Added Formula 1 App |
||
|---|---|---|
| images | ||
| .gitattributes | ||
| .gitignore | ||
| README.md | ||
README.md
Xamarin.Forms goodlooking UI Samples 
A curated list of awesome Xamarin.Forms samples to show how to create goodlooking UI with Xamarin.Forms.
Work in progress. Contributions are always welcome!
Would you like to see a list of published applications made with Xamarin.Forms? Thank you David Ortinau for the list!
Would you like to see more goodlooking UI samples?. Do you know Snppts?
Xamarin Formula 1 App
Formula 1 App is a simple app developed with Xamarin to display information about drivers, teams, circuits and seasons from 1950 to the current season. The app is developed in Xamarin Shell and Ergast API. In the Schedule screen, you can see the current season calendar and information about circuits and results for the finished races. In the Drivers and Teams screens, you can see current standings and information about them. In the History screen, you can select a season and see the schedule, driver and team standings for that season. The app is available in both light and dark mode.

Platforms
Android, iOS.
Features:
- Xamarin.Forms 5.0.
- Xamarin Essentials
- Xamarin CommunityToolkit
More information:
- Source code: https://github.com/gheorghedarle/Xamarin-Formula1
- Author: Darle Gheorghe
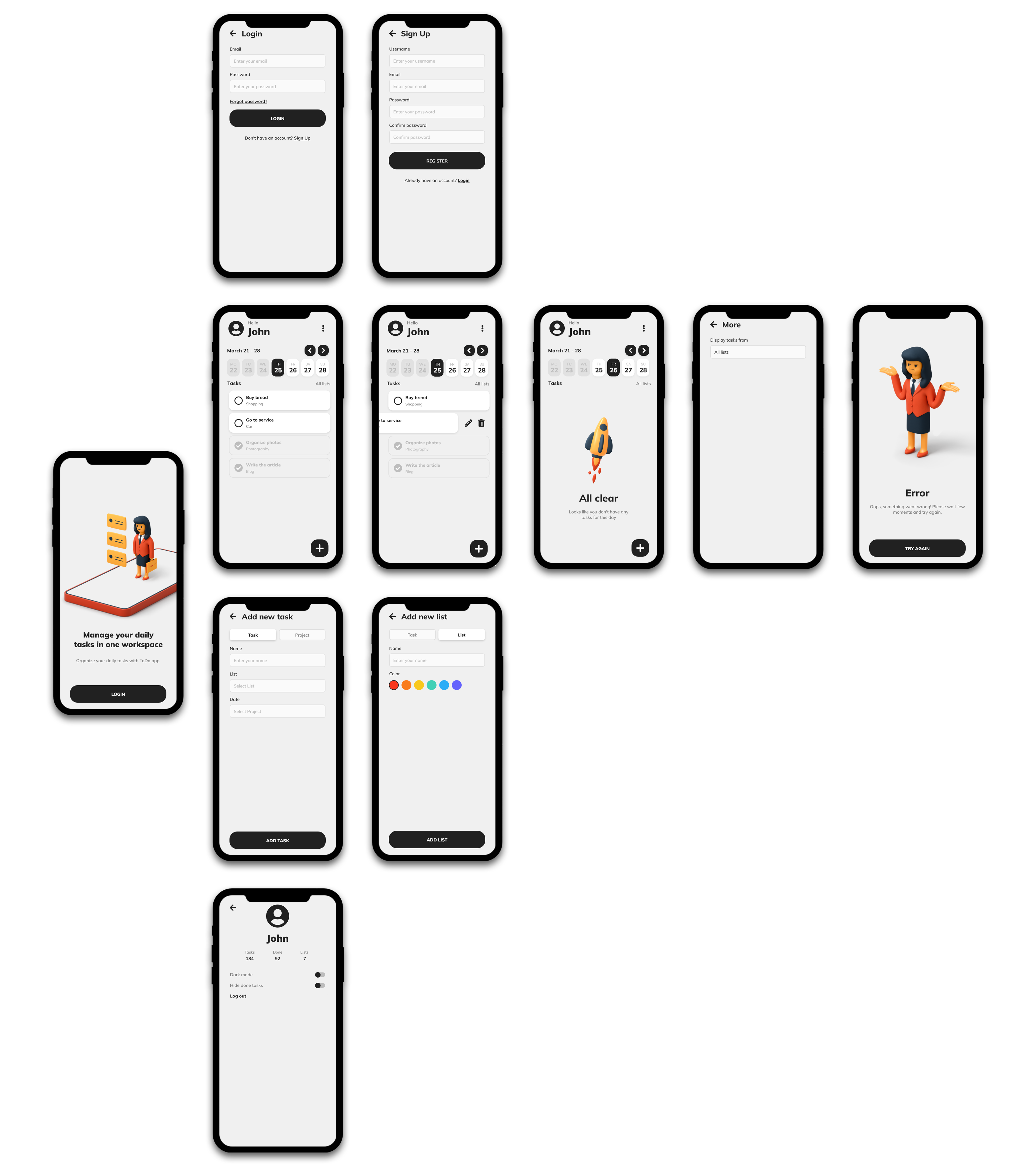
Xamarin ToDo App
Todo App is a simple to do app developed with Xamarin and Firebase. The app allows you to create an account and login to create tasks and organize them into lists. You can see the tasks for the selected date in realtime mode, edit and delete them with swipe action, reorder them using drag and drop action and filter them by list from More screen. From Profile screen you can hide completed tasks on the main screen and see the total number of tasks, of completed tasks and lists that you created for your account. The app is available in both light and dark mode.

Platforms
Android, iOS.
Features:
- Xamarin.Forms 5.0.
- MVVM (Prism).
- Xamarin CommunityToolkit
- Xamarin Firebase Auth (Firebase Authentication)
- Reactive UI (Realtime)
- Firebase Firestore (CRUD Operations)
More information:
- Source code: https://github.com/gheorghedarle/Xamarin-ToDoApp
- Author: Darle Gheorghe
GamingStore
Replicate design: https://www.uplabs.com/posts/game-store-ui-concept
Features:
- Transition Effect (Fade) on title, description and background image.
- Added icons to indicate which platform(s) are supported by the game.
- Centered images on the Carousel.
- Display the amount of trophies per game through using a Badge.

Platforms
Android, iOS.
Features:
- Xamarin.Forms 5.0.
- Embedded Fonts.
- MVVM.
More information:
- Source code: https://github.com/Altevir/xamarinforms-game-store
- Author: Altevir
ShapeAnimatedTransitions
Cool transition animations with Shapes in Xamarin.Forms.


Platforms
Android, iOS.
Features:
- Animations
- Shapes
More information:
- Source code: https://github.com/FabriBertani/XFShapeAnimatedTransitions
- Author: Fabricio Bertani
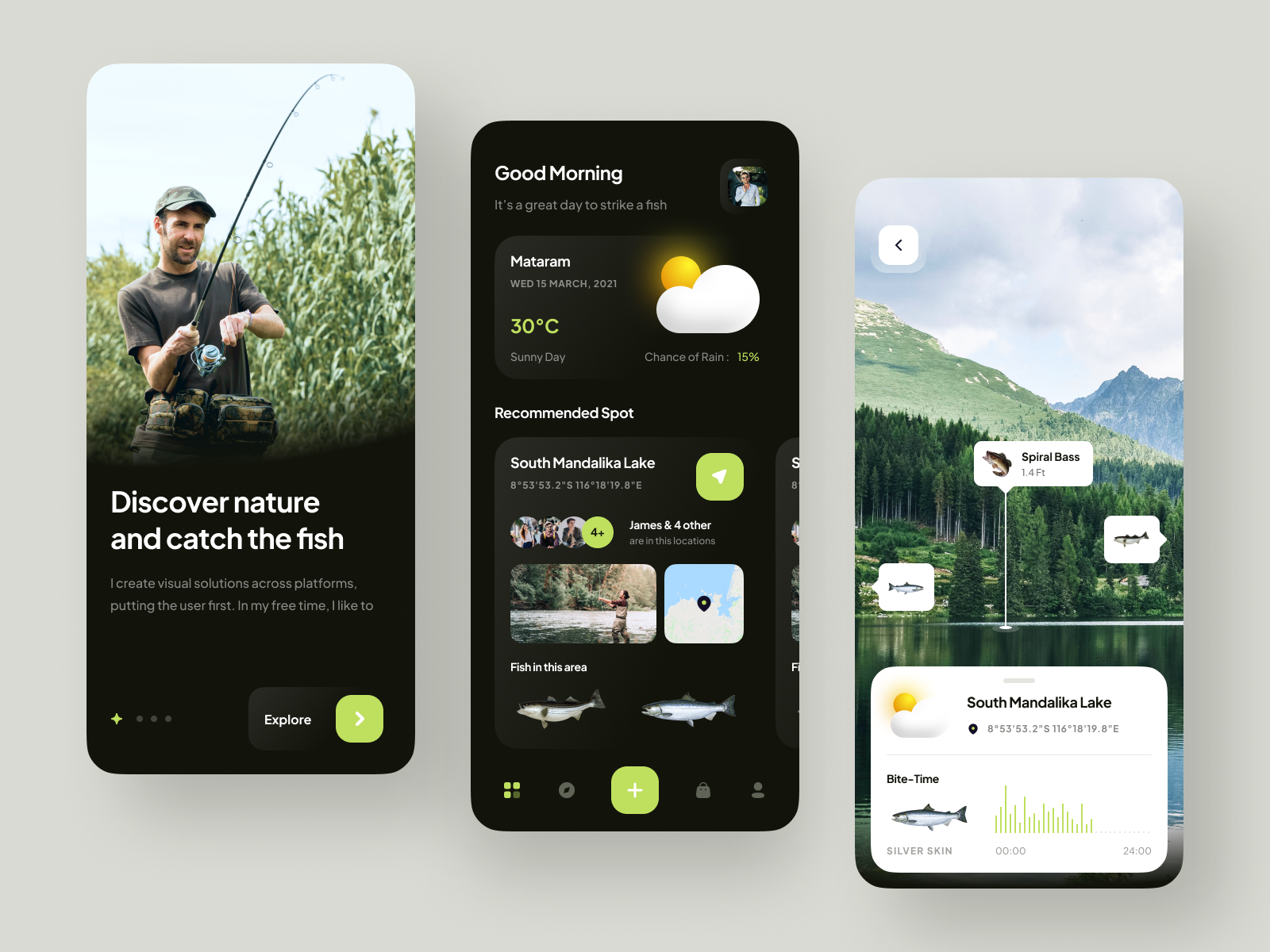
Fishing
A Xamarin.Forms UI Challenge

Original Design: https://dribbble.com/shots/15278108-Fisherman-s-Fishing-Mobile-Apps
Platforms
Android, iOS.
Features:
- CarouselView
- Custom Fonts
- Gradients
- Layouts
More information:
- Source code: https://github.com/kphillpotts/Fishing
- Author: Kym Phillpotts
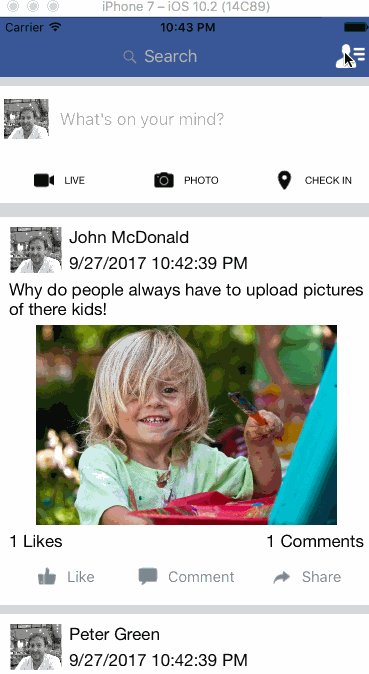
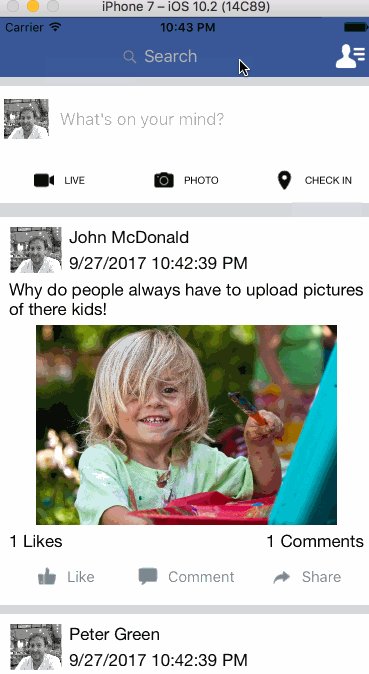
Facebook Mobile Login Clone
Clone of Facebook Login UI Design in Xamarin Forms

Platforms
Android, iOS.
Features:
- Layouts
More information:
- Source code: https://github.com/ShahrukhYousafzai/FacebookMobileAppLoginUIClone
- Author: Shahrukh Yousafzai
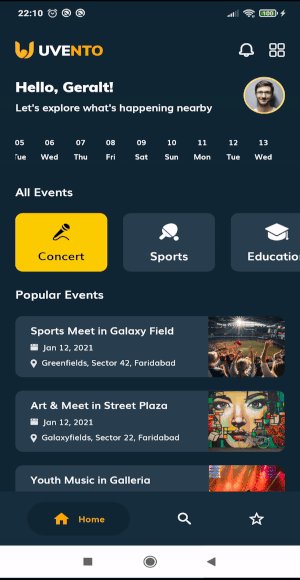
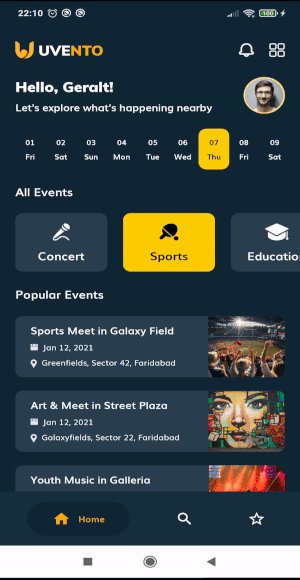
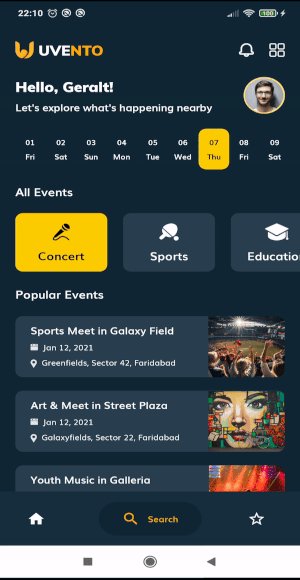
Uvento
Replicating this Dribbble design in Xamarin.Forms.

