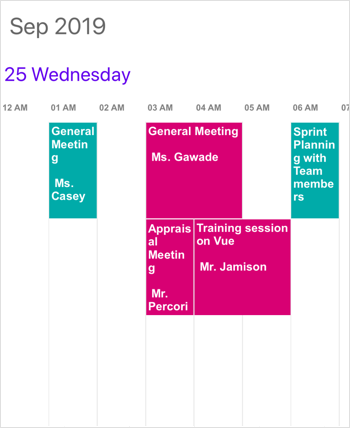
Timeline view based on day, week, work week, and month.
You can achieve timeline day, timeline week, timeline work week, and timeline month view with the default value of DaysCount by dynamically switching between day, week, work week, and month view to timeline view with respective visible dates.
NOTE For other value of
DaysCount, only timeline view visible dates will be displayed as mentioned days count on dynamic view switching.
Customized working hours
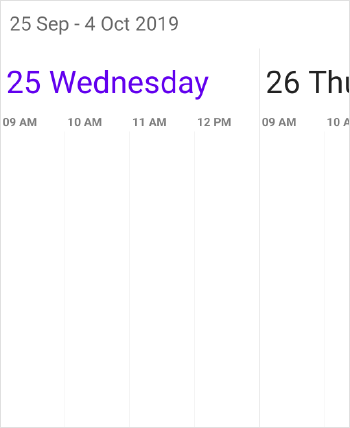
You can customize the StartHour and EndHour properties of TimelineView to show only the required time duration for end users. You can also set StartHour and EndHour in double value, which will be converted to time to show the required time duration in minutes. The default value for StartHour and EndHour value is 0 to 24 to show all the time slots in TimelineView.
{% tabs %}
{% highlight xaml %}
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView">
schedule:SfSchedule.TimelineViewSettings
<schedule:TimelineViewSettings
StartHour="09"
EndHour="13">
</schedule:TimelineViewSettings>
</schedule:SfSchedule.TimelineViewSettings>
</schedule:SfSchedule>
{% endhighlight %}
{% highlight c# %}
schedule.ScheduleView = ScheduleView.TimelineView;
//Creating new instance of TimelineViewSettings
TimelineViewSettings timelineViewSettings = new TimelineViewSettings();
timelineViewSettings.StartHour = 09;
timelineViewSettings.EndHour = 13;
schedule.TimelineViewSettings = timelineViewSettings;
{% endhighlight %}
{% endtabs %}
NOTE
StartHourmust be greater than or equal to 0 andEndHourmust be lesser than or equal to 24, otherwiseInvalidDataExceptionwill be thrown.EndHourvalue must be greater thanStartHour, otherwiseInvalidDataExceptionwill be thrown.- Schedule UI such as Appointments and NonAccessibleBlocks which does not fall within the
StartHourandEndHourwill not be visible and if it falls partially, it will be clipped. - No need to specify the decimal point values for
StartHourandEndHour, if you don’t want to set the minutes. - The number of time slots will be calculated based on total minutes of a day and time interval (total minutes of a day ((start hour - end hour) * 60) / time interval).
- If custom
TimeIntervalis given, then the number of time slots calculated based on givenTimeIntervalshould result in integer value (total minutes %TimeInterval= 0), otherwise next immediate time interval that result in integer value when divide total minutes of a day will be considered. For example, ifTimeInterval="135” (2 Hours 15 minutes) and total minutes = 1440 (24 Hours per day), thenTimeIntervalwill be changed to "144” (1440%144=0) by considering (total minutes % TimeInterval = 0); it will return integer value for time slots rendering. - If the custom
StartHourandEndHourare given, then the number of time slots calculated based on givenStartHourandEndHourshould result in integer value, otherwise next immediateTimeIntervalwill be considered until the result is integer value. For example, ifStartHouris 9 (09:00AM),EndHouris 18.25 (06:15 PM),TimeIntervalis 30 minutes, and total minutes = 555 ((18.25-9)*60), then theTimeIntervalwill be changed to "37” (555%37=0) by considering (total minutes %TimeInterval= 0); it will return integer value for time slots rendering.
