Fix typos in the NavigationView sample 5 code |
||
|---|---|---|
| .github | ||
| README_Images | ||
| SharedContent/cs | ||
| XamlControlsGallery.Droid | ||
| XamlControlsGallery.Shared | ||
| XamlControlsGallery.Wasm | ||
| XamlControlsGallery.Windows | ||
| XamlControlsGallery.iOS | ||
| XamlControlsGallery.macOS | ||
| build | ||
| .gitignore | ||
| .vsts-ci.yml | ||
| .vsts-iOS-build.yml | ||
| .vsts-linux-build.yml | ||
| .vsts-macOS-build.yml | ||
| .vsts-prod.yml | ||
| .vsts-win-build.yml | ||
| LICENSE | ||
| README.md | ||
README.md
XAML Controls Gallery port for Uno Platform
This repository is a port of the Xaml Controls Gallery running on the Uno-based apps on Windows, iOS, Android and WebAssembly. You can checkout the WASM target of the gallery live on this address.
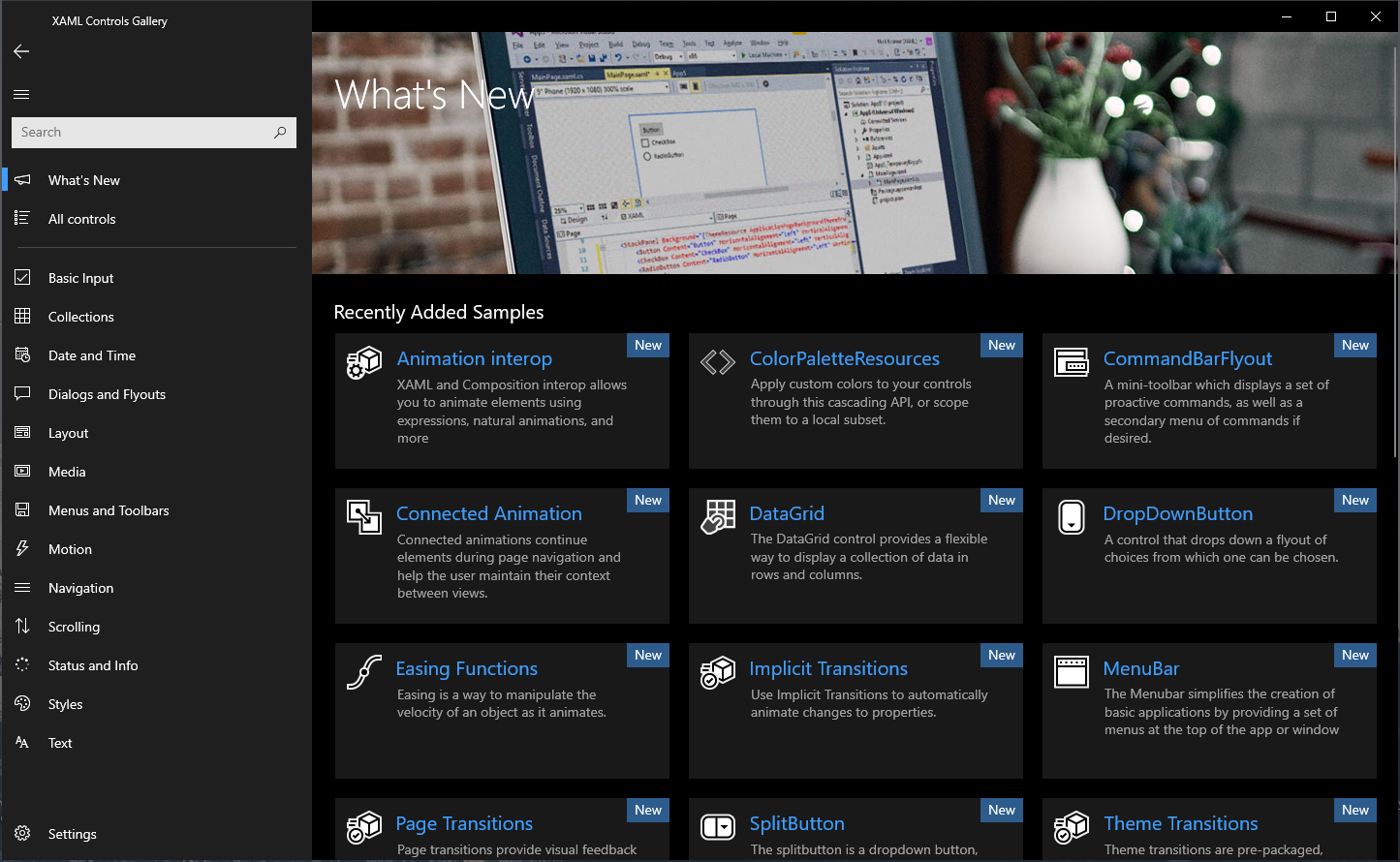
XAML Controls Gallery
Shows all of the XAML controls in an interactive format. This app is the interactive companion to the Fluent Design Guidelines and shows the usage of both UWP Xaml APIs and Windows UI Toolkit APIs.
This sample shows how to:
- Specify XAML controls in markup: Each control page shows the markup used to create each example.
- Use the Microsoft.UI.Xaml (WinUI) Library: The app includes the latest WinUI NuGet package and shows how to use the Windows UI Toolkit controls like NavigationView, SwipeControl, and more.
- Basic layout: This sample will show all of the possible layout options for your app and allow you to interact with the panels to show how to achieve any layout you are looking for.
- Adaptive UI: In addition to showing how each control responds to different form factors, the app itself is responsive and shows various methods for achieving adaptive UI.
- Version adaptive code: This sample shows how to write version adaptive code so that the app can run on previous versions of Windows while also using the latest capabilities on the most recent verison of Windows.
Note The Xaml Controls Gallery requires Visual Studio 2017 to build and Windows 10 to execute. To obtain information about Windows 10 development, go to the Windows Dev Center
To obtain information about Microsoft Visual Studio and the tools for developing Windows apps, go to Visual Studio
To contact the authors, please reach out to ControlsGallery@microsoft.com
Related topics
Each control page in the application has links to the relevant MSDN documentation for that control.
Install a prebuilt version of this sample.
Related samples
RSS reader sample
Lunch Scheduler app sample
Customers Orders Database sample
Universal Windows Platform (UWP) Samples