Platforms
Android, iOS.
Features:
- MVVM
- Embedded Fonts (https://docs.microsoft.com/en-us/xamarin/xamarin-forms/user-interface/text/fonts)
- CollectionView
- Xamarin.Forms 5.0
- Xamarin Community Toolkit
More information:
- Source code: https://github.com/Altevir/xamarinforms-uvento
- Author: Altevir
MiniLauncher
Apple Watch launcher recreated with pure Xamarin.Forms.

Platforms
Android, iOS.
Features:
- Animations!.
- Xamarin.Forms 5.
More information:
- Source code: https://github.com/mariusmuntean/MiniLauncher
- Author: Marius M.
ChristmasShopping UI
UI replicated in Xamarin Forms.
⚠ Design obtained from Dribble. -> https://dribbble.com/shots/14814593-Chirstmas-Shopping-App

Platforms
Android, iOS.
Features:
- Layouts.
- PancakeView.
More information:
- Blog: Replicating Christmas Shopping UI in Xamarin Forms
- Source code: https://github.com/LeomarisReyes/ChristmasShoppingUI
- Author: Leomaris Reyes
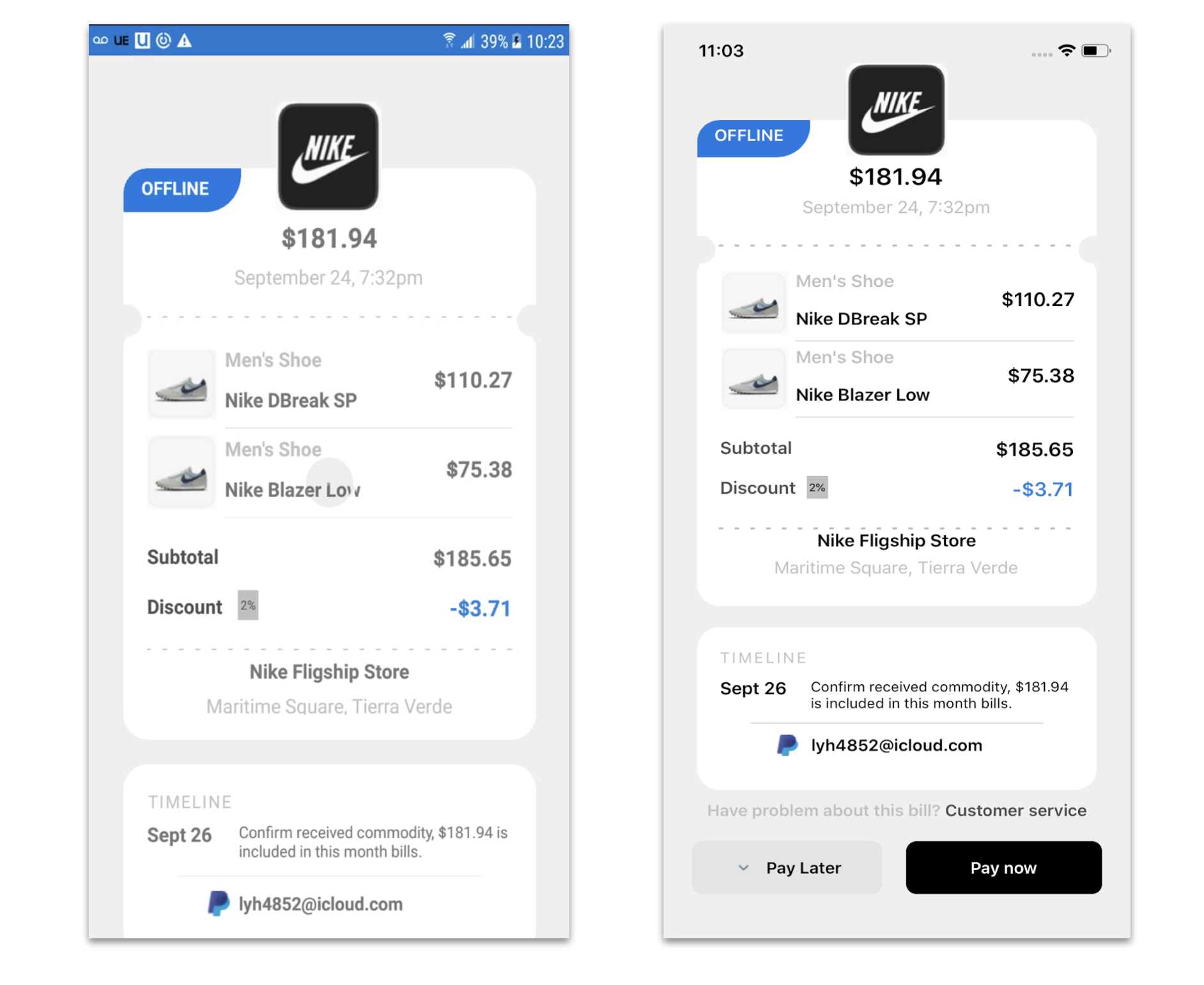
BillDetail
UI replicated in Xamarin Forms.
⚠ Design obtained from Dribble. -> https://dribbble.com/shots/14274577/attachments/5925600?mode=media

Platforms
Android, iOS.
Features:
- CollectionView.
- Layouts.
- PancakeView.
More information:
- Blog: Replicating Bill Details UI in Xamarin Forms
- Source code: https://github.com/LeomarisReyes/BillDetailSample
- Author: Leomaris Reyes
Border Gradient Animation
Border Gradient Animation in Xamarin Forms.
You can watch the video here 👉 https://youtu.be/bS0N6U-Ei78

Platforms
Android, iOS.
Features:
- Brushes.
- Shapes.
More information:
- Source code: https://github.com/devcrux/Border-Animation-in-Xamarin-Forms
- Author: Oludayo Alli
Restaurant App
Building this beautiful Restaurant App in Xamarin Forms and spicing it up with some animations was made possible with Xamarin.Forms Shapes class and CarouselView.
You can watch the video here 👉 https://youtu.be/6gb_iRj_BYU

Platforms
Android, iOS.
Features:
- Brushes.
- BindableLayout.
- CarouselView.
- Shapes.
More information:
- Source code: https://github.com/devcrux/Beautiful-Restaurant-App-in-Xamarin-Forms
- Author: Oludayo Alli
Cakes Mobile App
UI challenge in Xamarin.Forms. Original design from Ghulam Rasool.

Platforms
Android, iOS.
Features:
- Shell.
- Navigation.
- SharedTransitions.
More information:
- Source code: https://github.com/shawyunz/XampleUI
- Author: Shaw Yu
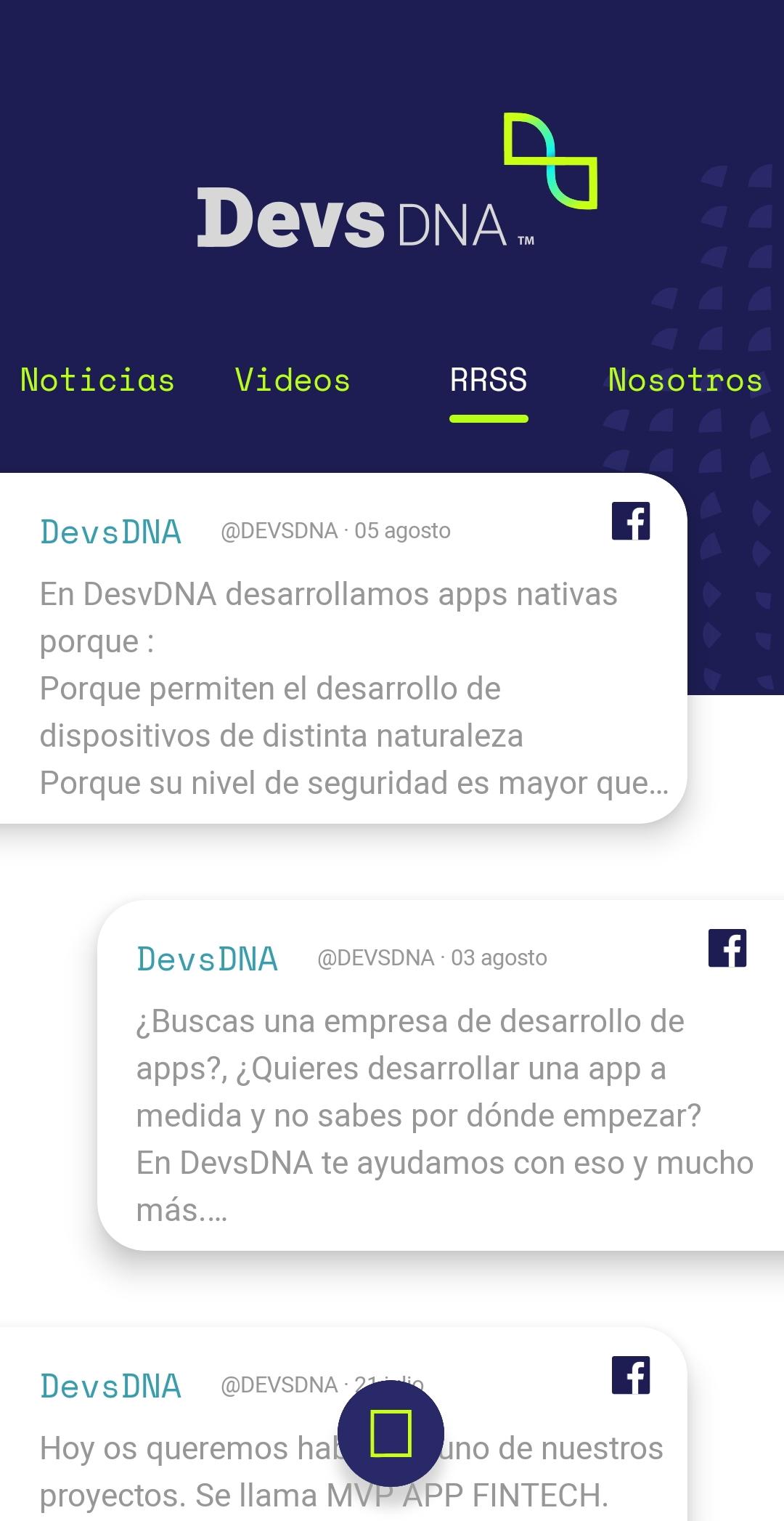
DevsDNA application
Open Source Xamarin.Forms application with the company lastest news, social networks, team members, etc.


Platforms
Android, iOS.
Features:
The application has been developed with Xamarin Forms, using controls like CollectionView or CarouselView. Also, we use some community developed NuGet packages:
- ReactiveUI
- Refit
- Html Agility Pack
- LottieXamarin
- Sharpnado.Shadows
- Xamarin.Plugin.SharedTransitions
- FFImageLoading
- Mobile.BuildTools
More information:
- Source code: https://github.com/DevsDNA/DevsDNA-Application
Sneakers UI
Replicate a Sneaker UI App obtained from Dribble. You can check the design here.