Special time regions
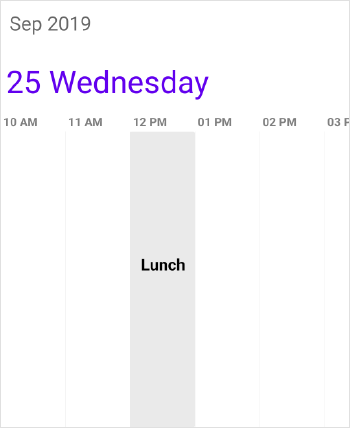
You can restrict user interaction such as selection and highlight specific region of time in TimelineView by adding SpecialTimeRegion in the SpecialTimeRegions property of SfSchedule. You need to set the StartHour and EndHour properties of TimeRegionSettings to create SpecialTimeRegion. You can also set StartHour and EndHour in double value, which will be converted to time to show the required time duration in minutes. By default, the values of StartHour and EndHour are 0.
Special time region appearance
You can customize the appearance of SpecialTimeRegion using the Color and TextColor properties of TimeRegionSettings.
Selection restriction in time slots
You can enable/disable the touch interaction of SpecialTimeRegion using CanEdit property of TimeRegionSettings. By default, its value is true.
{% tabs %}
{% highlight xaml %}
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView">
schedule:SfSchedule.SpecialTimeRegions
<schedule:TimeRegionSettings
StartHour="12"
EndHour="13"
Text="Lunch"
CanEdit="False"
Color="#EAEAEA"
TextColor="Black"/>
</schedule:SfSchedule.SpecialTimeRegions>
</schedule:SfSchedule>
{% endhighlight %}
{% highlight c# %}
schedule.ScheduleView = ScheduleView.TimelineView;
ObservableCollection specialTimeRegions = new ObservableCollection();
//Setting Special time regions property
TimeRegionSettings timeRegionSettings = new TimeRegionSettings();
timeRegionSettings.StartHour = 12;
timeRegionSettings.EndHour = 13;
timeRegionSettings.Text = "Lunch";
timeRegionSettings.Color = Color.FromHex("#EAEAEA");
timeRegionSettings.TextColor = Color.Black;
timeRegionSettings.CanEdit = false;
specialTimeRegions.Add(timeRegionSettings);
schedule.SpecialTimeRegions = specialTimeRegions;
{% endhighlight %}
{% endtabs %}
Time interval
You can customize the interval of time slots in TimelineView by setting TimeInterval property of SfSchedule.
{% tabs %}
{% highlight xaml %}
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView" TimeInterval="180"/>
{% endhighlight %}
{% highlight c# %}
schedule.ScheduleView = ScheduleView.TimelineView;
schedule.TimeInterval = 180;
{% endhighlight %}
{% endtabs %}
NOTE If you modify the
TimeIntervalvalue (in minutes), you need to change the time labels format by setting theTimeFormatas “hh:mm”. By default,TimeFormatis "hh a". Refer to this documentation for changingTimeFormatvalue.
Time interval height
You can customize the interval height of time slots in TimelineView by setting the TimeIntervalHeight property of SfSchedule.
{% tabs %}
{% highlight xaml %}
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView" TimeIntervalHeight="180"/>
{% endhighlight %}
{% highlight c# %}
schedule.ScheduleView = ScheduleView.TimelineView;
schedule.TimeIntervalHeight = 180;
{% endhighlight %}
{% endtabs %}
Full screen scheduler
Schedule time interval height can be adjusted based on screen height by changing the value of TimeIntervalHeight property to -1. It will auto-fit to the screen height and width.
{% tabs %}
{% highlight xaml %}
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView" TimeIntervalHeight="-1"/>
{% endhighlight %}
{% highlight c# %}
schedule.ScheduleView = ScheduleView.TimelineView;
schedule.TimeIntervalHeight = -1;
{% endhighlight %}
{% endtabs %}
NOTE In Timeline view, If the time slot duration such as
DaysCount,StartHour, orEndHouris within the width of the screen, theTimeIntervalHeightwill automatically be adjusted to the screen, otherwise theTimeIntervalHeightwill be adjusted to 100 offset value.
Nonworking days
You can add the non-working days in TimelineView using NonWorkingsDays property of TimelineViewSettings. By default, there is no non-working day in TimelineView.
{% tabs %} {% highlight c# %} var nonWorkingDays = new ObservableCollection(); nonWorkingDays.Add(DayOfWeek.Monday); nonWorkingDays.Add(DayOfWeek.Friday); var timelineViewSettings = new TimelineViewSettings(); timelineViewSettings.NonWorkingsDays = nonWorkingDays; schedule.TimelineViewSettings = timelineViewSettings; {% endhighlight %} {% endtabs %}
First day of week
By default, schedule control will be rendered with Sunday as the first day of the week. It can be customized to any day of the week using the FirstDayOfWeek property of SfSchedule.
