|
|
||
|---|---|---|
| backend-services-offline-hybrid-sample | ||
| screenshots | ||
| .user-settings.xml | ||
| LICENSE | ||
| README.md | ||
| frontmatter.yml | ||
README.md
Telerik Deliveries Sample App for PhoneGap/Cordova
Overview
This repository contains the Telerik Deliveries app for PhoneGap/Cordova. It is a sample mobile app demonstrating how to integrate and use the Offline Support and Caching features provided by the Telerik Backend Services JavaScript SDK.
The detailed list of showcased features includes:
- Offline Support
- Switching between online and offline mode
- Data synchronization
- ClientWins conflict resolution strategy
- Offline files
- UI integration
- Caching
- Authentication Persistence
Similarly to all other Telerik hybrid apps, Telerik Deliveries runs on iOS, Android, and Windows Phone 8.
Screenshots
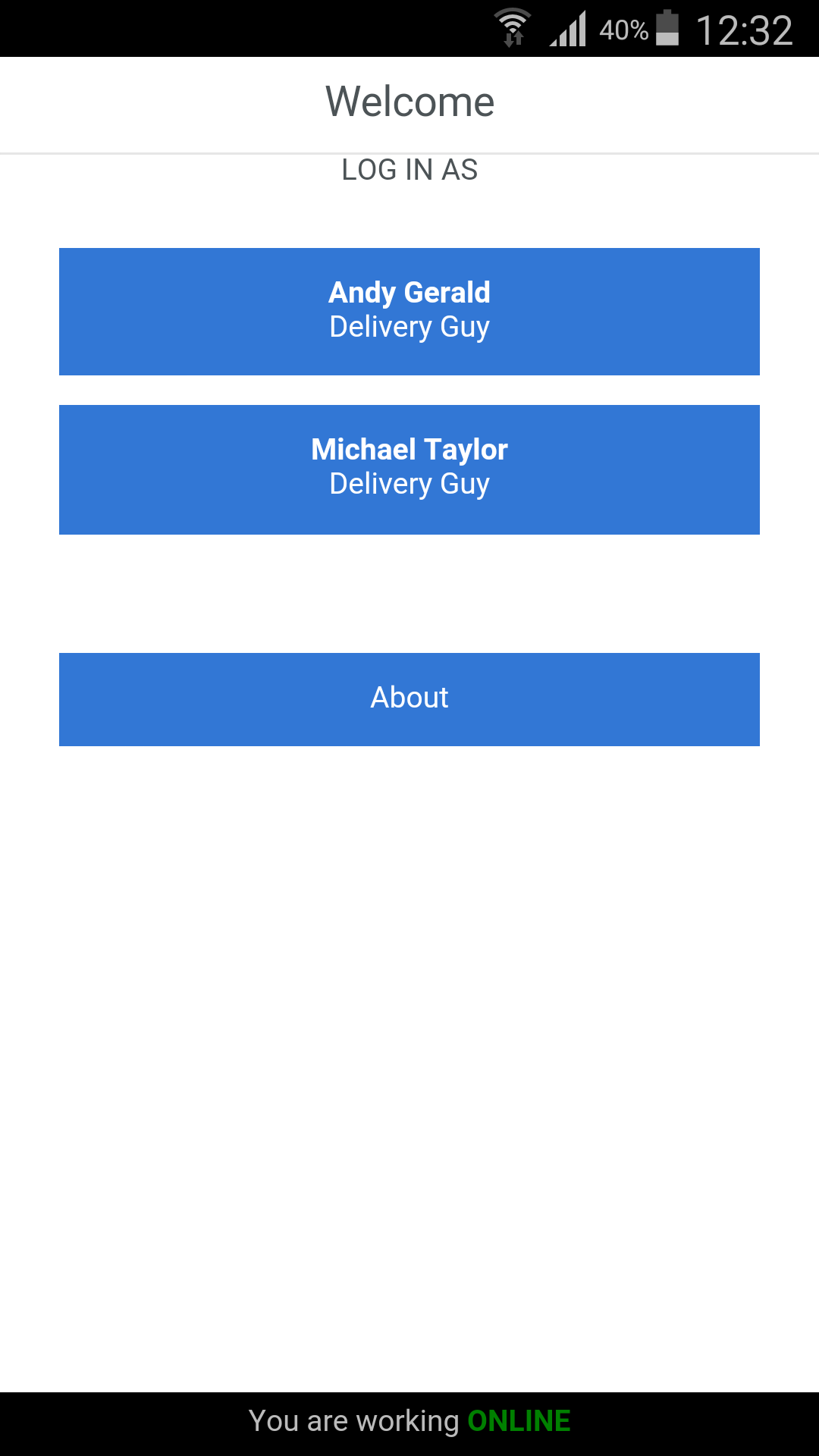
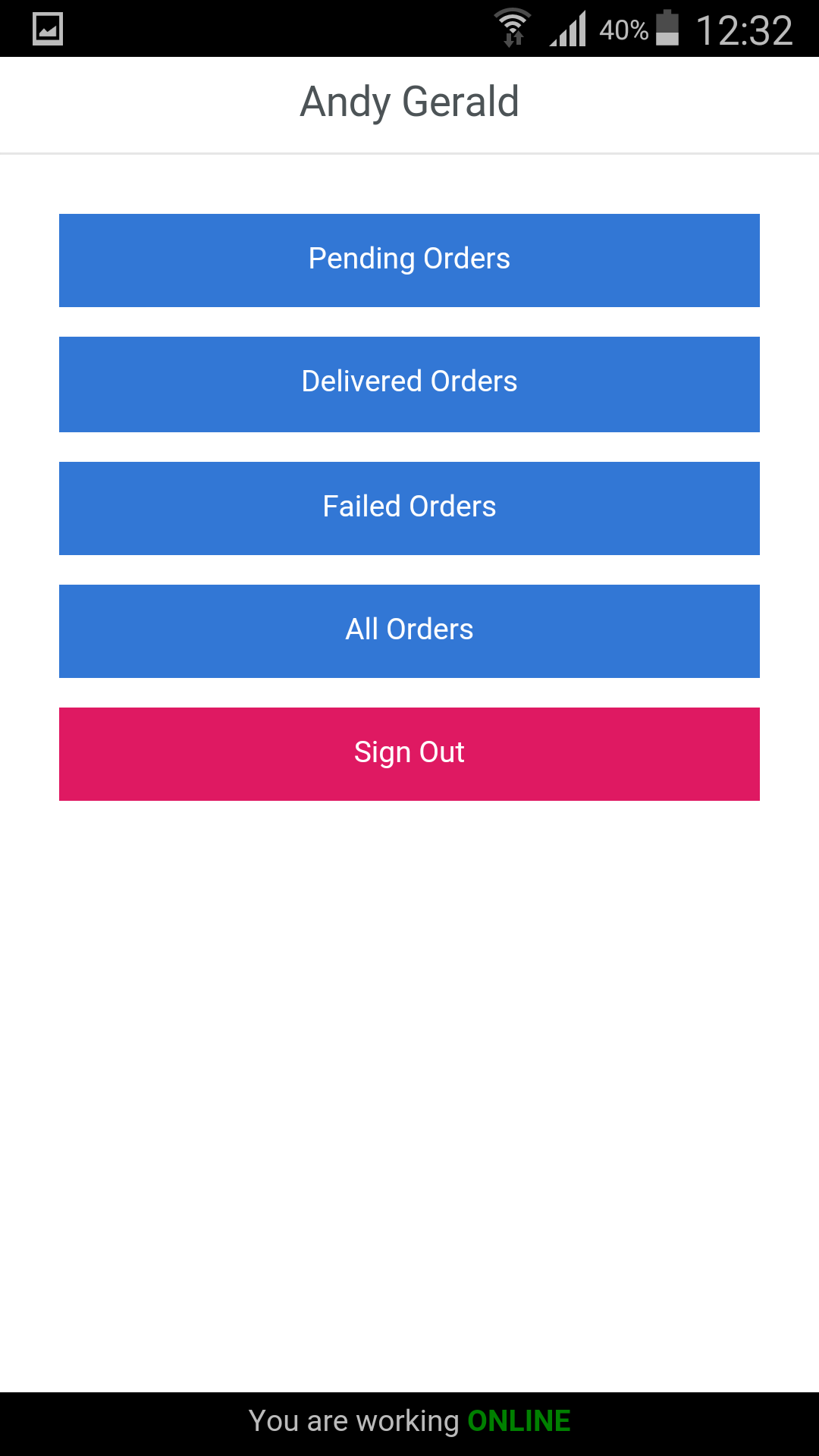
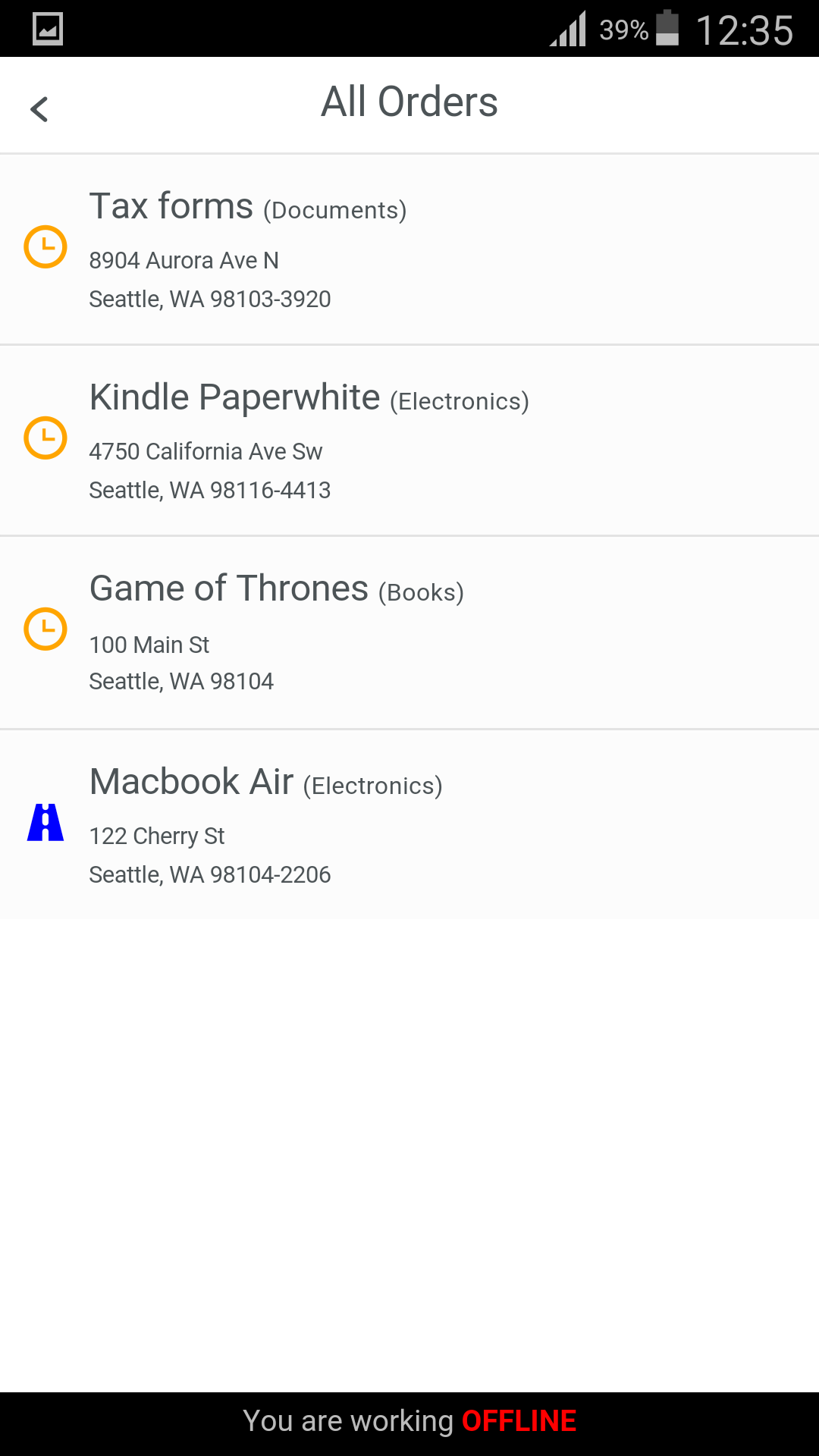
| Login Screen | Main Menu | All Orders, Offline |
|---|---|---|
 |
 |
 |
Requirements
Before you begin, you need to ensure that you have the following:
-