Platforms
Android, iOS.
Features:
- CollectionView.
- Layouts.
- Navigation.
- PancakeView.
More information:
- Blog: Replicating Sneakers UI in Xamarin Forms
- Source code: https://github.com/LeomarisReyes/SneakersUIApp
- Author: Leomaris Reyes
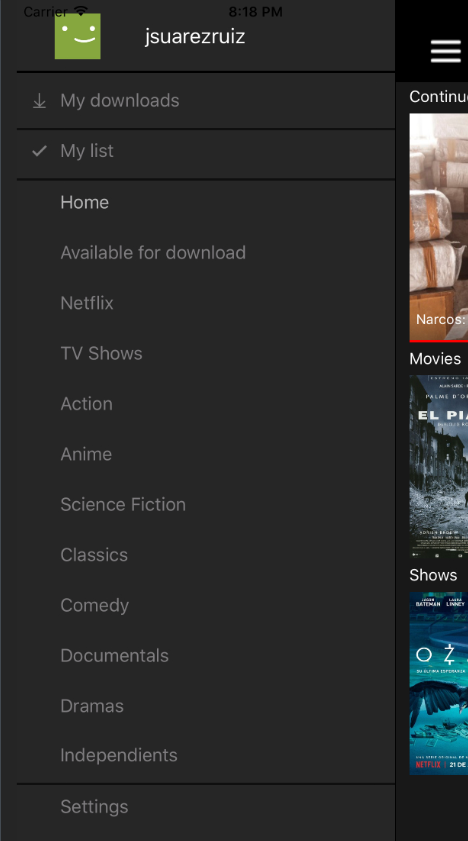
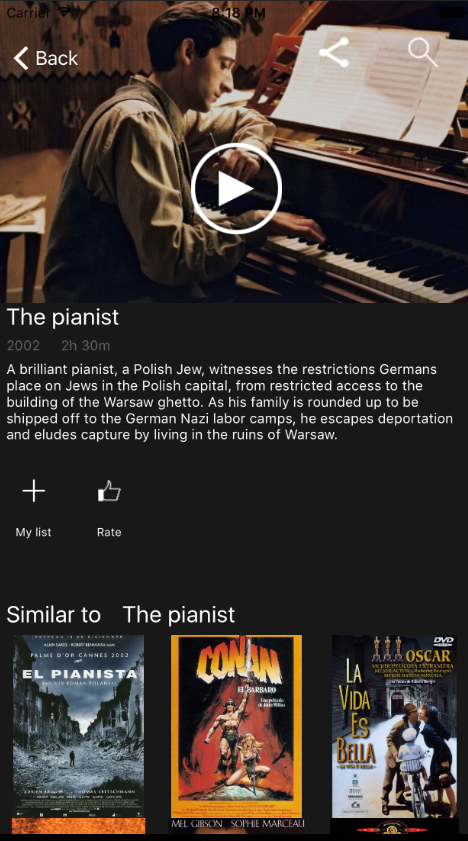
Streaming UI
Replicate a Streaming UI App obtained from Dribble. You can check the design here.

Platforms
Android, iOS.
Features:
- CollectionView.
- Layouts.
- PancakeView.
More information:
- Blog: Replicating Streaming UI App in Xamarin Forms
- Source code: https://github.com/LeomarisReyes/StreamingUIApp
- Author: Leomaris Reyes
Real Estate Property details UI
Replicate a Real Estate UI obtained from Dribble. You can check the design here.

Platforms
Android, iOS.
Features:
- CollectionView.
- Layouts.
- MVVM.
More information:
- Blog: Replicating Real Estate Property details UI in Xamarin Forms
- Source code: https://github.com/LeomarisReyes/RealStateUIApp
- Author: Leomaris Reyes
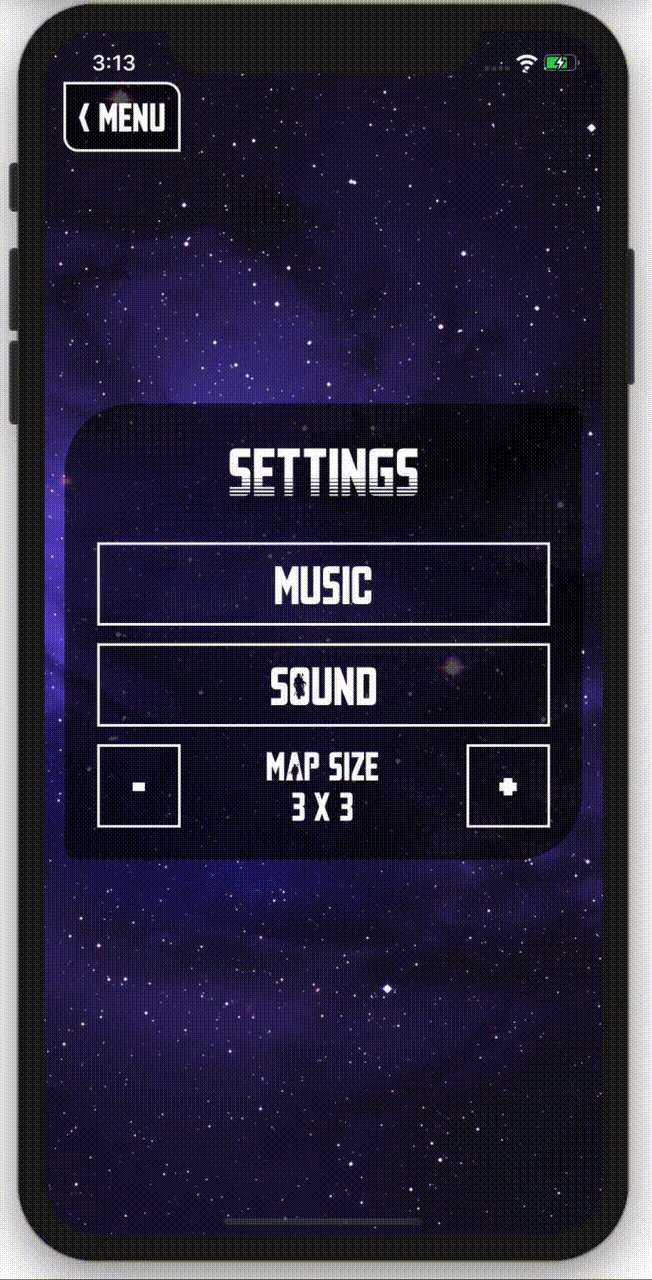
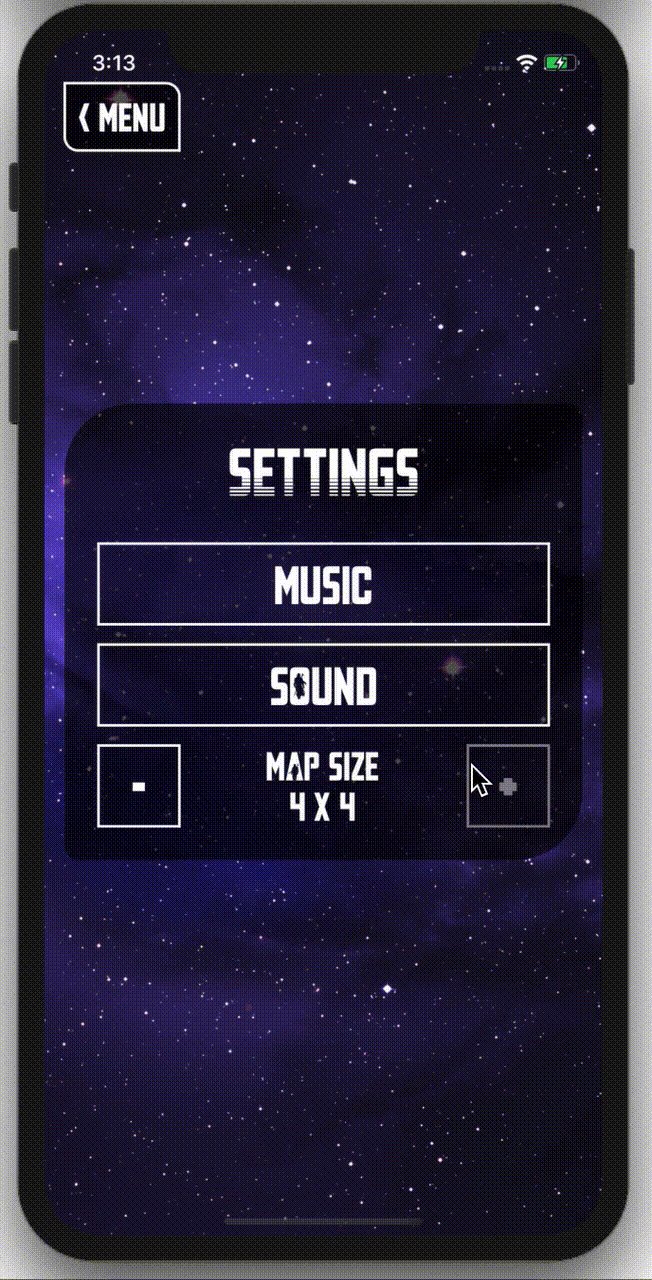
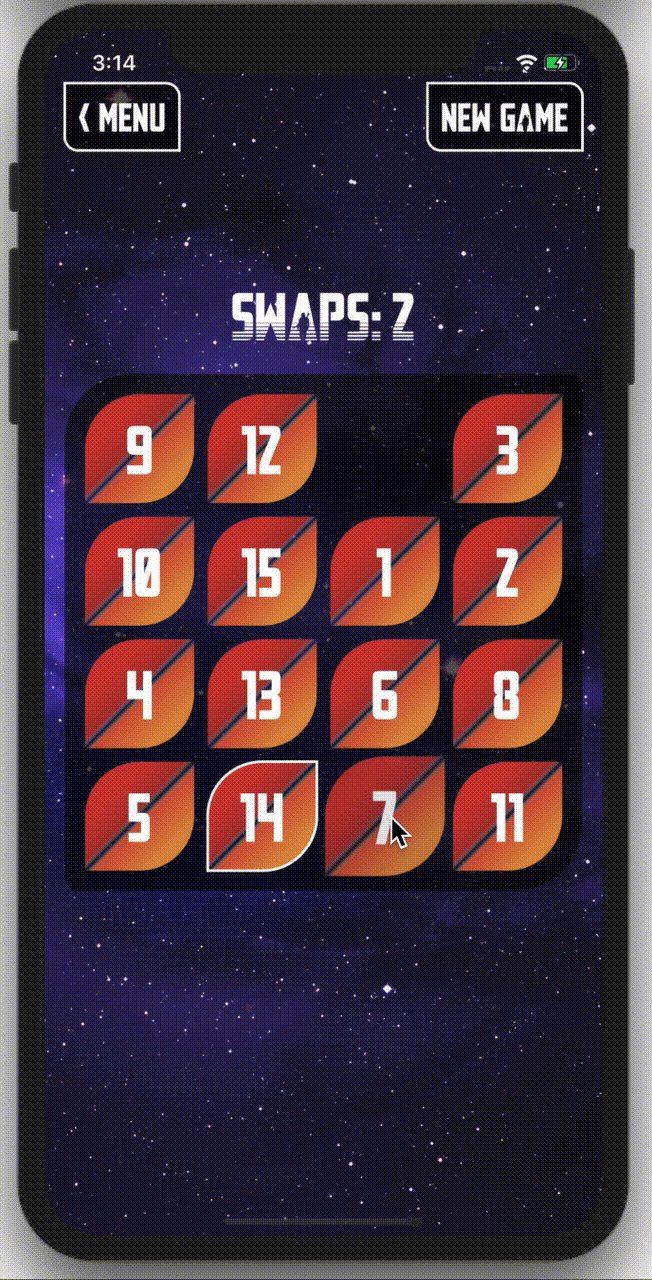
Raw Rows
The "Raw Rows" is a sliding puzzle that consists of a frame of numbered square tiles in random order with one tile missing. The object of the puzzle is to place the tiles in order by making sliding moves that use the empty space.

Download:
- AppStore: https://apps.apple.com/zw/app/raw-rows/id1513966639
- Google Play: https://play.google.com/store/apps/details?id=com.sourcesoft.rawrows&hl=en
Platforms
Android, iOS.
Features:
- PancakeView.
- TouchView.
- XForms.Plugin.AnimationNavigationPage
- Xamarin.Essentials.
More information:
- Source code: https://github.com/AndreiMisiukevich/RawRows
- Author: Andrei Misiukevich
Menu Transition
Seemless transition is an essential part of user experience design and this project implements a custom menu transition from a title view in Xamarin Forms.
You can watch the video here ➤ https://youtu.be/768kDDR-0BY

Platforms
Android, iOS.
Features:
- Animations.
- BindableLayout.
More information:
- Source code: https://github.com/devcrux/Menu-Transition-in-Xamarin-Forms
- Author: Oludayo Alli
AnimatedText
Animations can add visual cues about what’s going on in your app and are especially useful when the state of your UI changes, such as when new content loads or new actions become available.
You can watch the video here ➤ https://youtu.be/ModuAWkv5K8

Platforms
Android, iOS.
Features:
- Animations.
- BindableLayout.
More information:
- Source code: https://github.com/devcrux/Animated-Text-in-Xamarin-Forms
- Author: Oludayo Alli
AnimatedGradient
Gradients have positive influence in modern designs. Xamarin.Forms 4.8 introduced the Xamarin.Forms Brushes that contain LinearGradientBrush, RadialGradientBrush and SolidColorBrush.
You can watch the video here ➤ https://youtu.be/ejDwwc1Iq1s

Platforms
Android, iOS.
Features:
- Brushes.
More information:
- Source code: https://github.com/devcrux/Xamarin.Forms-Brushes-Animated-Gradient-Background
- Author: Oludayo Alli
Cinema App
Ever wondered how to replicate the cinema seats arrangements in Xamarin.Forms?
You can watch the video here ➤ https://youtu.be/j_nVou7lNz0

Platforms
Android, iOS.
Features:
- SkiaSharp.
- Shapes.
More information:
- Source code: https://github.com/devcrux/Cinema-App-Using-SkiaSharp-and-Xamarin-Fomrs-Shapes
- Author: Oludayo Alli
Furniture App
App concept developed with Xamarin.Forms.

