2.7 KiB
| layout | title | description | platform | control | documentation |
|---|---|---|---|---|---|
| post | Right to left(RTL) in Xamarin Scheduler control | Syncfusion | Learn here all about Right to left(RTL) support in Syncfusion Xamarin Scheduler (SfSchedule) control and more. | xamarin | SfSchedule | ug |
Right to left(RTL) in Xamarin Scheduler (SfSchedule)
SfSchedule supports to change the layout direction of the control in the right-to-left direction by setting the FlowDirection to RightToLeft or by changing the device language.
{% tabs %} {% highlight xaml %} <schedule:SfSchedule FlowDirection="RightToLeft"> </schedule:SfSchedule> {% endhighlight %} {% highlight c# %} schedule.FlowDirection = FlowDirection.RightToLeft; {% endhighlight %} {% endtabs %}
Note For implementing the
FlowDirectionin the control, Xamarin.Forms package version must be 3.0 and above. Please refer RightToLeft to get more details aboutRightToLeftflow direction in Xamarin.Forms.
Android
For Android, add android:supportsRtl="true" in your application tag of AndroidManifest.xml file, and make sure your MinSDKVersion is 17+. By changing the device language / enabling the device's Force RTL layout can achieve the RightToLeft layout direction in Schedule.
{% tabs %} {% highlight xml %} <manifest ... > <uses-sdk android:minSdkVersion="17" ... /> <application ... android:supportsRtl="true"> {% endhighlight %} {% endtabs %}
iOS
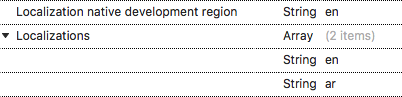
For iOS, add the RightToLeft language in the CFBundleLocalizations section of your Info.plist file, and make sure you’re targeting iOS 9+.
{% tabs %} {% highlight xml %} CFBundleDevelopmentRegion en CFBundleLocalizations en ar {% endhighlight %} {% endtabs %}
UWP
For UWP, you need to set FlowDirection to RightToLeft in the MainPage.cs file of the UWP project.
{% tabs %} {% highlight c# %} public MainPage() { … this.FlowDirection = FlowDirection.RightToLeft; LoadApplication (new App ()); … } {% endhighlight %} {% endtabs %}
N> You can refer to our Xamarin Scheduler feature tour page for its groundbreaking feature representations. You can also explore our Xamarin Scheduler example to understand how to schedule and manage appointments.