An active Telerik Platform account Ensure that you can log in to a Telerik Platform account. This can be a free trial account. Depending on your license you may not be able to use all app features. For more information on what is included in the different editions, check out the pricing page. All features included in the sample app work during the free trial period.
-
Telerik AppBuilder The sample app requires Telerik AppBuilder to run. This can be the in-browser client, the desktop client or the extension for Visual Studio.
Configuration
The Deliveries sample app comes fully functional, but to see it in action you must link it to your own Telerik Platform account.
To do that, set the App ID for your Telerik Backend Services project. This is a unique string that links the sample mobile app to a project in Telerik Backend Services where all the data is read from/saved.
- Click the "Try in AppBuilder" button to clone the repository in AppBuilder.
An app called "My App" is created for you with an AppBuilder project set up. - Click My App in the navigation bar at the top to go the app home.
- Create a Backend Services project.
- Once the Backend Services project is ready, go to App ID & Tokens.
- Take note of your App ID and API Master Key.
- Go back to the AppBuilder project.
- Open the
config.jsfile. - Set the
Config.AppIdvalue to the App ID of your Telerik project. - Set the
Config.MasterKeyvalue to the API Master Key of your Backend Services project.
Running the Sample
Once the app is configured, you can run it either on a real device or in the Telerik AppBuilder simulator.
To run it, follow the steps in the product's documentation: Running Apps on Devices.
After you run the app successfully, it guides you through a data initialization process which builds the necessary data structure in your Backend Services project and then creates sample data.
For your convenience, the app always displays whether it works online or offline. You can simulate lack of Internet connection from the AppBuilder simulator. If you are testing on a device, you have to turn off the WiFi and the data connection to go in offline mode.
Ensure that the emulator or the device that you are using has Internet connectivity when running the sample.
One way to test the app is to follow this work flow:
- Make sure the Internet connection is on.
- Log in and browse the delivery orders.
- Turn off the Internet connection and restart the application.
Result: you can still browse the delivery orders. - Change an existing item (enter comment or change status).
- Turn on the Internet connection.
Result: Your change is synchronized to the cloud and you can see it in the Telerik Platform portal.