Platforms
Android, iOS.
Features:
- MVVM
- PancakeView
- CollectionView
- Embedded Fonts
- Shapes
More information:
- Source code: https://github.com/Altevir/xamarinforms-furniture
- Author: Altevir
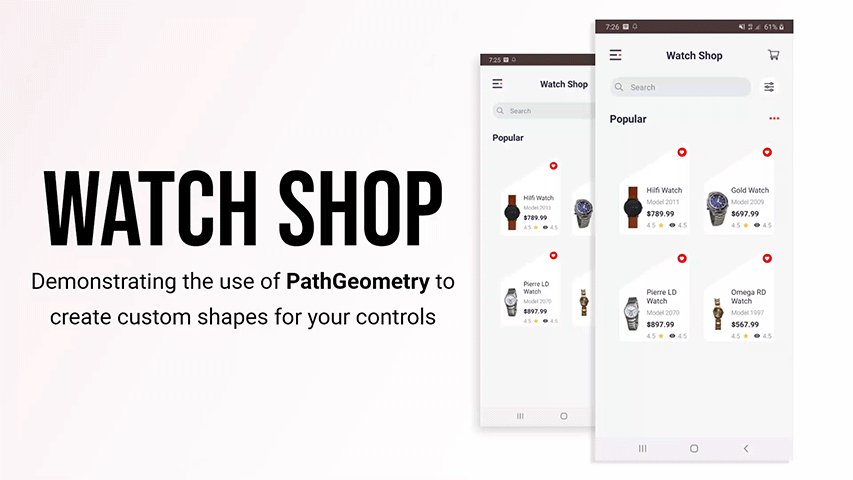
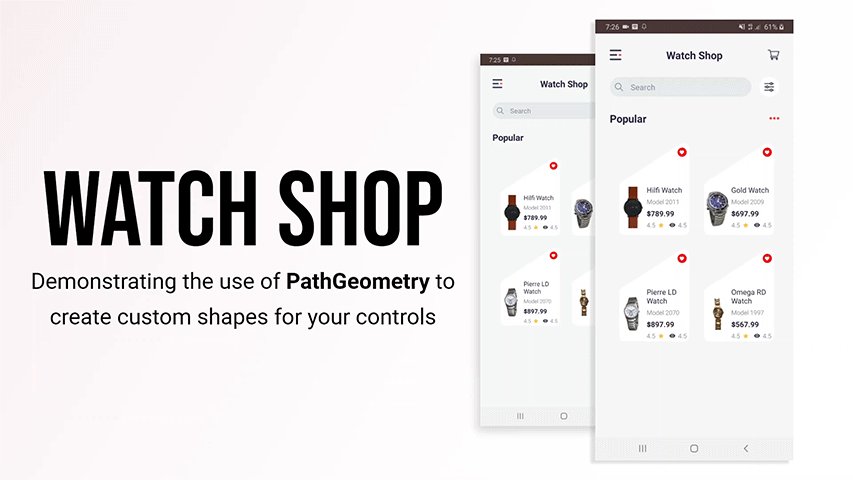
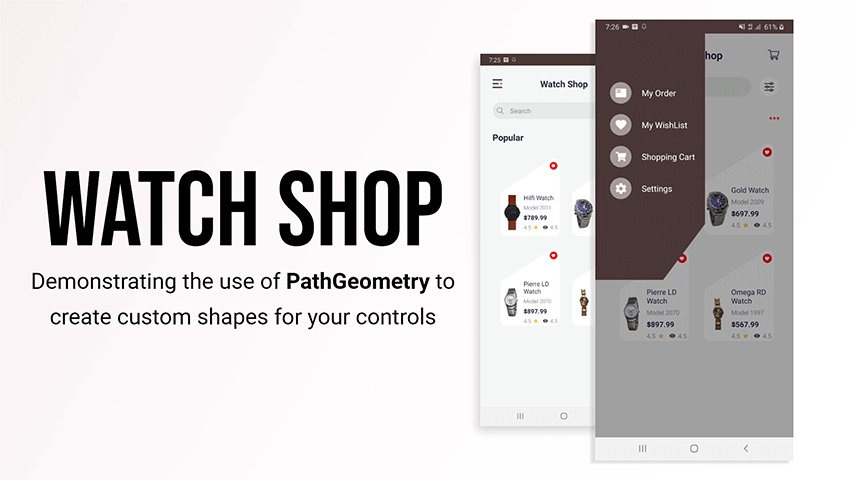
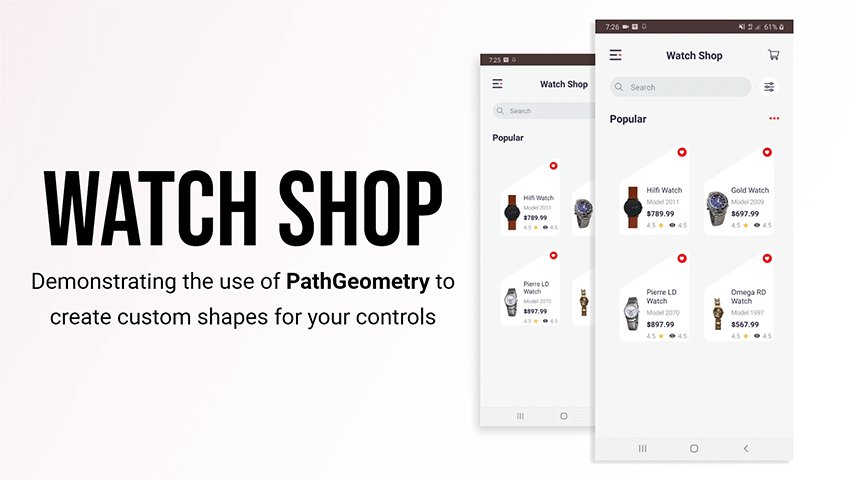
WatchShop
The Clip property of controls in Xamarin.Forms allows you to change the shape of your control. We will explore the use of this property as we design a Watch Shop Ecommerce App in Xamarin Forms.
You can watch the video here ➤ https://youtu.be/pb-2bXWhuMo

Platforms
Android, iOS.
Features:
- SharedTransitions.
- Shapes.
More information:
- Source code: https://github.com/devcrux/Xamarin.Forms-Path---Watch-Shop
- Author: Oludayo Alli
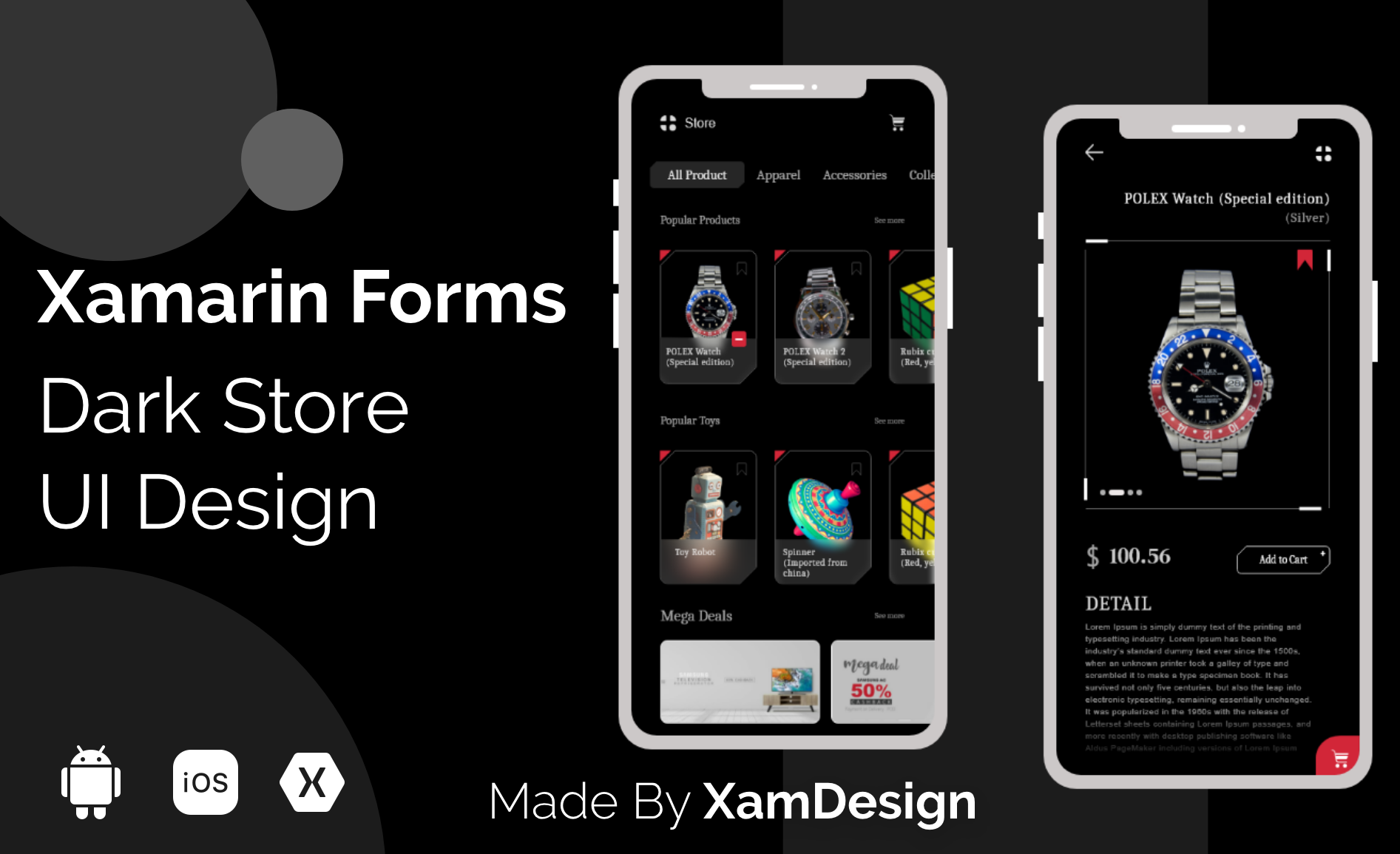
DarkStore
Xamarin Forms Dark Store UI Design.

Platforms
Android, iOS.
Features:
- CollectionView.
- BindableLayouts.
- MVVM.
- Shapes.
More information:
- Source code: https://github.com/ufukhawk/DarkStore
- Author: Ufuk Zimmerman
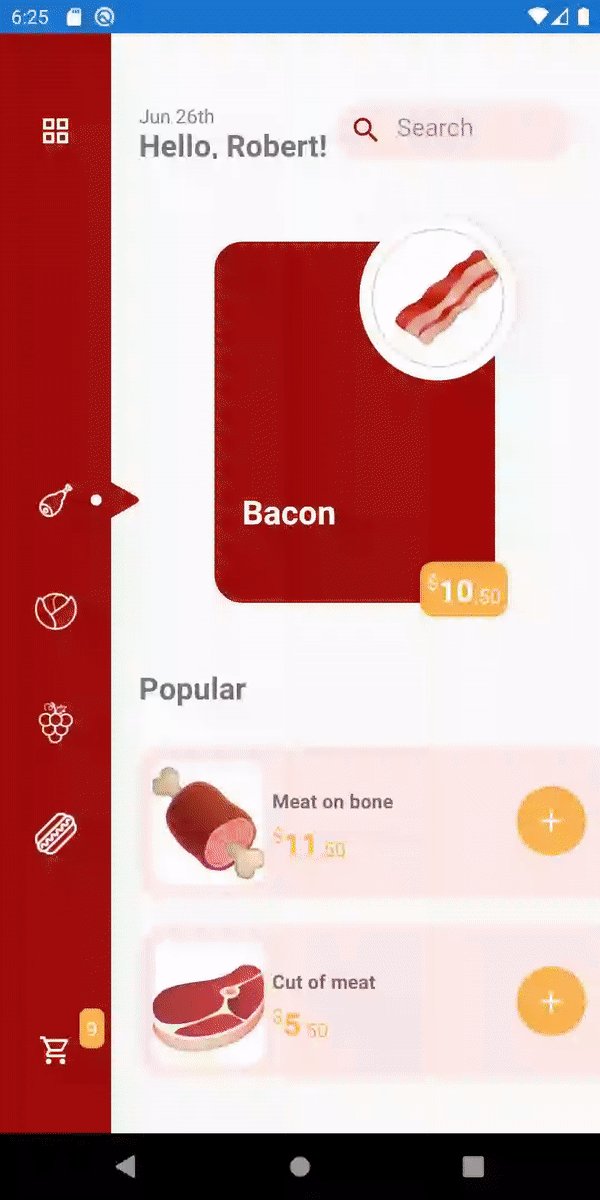
Delivery
Xamarin.Forms App.

