2.3 KiB
| layout | title | description | platform | control | documentation |
|---|---|---|---|---|---|
| post | Visual Types in Xamarin Switch control | Syncfusion | Learn here all about Visual Types support in Syncfusion Xamarin Switch (SfSwitch) control, its elements and more. | Xamarin | Switch | ug |
Visual Types in Xamarin Switch (SfSwitch)
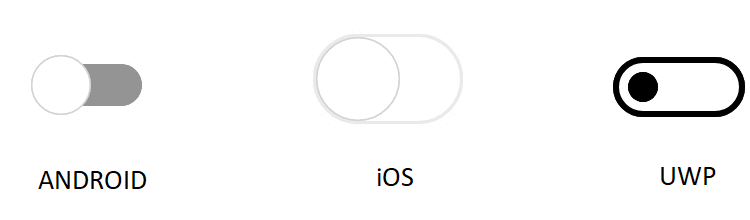
SfSwitch supports customization using built-in visual types. The visual types based on device platform are listed as follows.
- Android – Material
- iOS – Cupertino
- Windows – Fluent
Default
This is the default value set for visual type.
N> If you set default, the visual type will be internally changed based on the device platform.
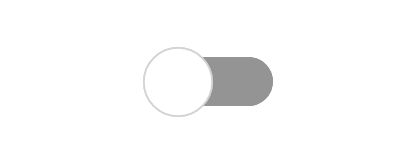
Material
Material visual type brings the appearance based on material guidelines. The following code example demonstrates how to define material visual type.
{% tabs %}
{% highlight xaml %}
<syncfusion:SfSwitch VisualType="Material" />
{% endhighlight %}
{% highlight c# %}
SfSwitch sfSwitch=new SfSwitch();
sfSwitch.VisualType = VisualType.Material;
{% endhighlight %}
{% endtabs %}
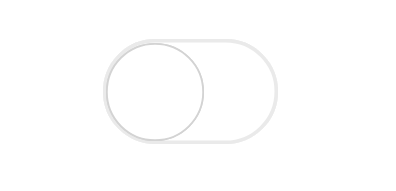
Cupertino
Cupertino visual type brings the appearance based on Cupertino guidelines. The following code example demonstrates how to define Cupertino visual type.
{% tabs %}
{% highlight xaml %}
<syncfusion:SfSwitch VisualType="Cupertino" />
{% endhighlight %}
{% highlight c# %}
SfSwitch sfSwitch=new SfSwitch();
sfSwitch.VisualType = VisualType.Cupertino;
{% endhighlight %}
{% endtabs %}
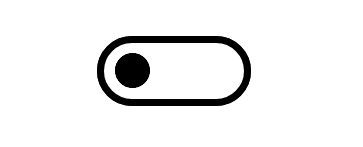
Fluent
Fluent visual type brings the appearance based on Fluent guidelines. The following code example demonstrates how to define Fluent visual type.
{% tabs %}
{% highlight xaml %}
<syncfusion:SfSwitch VisualType="Fluent" />
{% endhighlight %}
{% highlight c# %}
SfSwitch sfSwitch=new SfSwitch();
sfSwitch.VisualType = VisualType.Fluent;
{% endhighlight %}
{% endtabs %}
Custom
Custom type will allow you to customize the control, where you can handle the size, colors, images etc. of the control. Refer to this documentation.