{% tabs %}
{% highlight xaml %}
<schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView" FirstDayOfWeek="3"/>
{% endhighlight %}
{% highlight c# %}
schedule.ScheduleView = ScheduleView.TimelineView;
schedule.FirstDayOfWeek = 3;
{% endhighlight %}
{% endtabs %}
NOTE In Timeline view,
FirstDayOfWeekwill be applied only whenDayCountsproperty ofTimelineViewSettingsis 7.
Appointment height
You can customize the height of the appointment in TimelineView using the AppointmentHeight property of TimelineViewSettings. By default, its value is 50.
{% tabs %} {% highlight xaml %} <schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView"> schedule:SfSchedule.TimelineViewSettings <schedule:TimelineViewSettings AppointmentHeight="100" /> </schedule:SfSchedule.TimelineViewSettings> </schedule:SfSchedule> {% endhighlight %} {% highlight c# %} schedule.ScheduleView = ScheduleView.TimelineView; //Create new instance of TimelineViewSettings TimelineViewSettings timelineViewSettings = new TimelineViewSettings(); timelineViewSettings.AppointmentHeight = 100; schedule.TimelineViewSettings = timelineViewSettings; {% endhighlight %} {% endtabs %}
NOTE When a greater number of appointments is added in the same time slot, appointment height will be calculated automatically without considering the
AppointmentHeightproperty to display all the appointment in the view.
View header tapped event
You can handle single tap action of ViewHeader using the ViewHeaderTapped event of SfSchedule. This event occurs when the ViewHeader is tapped. This event contains ViewHeaderTappedEventArgs argument, which holds the details of DateTime in it.
{% tabs %}
{% highlight xaml %}
<schedule:SfSchedule x:Name="schedule"
ScheduleView="TimelineView "
ViewHeaderTapped="Handle_ViewHeaderTapped">
</schedule:SfSchedule>
{% endhighlight %}
{% highlight c# %}
//Creating new instance of Schedule
SfSchedule schedule = new SfSchedule();
schedule.ScheduleView = ScheduleView.TimelineView;
schedule.ViewHeaderTapped += OnViewHeaderTapped;
{% endhighlight %}
{% endtabs %}
{% tabs %} {% highlight c# %} private void OnViewHeaderTapped(object sender, ViewHeaderTappedEventArgs e) { var dateTime = e.DateTime; } {% endhighlight %} {% endtabs %}
View header customization
You can customize the default appearance of view header in TimelineView by using ViewHeaderStyle property of SfSchedule.
{% tabs %} {% highlight xaml %} <schedule:SfSchedule x:Name="schedule" ScheduleView =" TimelineView"> schedule:SfSchedule.ViewHeaderStyle <schedule:ViewHeaderStyle BackgroundColor="#a9b1fc" DateTextColor="Black" DateFontFamily="Arial"> </schedule:ViewHeaderStyle> </schedule:SfSchedule.ViewHeaderStyle> </schedule:SfSchedule> {% endhighlight %} {% highlight c# %} //Create new instance of Schedule SfSchedule schedule = new SfSchedule(); schedule.ScheduleView = ScheduleView.TimelineView; //Customize the schedule view header ViewHeaderStyle viewHeaderStyle = new ViewHeaderStyle(); viewHeaderStyle.BackgroundColor = Color.FromHex("#a9b1fc"); viewHeaderStyle.DateTextColor = Color.Black; viewHeaderStyle.DateFontFamily = "Arial"; schedule.ViewHeaderStyle = viewHeaderStyle; {% endhighlight %} {% endtabs %}
NOTE
FontAttributesandFontFamilyare native to the platform. Custom font and the font that are not available in the specified platform will not be applied.
You can customize the height of ViewHeader in TimelineView by setting the ViewHeaderHeight property of SfSchedule.
{% tabs %} {% highlight xaml %} <schedule:SfSchedule x:Name="schedule" ScheduleView ="TimelineView " ViewHeaderHeight="50" /> {% endhighlight %} {% highlight c# %} schedule.ScheduleView = ScheduleView.TimelineView; schedule.ViewHeaderHeight = 50; {% endhighlight %} {% endtabs %}
View header date format
You can customize the date format of ViewHeader in TimelineView using the DateFormat property of TimelineLabelSettings.