Platforms
Android, iOS.
Features:
- MVVM
- PancakeView
- Embedded Fonts
- CollectionView
- Shapes
More information:
- Source code: https://github.com/Altevir/xamarinforms-delivery
- Author: Altevir
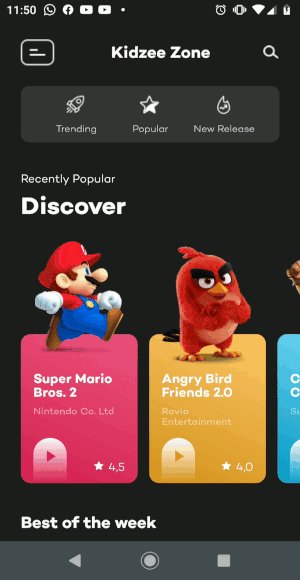
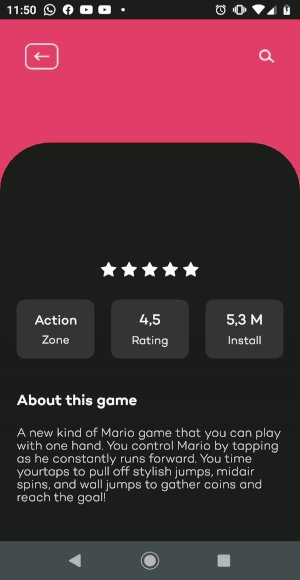
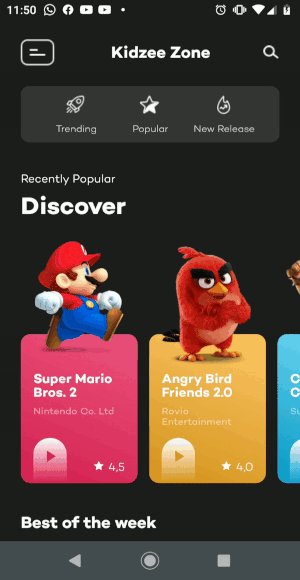
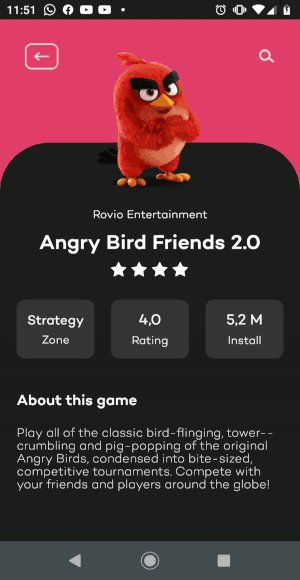
Kidzee Games
Xamarin.Forms App.

Platforms
Android, iOS.
Features:
- MVVM
- PancakeView
- Embedded Fonts
- CollectionView
More information:
- Source code: https://github.com/Altevir/xamarinforms-kidzee-games
- Author: Altevir
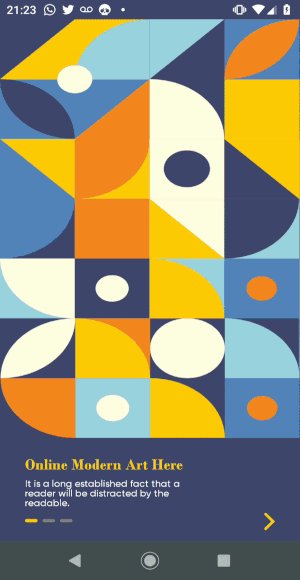
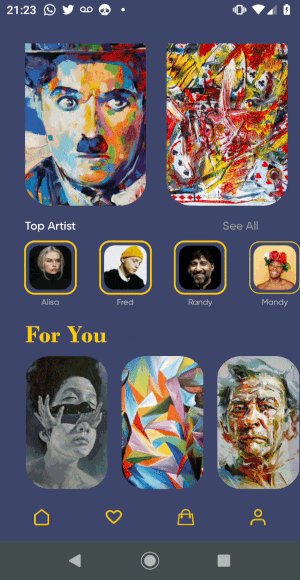
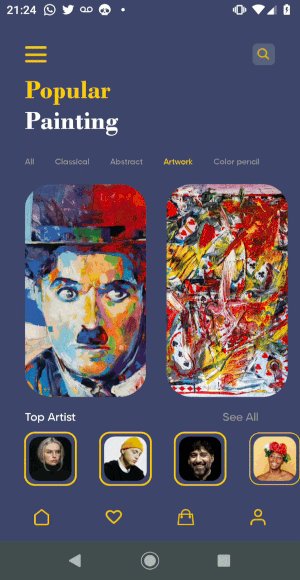
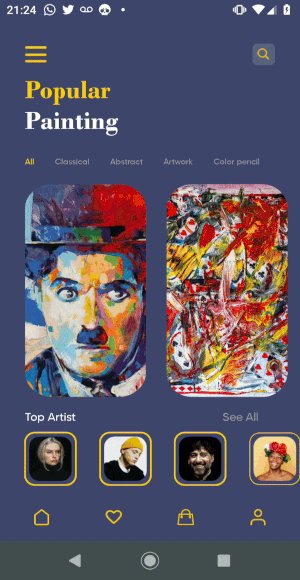
Art Store
Xamarin.Forms App.

Platforms
Android, iOS.
Features:
- MVVM
- PancakeView
- Embedded Fonts
- VisualStateManager
- CollectionView
More information:
- Source code: https://github.com/Altevir/xamarinforms-art-store
- Author: Altevir
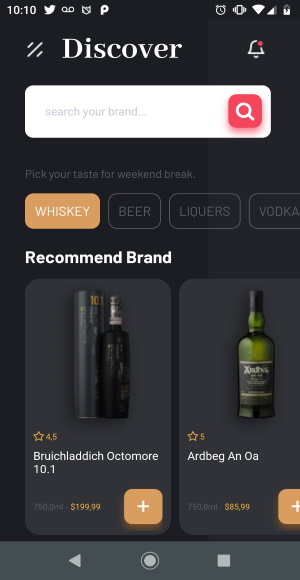
E-commerce Liquors
Xamarin.Forms App.


Platforms
Android, iOS.
Features:
- MVVM
- PancakeView
- Sharpnado.Shadows
- Embedded Fonts
- CollectionView
More information:
- Source code: https://github.com/Altevir/xamarinforms-ecommerce-liquors
- Author: Altevir
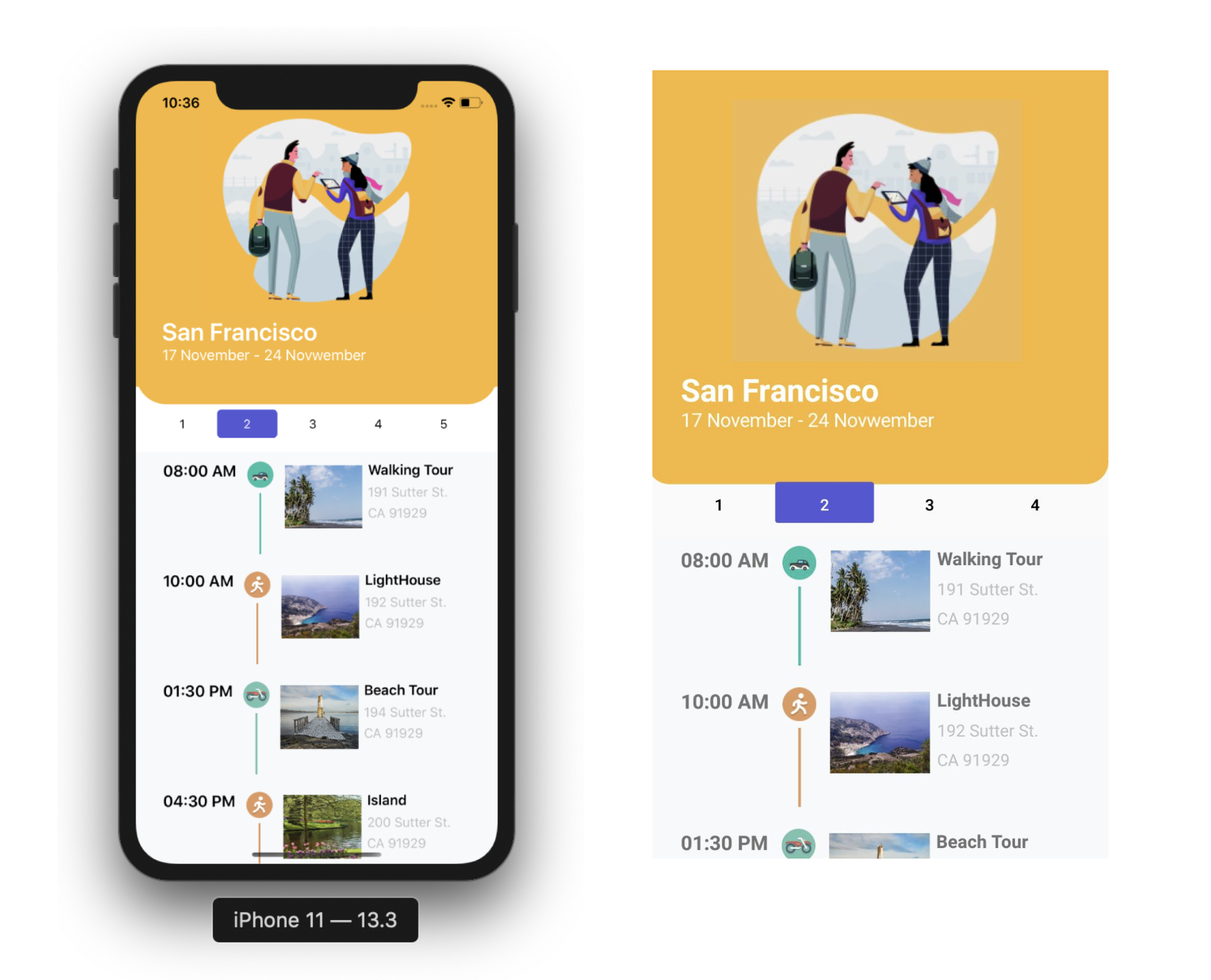
CalendarUI
Replicate a Calendar / Schedule UI obtained from Dribble. You can check the design here!

Platforms
Android, iOS.
Features:
- CollectionView.
- Layouts.
More information:
- Blog: Replicating Schedule UI in Xamarin Forms
- Source code: https://github.com/LeomarisReyes/CalendarUI
- Author: Leomaris Reyes
LoginPage
Making use of the Xamarin.Forms Shapes and Xamarin.Forms MediaElement to create an elegant login page in xamarin forms.
You can watch the video here ➤ https://youtu.be/X3ZND30zI_A

Platforms
Android, iOS.
Features:
- MediaElement.
- Shapes.
More information:
- Source code: https://github.com/devcrux/Xamarin.Forms-Shapes
- Author: Oludayo Alli
EventTracker
Let's make use of the Xamarin.Forms Expander to create an animated expandable list in Xamarin Forms.
You can watch the video here ➤ https://youtu.be/ndF5we5_Ijw
Platforms
Android, iOS.
Features:
- Animations.
- Expander.
More information:
- Source code: https://github.com/devcrux/Animated-Xamarin.Forms-Expander
- Author: Oludayo Alli
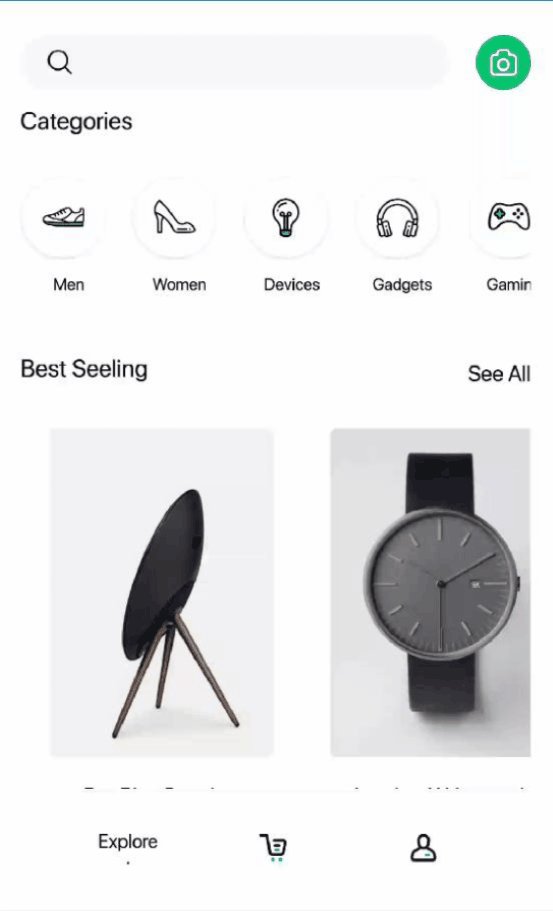
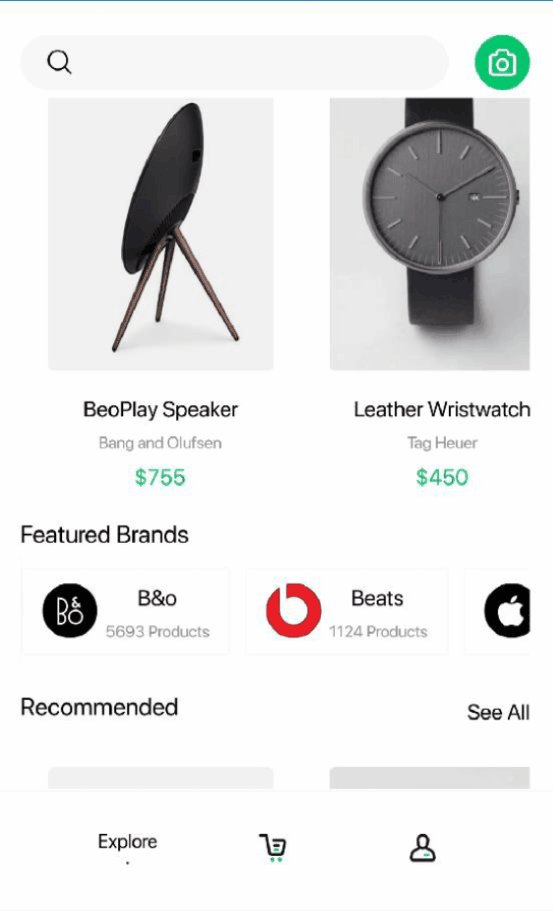
E-commerce HeadPhones App
App concept developed with Xamarin.Forms. Design: https://www.uplabs.com/posts/ecommerce-app-ui-concept

Platforms
Android, iOS.
Features:
- Animations.
- CollectionView.
- PancakeView.
More information:
- Source code: https://github.com/Altevir/xamarinforms-ecommerce-headphones
- Author: Altevir
iBakePancakes
A fancy UI sample for an app providing pancake recipes, based on: https://dribbble.com/shots/4476011-Cook-Book-App-Design.