{% tabs %} {% highlight xaml %} schedule:SfSchedule schedule:SfSchedule.TimelineViewSettings schedule:TimelineViewSettings schedule:TimelineViewSettings.LabelSettings schedule:TimelineLabelSettings schedule:TimelineLabelSettings.DateFormat </schedule:TimelineLabelSettings.DateFormat> </schedule:TimelineLabelSettings> </schedule:TimelineViewSettings.LabelSettings> </schedule:TimelineViewSettings> </schedule:SfSchedule.TimelineViewSettings> </schedule:SfSchedule> {% endhighlight %} {% highlight c# %} schedule.ScheduleView = ScheduleView.TimelineView; //Creating new instance of TimelineViewSettings TimelineViewSettings timelineViewSettings = new TimelineViewSettings(); //Creating new instance of TimelineLabelSettings TimelineLabelSettings labelSettings = new TimelineLabelSettings(); //Customizing date format labelSettings.DateFormat = Device.OnPlatform("d EEE", "d EEE", "%d ddd"); timelineViewSettings.LabelSettings = labelSettings; schedule.TimelineViewSettings = timelineViewSettings; {% endhighlight %} {% endtabs %}
Timeslot customization
You can customize the appearance of time slots using the Color, BorderColor and BorderWidth properties of TimelineViewSettings.
{% tabs %} {% highlight xaml %} <schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView"> schedule:SfSchedule.TimelineViewSettings <schedule:TimelineViewSettings Color="#e8eaf9" BorderColor="#8490f9" BorderWidth="2" /> </schedule:SfSchedule.TimelineViewSettings> </schedule:SfSchedule> {% endhighlight %} {% highlight c# %} schedule.ScheduleView = ScheduleView.TimelineView; //Create new instance of TimelineViewSettings TimelineViewSettings timelineViewSettings = new TimelineViewSettings(); timelineViewSettings.BorderColor = Color.FromHex("#8490f9"); timelineViewSettings.Color = Color.FromHex("#e8eaf9"); timelineViewSettings.BorderWidth = 2; schedule.TimelineViewSettings = timelineViewSettings; {% endhighlight %} {% endtabs %}
Time label customization
You can customize the format for the labels that mention the time by setting the TimeFormat property of LabelSettings in TimelineViewSettings.
{% tabs %} {% highlight xaml %} <schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView"> schedule:SfSchedule.TimelineViewSettings schedule:TimelineViewSettings schedule:TimelineViewSettings.LabelSettings <schedule:TimelineLabelSettings TimeFormat="hh:mm" /> </schedule:TimelineViewSettings.LabelSettings> </schedule:TimelineViewSettings> </schedule:SfSchedule.TimelineViewSettings> </schedule:SfSchedule> {% endhighlight %} {% highlight c# %} schedule.ScheduleView = ScheduleView.TimelineView; //Creating new instance of TimelineViewSettings TimelineViewSettings timelineViewSettings = new TimelineViewSettings(); TimelineLabelSettings labelSettings = new TimelineLabelSettings(); labelSettings.TimeFormat = "hh:mm"; timelineViewSettings.LabelSettings = labelSettings; schedule.TimelineViewSettings = timelineViewSettings; {% endhighlight %} {% endtabs %}
Time label appearance
You can customize the color for the labels that mention the time by setting the TimeLabelColor property of LabelSettings in TimelineViewSettings.
{% tabs %} {% highlight xaml %} <schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView"> schedule:SfSchedule.TimelineViewSettings schedule:TimelineViewSettings schedule:TimelineViewSettings.LabelSettings <schedule:TimelineLabelSettings TimeLabelColor="#8490f9" /> </schedule:TimelineViewSettings.LabelSettings> </schedule:TimelineViewSettings> </schedule:SfSchedule.TimelineViewSettings> </schedule:SfSchedule> {% endhighlight %} {% highlight c# %} schedule.ScheduleView = ScheduleView.TimelineView; //Creating new instance of TimelineViewSettings TimelineViewSettings timelineViewSettings = new TimelineViewSettings(); TimelineLabelSettings labelSettings = new TimelineLabelSettings(); labelSettings.TimeLabelColor = Color.FromHex("#8490f9"); timelineViewSettings.LabelSettings = labelSettings; schedule.TimelineViewSettings = timelineViewSettings; {% endhighlight %} {% endtabs %}
Time Label size
You can customize the size of the labels that mention the time by setting the TimeLabelSize property of LabelSettings in TimelineViewSettings.
{% tabs %} {% highlight xaml %} <schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView"> schedule:SfSchedule.TimelineViewSettings schedule:TimelineViewSettings schedule:TimelineViewSettings.LabelSettings <schedule:TimelineLabelSettings TimeLabelSize="15" /> </schedule:TimelineViewSettings.LabelSettings> </schedule:TimelineViewSettings> </schedule:SfSchedule.TimelineViewSettings> </schedule:SfSchedule> {% endhighlight %} {% highlight c# %} schedule.ScheduleView = ScheduleView.TimelineView; //Creating new instance of TimelineViewSettings TimelineViewSettings timelineViewSettings = new TimelineViewSettings(); TimelineLabelSettings labelSettings = new TimelineLabelSettings(); labelSettings.TimeLabelSize = 10; timelineViewSettings.LabelSettings = labelSettings; schedule.TimelineViewSettings = timelineViewSettings; {% endhighlight %} {% endtabs %}
Time ruler size customization
You can customize the height of time ruler in TimelineView by setting the TimeRulerSize property in TimelineViewSettings.
{% tabs %} {% highlight xaml %} <schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView"> schedule:SfSchedule.TimelineViewSettings <schedule:TimelineViewSettings TimeRulerSize="0"/> </schedule:SfSchedule.TimelineViewSettings> </schedule:SfSchedule> {% endhighlight %} {% highlight C# %} schedule.ScheduleView = ScheduleView.TimelineView; TimelineViewSettings timelineViewSettings = new DayViewSettings(); timelineViewSettings.TimeRulerSize = 0; schedule.TimelineViewSettings = timelineViewSettings; {% endhighlight %} {% endtabs %}
Selection
You can customize the default appearance of selection UI in the timeslots.
- Selection customization using style
- Selection customization using custom View
- Programmatic selection
Selection customization using style
You can customize the timeslot selection by using SelectionStyle property of SfSchedule.
{% tabs %} {% highlight XAML %} <schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView"> schedule:SfSchedule.SelectionStyle <schedule:SelectionStyle BackgroundColor="#8490f9" BorderColor="Black" BorderThickness="5" BorderCornerRadius="5"> </schedule:SelectionStyle> </schedule:SfSchedule.SelectionStyle> </schedule:SfSchedule> {% endhighlight %} {% highlight C# %} schedule.ScheduleView = ScheduleView.TimelineView; //Create new instance of SelectionStyle SelectionStyle selectionStyle = new SelectionStyle(); selectionStyle.BackgroundColor = Color.FromHex("#8490f9"); selectionStyle.BorderColor = Color.Black; selectionStyle.BorderThickness = 5; selectionStyle.BorderCornerRadius = 5; schedule.SelectionStyle = selectionStyle; {% endhighlight %} {% endtabs %}
Selection customization using custom View
You can replace the default selection UI with your custom view by setting SelectionView property of SfSchedule.
{% tabs %} {% highlight XAML %} <schedule:SfSchedule x:Name="schedule" ScheduleView="TimelineView"> schedule:SfSchedule.SelectionView </schedule:SfSchedule.SelectionView> </schedule:SfSchedule> {% endhighlight %} {% highlight C# %} schedule.ScheduleView = ScheduleView.TimelineView; //Add the CustomView Button customView = new Button(); customView.Text = "+NewEvent"; customView.BackgroundColor = Color.FromHex("#FF9800"); customView.TextColor = Color.White; schedule.SelectionView = customView; {% endhighlight %} {% endtabs %}
Programmatic selection
You can programmatically select the specific timeslot by setting corresponding date and time value to SelectedDate property of SfSchedule. By default, it is null.
{% tabs %} {% highlight C# %} // Setting a date and time to select schedule.SelectedDate = new DateTime(2017, 10, 04, 10, 0, 0); {% endhighlight %} {% endtabs %}
You can clear the selection by setting SelectedDate as null.
{% tabs %} {% highlight C# %} // Setting null value to deselect schedule.SelectedDate = null; {% endhighlight %} {% endtabs %}
NOTE
SfScheduledoes not support multiple selection.
Current time indicator
You can display the current time indicator in TimelineView by using the ShowCurrentTimeIndicator property.And you can also customize the color of current time indicator by using the CurrentTimeIndicatorColor property
{% tabs %} {% highlight XAML %} <schedule:SfSchedule x:Name="schedule" ScheduleView = "TimelineView" ShowCurrentTimeIndicator="true" CurrentTimeIndicatorColor="Black"> </schedule:SfSchedule> {% endhighlight %} {% highlight C# %} schedule.ScheduleView = ScheduleView.TimelineView; schedule.ShowCurrentTimeIndicator = true; schedule.CurrentTimeIndicatorColor = Color.Black; {% endhighlight %} {% endtabs %}
N> You can refer to our Xamarin Scheduler feature tour page for its groundbreaking feature representations. You can also explore our Xamarin Scheduler example to understand how to schedule and manage appointments.
See also
How to add multiple resource to Schedule (SfSchedule) in Xamarin.Forms