Platforms
Android, iOS.
Features:
More information:
- Source code: https://github.com/sthewissen/iBakePancakes
- Author: Steven Thewissen
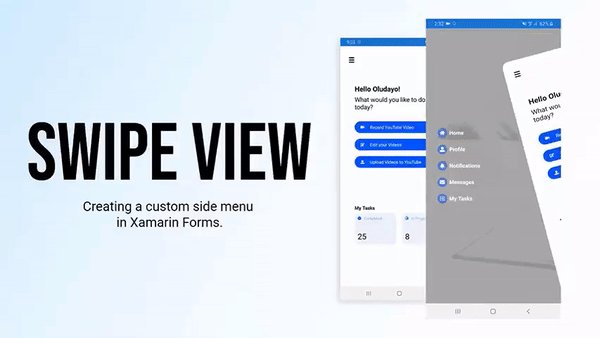
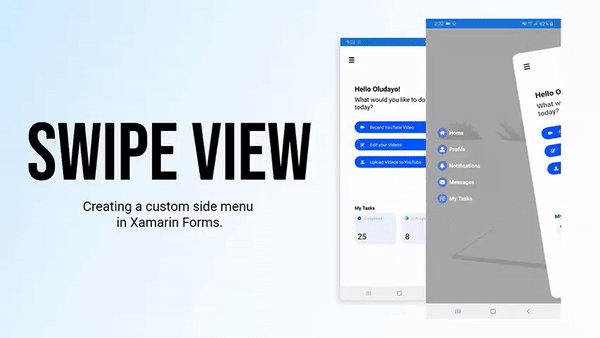
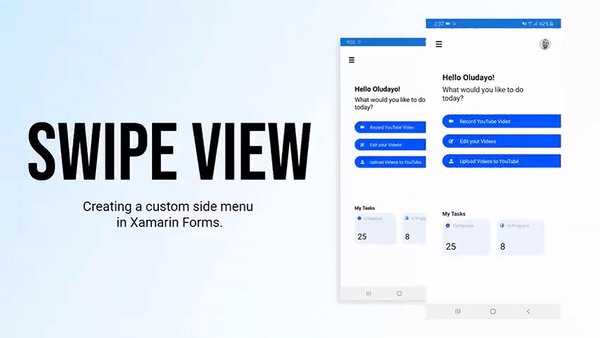
SwipeMenu
Creating a custom side menu in Xamarin.Forms using Swipe View.
You can watch the video here ➤ https://www.youtube.com/watch?v=1Vs4T6pEi_

Platforms
Android, iOS.
Features:
- Animations.
- SwipeView.
More information:
- Source code: https://github.com/devcrux/Xamarin.Forms-SwipeView
- Author: Oludayo Alli
XamNike
Replicate Uplabs Nike App design in Xamarin.Forms.

Platforms
Android, iOS.
Features:
- FFImageLoading by Daniel Luberda
- Layouts.
More information:
- Blog: Xamarin.Forms – XamNike UI
- Source code: https://github.com/dgokhan/XamNike
- Author: Gökhan Doğru
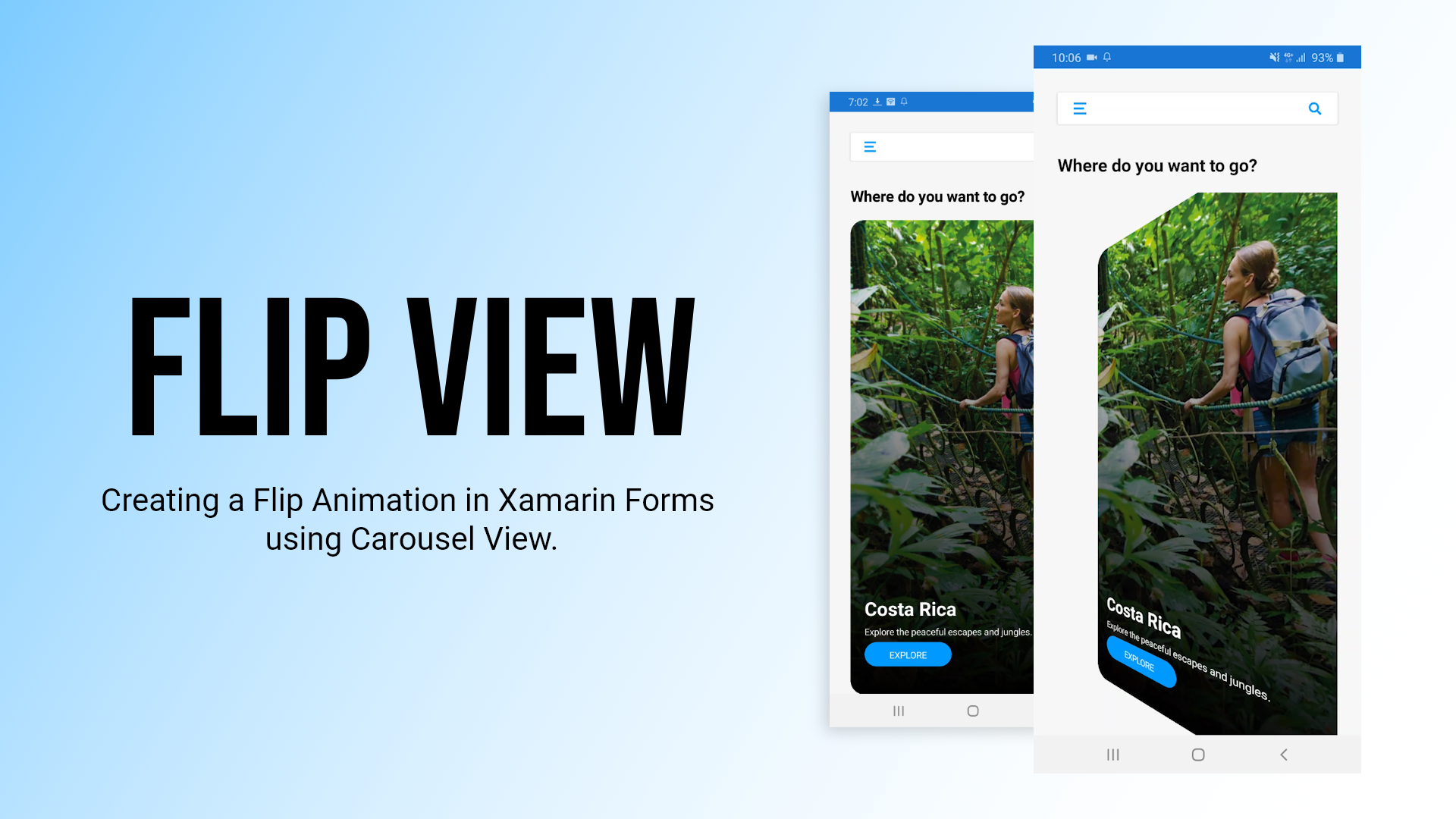
TravelApp
Implement a Flip Animation in Xamarin.Forms.
You can watch the video here ➤ https://youtu.be/VSNFLBGJEXs

Platforms
Android, iOS.
Features:
- Animations
More information:
- Source code: https://github.com/devcrux/Flip-Animation-in-Xamarin.Forms
- Author: Oludayo Alli
AgendaApp
Let’s make use of the Xamarin.Forms Expander to create and expandable list in Xamarin Forms.
Creating an expandable list in Xamarin Forms use to be tricky but now with the new Expander in Xamarin Forms, it is quite easy.
You can watch the video here ➤ https://youtu.be/rT3LwzSsMmo

Platforms
Android, iOS.
Features:
- Expander
- PancakeView.
More information:
- Source code: https://github.com/devcrux/Xamarin.Forms-Expander
- Author: Oludayo Alli
FlightUISample
Replicate a Flight UI obtained from Dribbble (Gleb Kuznetsov✈) using Xamarin.Forms.

Platforms
Android, iOS.
Features:
- CollectionView.
- PancakeView.
More information:
- Blog: Replicating Flight UI
- Source code: https://github.com/LeomarisReyes/FlightUISample
- Author: Leomaris Reyes
Coffeeffee
Implementation of a coffee shopping UI using Xamarin.Forms.

Platforms
Android, iOS.
Features:
- CarouselView.
- Custom Fonts.
- SkiaSharp.
More information:
- Source code: https://github.com/sthewissen/Coffeeffee
- Author: Steven Thewissen
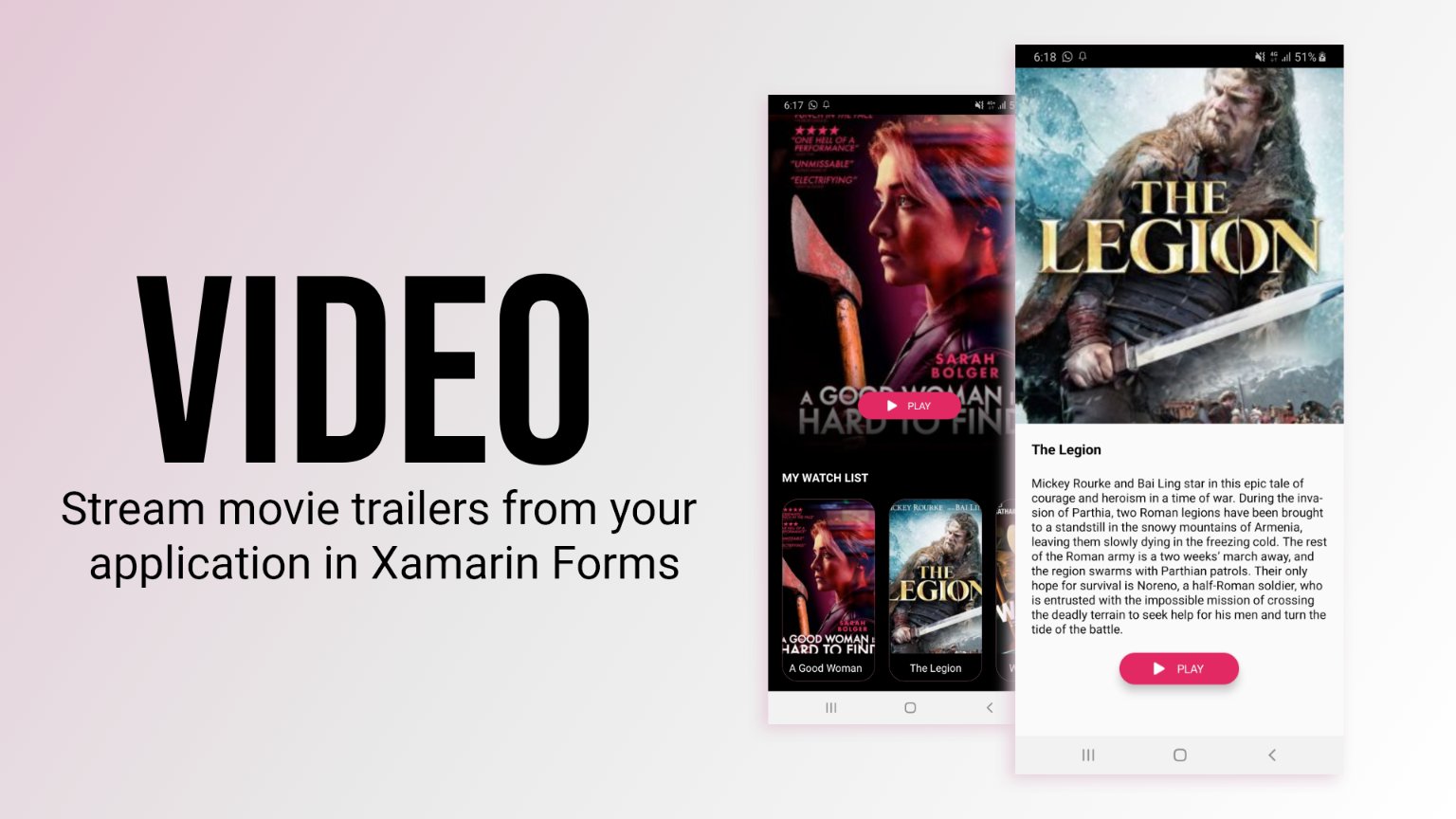
Play Video in Xamarin.Forms
Learn how to design a COMPLETE Video Player in Xamarin Forms.
You can watch the video here ➤ https://youtu.be/mLJe5yxq_7o

Platforms
Android, iOS.
Features:
More information:
- Source code: https://github.com/devcrux/Play-Video-in-Xamarin-Forms
- Author: Oludayo Alli
Play Audio in Xamarin.Forms
Learn how to design a COMPLETE Music Player in Xamarin Forms. In this video, we will make use of the Media Manager Plugin to make a music player app in Xamarin Forms and at the end you will see that music player in xamarin forms in quite easy.
You can watch the video here ➤ https://youtu.be/7plenjrcloM

Platforms
Android, iOS.
Features:
More information:
- Source code: https://github.com/devcrux/Play-Audio-in-Xamarin-Forms
- Author: Oludayo Alli
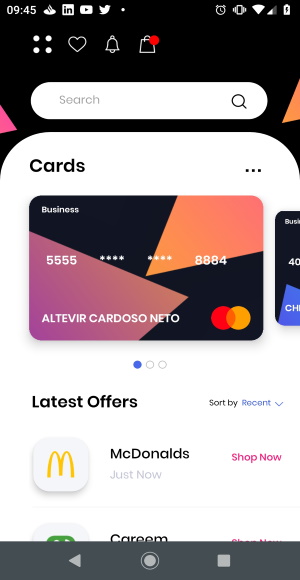
Xamarin.Forms Wallet CreditCard
Xamarin.Forms Wallet CreditCard.


Platforms
Android, iOS.
Features:
- CardsView.
- CollectionView.
- Fonts Embedded.
- MVVM.
- PancakeView.
- Rg.Plugins.PopUp.
More information:
- Source code: https://github.com/Altevir/xamarinforms-wallet-creditcard
- Author: Altevir
Nomadic
Microsoft News is built with Xamarin. I wondered… can I build the same 🤔? So I set out on this journey, I called it Nomadic.

Platforms
Android, iOS.
Features:
- Xamarin.Essentials by Microsoft
- NewsAPI C# Client by newsapi.org
- Xamarin.Auth
- Plugin.FirebaseAuth by f-miyu
- Plugin.CloudFirestore by f-miyu
- UserDialogs by Allan Ritchie
- PancakeView by Steven Thewissen
- CardsView by Andrei Misiukevich
- FFImageLoading by Daniel Luberda
- Rg.Plugins.Popup by Martijn van Dijk
- CurrentActivityPlugin by James Montemagno
Blog posts:
- Part 1: Setting Up
- Part 2: Using Shell
- Part 3: Using Custom Fonts
- Part 4: Using Themes
- Part 5: NewsAPI
- Part 6: Using MVVM
- Part 7: Using CarouselView
- Part 8: Using ListView with DataTemplateSelector
- Part 9: Using WebView
- Part 10: Using CollectionView
- Part 11: Using Geo Location
- Part 12: Creating a Firebase Project
- Part 13: Google Authentication with Firebase
- Part 14: Using Xamarin.Essentials Preferences and SecureStorage .....aand Wrapping Up 🙃
More information:
- Source code: https://github.com/Elisha-Misoi/Nomadic
- Author: Elisha Misoi
AlarmApp
In this Xamarin Forms Tutorial we will be looking at creating Clock Animation in Xamarin Forms. We will be making use of the SkiaSharp 2D Drawing engine to create a beautiful clock and alarm design.
You can watch the video here ➤ https://youtu.be/JbpDyRfaOqM

Platforms
Android, iOS.
Features:
- SkiaSharp.
- PancakeView.
- Xamarin.Essentials.
More information:
- Source code: https://github.com/devcrux/Clock-Animation-in-Xamarin-Forms
- Author: Oludayo Alli
Burger Shop App
Xamarin Forms has awesome tools and controls to create modern user interface suc as Collection View & Carousel View.
This is the source code of a video, where you will learn the process of creating a Burger Shop App in Xamarin Forms using Collection View, Carousel View & the MVVM architectural pattern.
You can watch the video here ➤ https://youtu.be/mbqzKf7HVcQ

Platforms
Android, iOS.
Features:
- CarouselView.
- CollectionView.
More information:
- Source code: https://github.com/devcrux/CollectionView-and-CarouselView-in-Xamarin-Forms
- Author: Oludayo Alli
PropertyApp
The concept of animation in Xamarin Forms will be explained by designing a Real-Estate Property App, where I also explained how to work with embedded fonts, gradients, custom renderers and visual state manager.
You can watch the video here ➤ https://youtu.be/WDw9R8seqMo

Platforms
Android, iOS.
Features:
- Embeded Fonts.
- Gradients.
- Animations.
- VisualState.
More information:
- Source code: https://github.com/devcrux/Animation-In-Xamarin-forms
- Author: Oludayo Alli
Free Chat
This is a sample Xamarin.Forms application demonstrating how to build a user interface for a chat app. Inspired by https://dribbble.com/shots/10446738-Direct-messaging-mobile-app-design.

Platforms
Android, iOS.
Features:
- Shell.
- CollectionView.
- Lottie.
- PancakeView.
- XamEffects.
- Xamarin.Essentials.
More information:
- Source code: https://github.com/DamienDoumer/freechat
- Author: Damien Doumer
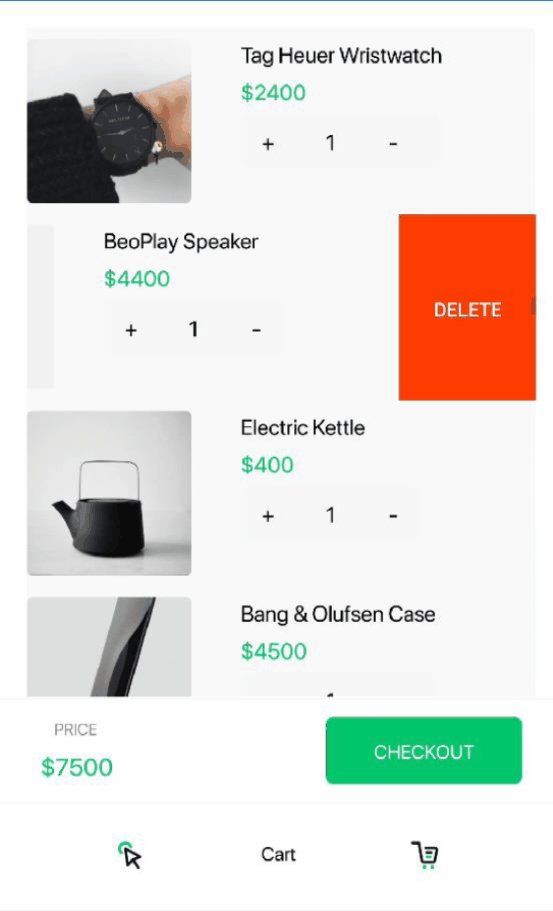
EcommerceXF
Ecommerce design with Xamarin Forms. Design based on https://www.uistore.design/items/shopping-ui-kit-for-adobe-xd/.

Platforms
Android, iOS.
Features:
- CollectionView.
- SwipeView.
More information:
- Source code: https://github.com/exendahal/ecommerceXF
- Author: Santosh Dahal
MbongoUIApp
Mbongo means Money translating into Portuguese. Developed with the intention of practice and increasing productivity creating screens with Xamarin.Forms.

Platforms
Android, iOS.
Features:
- CircleImage.
- MVVM.
- PancakeView.
- Xamarin.Essentials.
More information:
- Source code: https://github.com/Amaro96/Amaro96-MbongoUIApp
- Author: Amaro Manungu
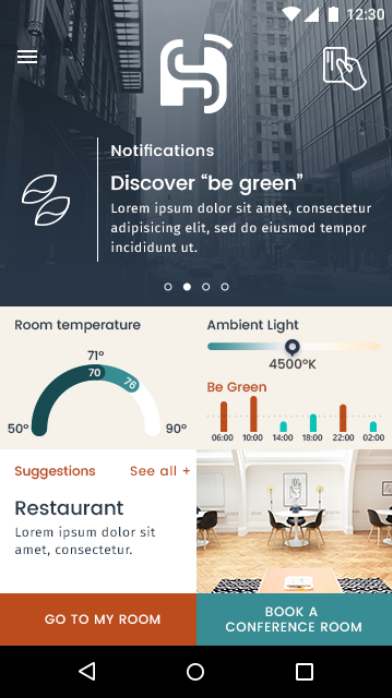
NeomorphismSmartHomeApp
Smart Home App UI by Amit kumar using Xamarin.Forms.NeoControls.


Platforms
Android, iOS.
Features:
More information:
- Source code: https://github.com/felipebaltazar/NeomorphismSmartHomeApp
- Author: Felipe Baltazar
ShoppingList
Xamarin.Forms goodlooking UI sample using the new Expander Control. Based on Shopping List design by Hila Peleg.

Platforms
Android, iOS.
Features:
- BindableLayout.
- Expander.
- Triggers.
More information:
- Source code: https://github.com/jsuarezruiz/ShoppingList
- Author: Javier Suárez
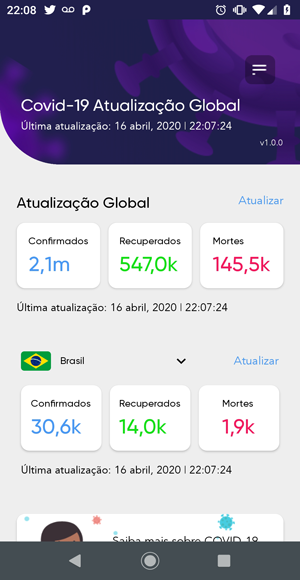
Xamarin.Forms Covid-19 Live
Developed with the aim of tracking Covid-19 cases with data from affected countries.


Platforms
Android, iOS.
Features:
- Flurl
- PancakeView
- LiteDB
- Rg.Plugins.Popup
- PluginMultilingual
- Skeleton
- FFImageLoading
- Xamarin.Essentials
More information:
- Source code: https://github.com/Altevir/xamarinforms-covid19
- Author: Altevir
Photostock
Xamarin.Forms PhotoStock UI design.

Platforms
Android, iOS.
Features:
- Animations.
- FlowListView.
- PancakeView.
- Shared Transitions.
More information:
- Source code: https://github.com/ufukhawk/XamarinForms-PhotoStock-UI-Design
- Author: Ufuk Zimmerman
TurnipTracker
Animal Crossing Turnip Tracking Mobile App.
Platforms
Android, iOS.
Features:
- Custom Fonts.
- PancakeView.
- SwipeView.
- Visual.
More information:
- Source code: https://github.com/jamesmontemagno/app-ac-islandtracker
- Author: James Montemagno
Covid19.Forms
Xamarin.Forms Covid19 Tracker App


Platforms
Android, iOS.
Features:
- Acr.UserDialogs
- Newtonsoft.Json
- Corcav.Behaviors
- Xamarin.Essentials
- Xamarin.Forms
- Xamarin.Forms Visual
More information:
- Source code: https://github.com/AnthonyLatty/Covid19.Forms
- Author: Marc-Anthony Latty
FreshApp
Xamarin.Forms fresh e-commerce app.

Platforms
Android, iOS.
Features:
- Animations.
- Gestures.
- PancakeView.
- SharedTransitions.
More information:
- Source code: https://github.com/valentineg8/FreshApp
- Author: Lorenzo Araujo
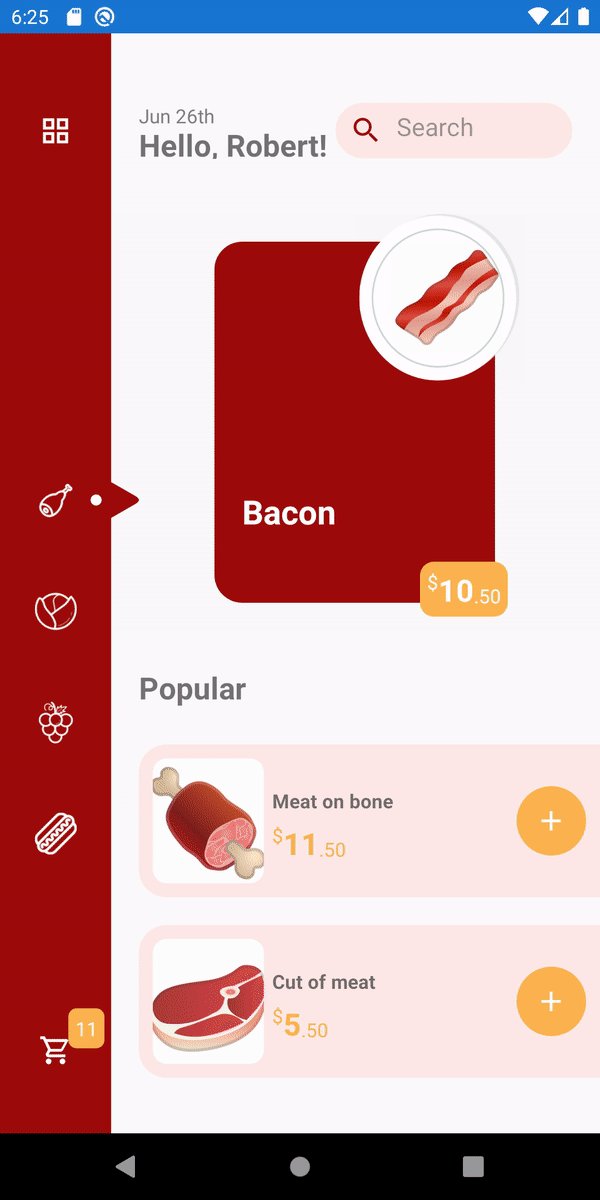
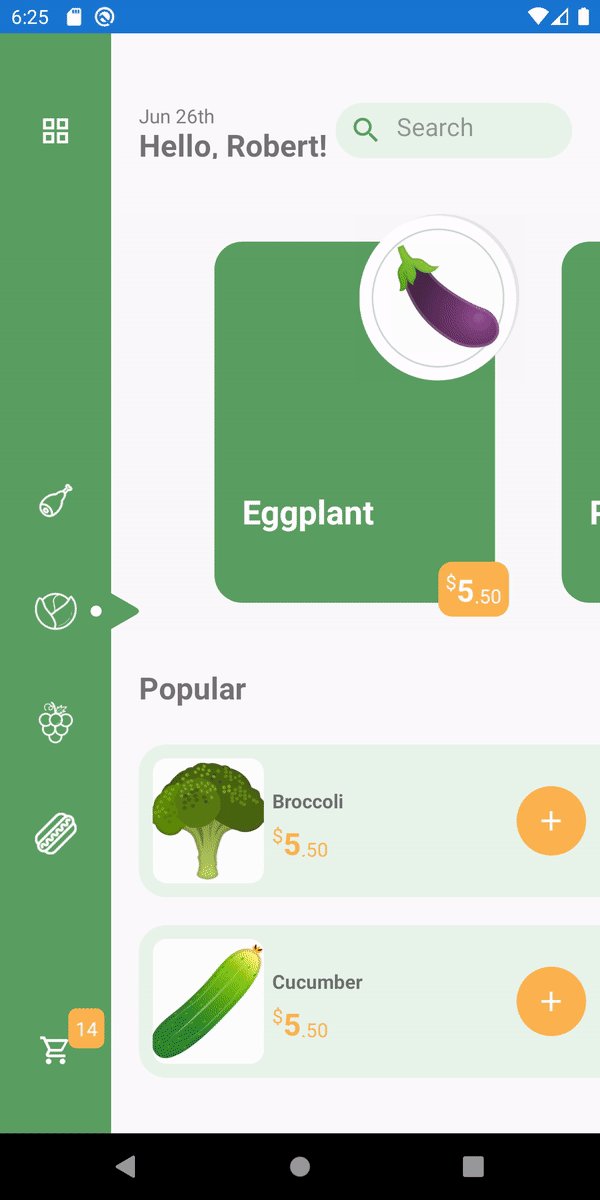
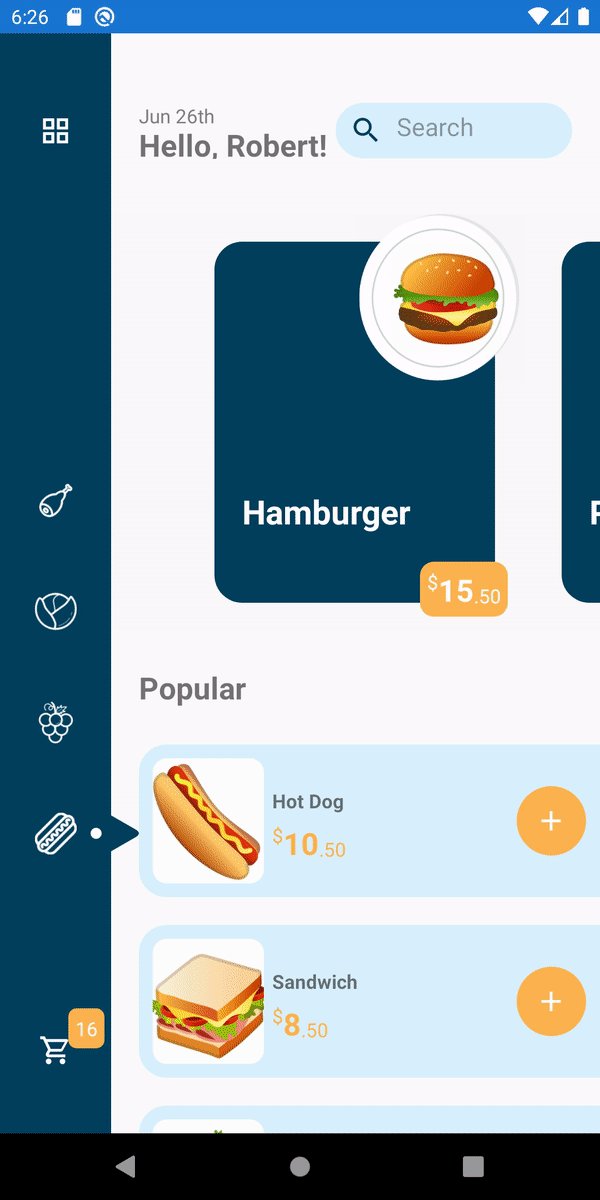
Exotic Fruits App
Replicating Exotic Fruits App in Xamarin Forms.

Platforms
Android, iOS.
Features:
- CollectionView.
- Layouts.
- PancakeView.
More information:
- Blog: Replicating Exotic Fruits App in Xamarin Forms
- Source code: https://github.com/LeomarisReyes/ExoticFruitSample
- Author: Leomaris Reyes
XamarinFormsProfilePage
Xamarin.Forms Profile Page.

Platforms
Android, iOS.
Features:
More information:
- Source code: https://github.com/AndreiMisiukevich/XamarinFormsProfilePage
- Author: Andrei Misiukevich
PlacesApp
Xamarin.Forms travel app UI.

Platforms
Android, iOS.
Features:
- Animations.
- CarouselView.
- PancakeView.
- SharedTransitions.
More information:
- Source code: https://github.com/valentineg8/PlacesApp
- Author: Lorenzo Araujo
ModernDesign
Modern UI using Xamarin Forms.

Platforms
Android, iOS.
Features:
- Layouts (Frame).
- Shell.
- Syncfusion.Xamarin.SfChart.
More information:
- Source code: https://github.com/exendahal/ModernDesignXF
- Author: Santosh Dahal
FashionStore
Xamarin.Forms Fashion Store UI.

Platforms
Android, iOS.
Features:
- Animations.
- BindableLayout.
- CarouselView.
- PancakeView.
- SharedTransitions.
More information:
- Source code: https://github.com/valentineg8/FashionStore
- Author: Lorenzo Araujo
YogaUI
UI exercise using C# UI, Xplat Images and Fonts, and LiveSharp.

Platforms
Android, iOS and UWP.
Features:
- C# UI.
- XPlat Images.
- Xplat Fonts.
More information:
- Source code: https://github.com/davidortinau/YogaUI
- Author: David Ortinau
Chased Home UI Design
Xamarin.Forms goodlooking UI sample.

Platforms
Android, iOS.
Features:
- Custom Entry.
- PancakeView.
More information:
- Source code: https://github.com/ufukhawk/Chased-Home-UI-Design
- Author: Ufuk Zimmerman
FlightBookingApp
Xamarin.Forms goodlooking UI sample using SwipeView to create a custom Pull to Refresh effect.

Platforms
Android, iOS.
Features:
- CollectionView.
- Lottie.
- SwipeView.
More information:
- Source code: https://github.com/jsuarezruiz/FlightBookingApp
- Author: Javier Suárez
TravelAppSample
UI replicated in Xamarin Forms. ⚠ Design obteined from Dribble. -> https://dribbble.com/shots/9061096-Travel-App

Platforms
Android, iOS.
Features:
- CollectionView.
- Layouts.
More information:
- Blog: Let’s replicate a Travel App in Xamarin Forms
- Source code: https://github.com/LeomarisReyes/TravelAppSample
- Author: Leomaris Reyes
XamarinTV
Xamarin.Forms app demonstrating the dual-screen device capability for neo and duo devices .

Platforms
Android, UWP.
Features:
- BindableLayout.
- CollectionView.
- MediaElement.
- Xamarin.Forms.DualScreen.
- StateTriggers.
More information:
- Source code: https://github.com/xamarin/app-xamarintv
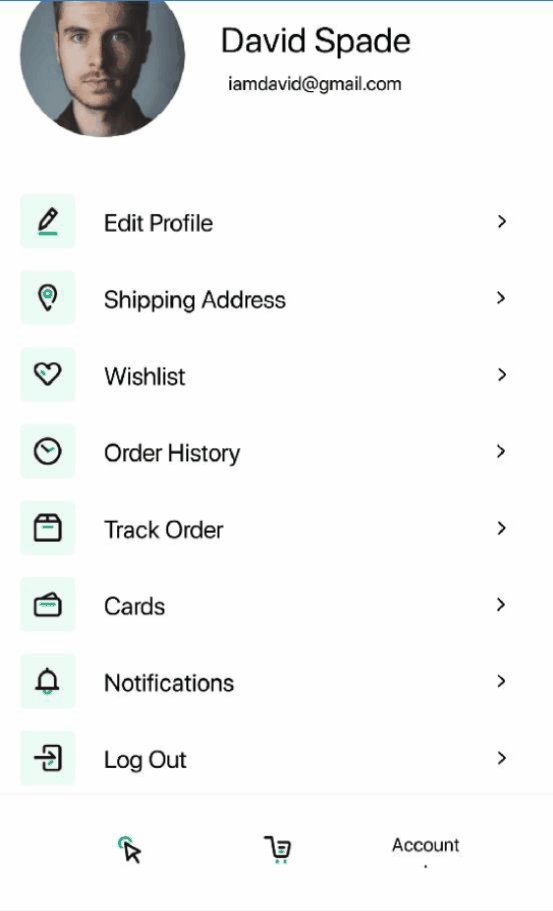
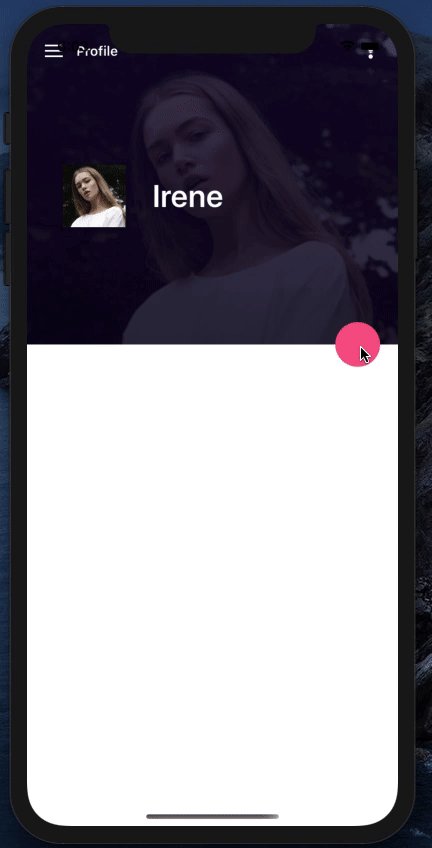
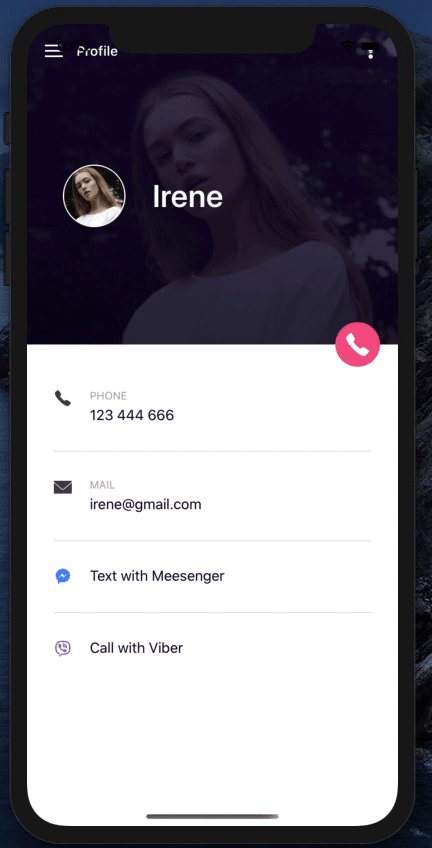
UserProfile UI
UI replicated in Xamarin Forms. Design obteined from Dribble: https://dribbble.com/shots/9033707-Daily-UI-006-User-Profile

Platforms
Android, iOS.
Features:
- Layouts.
- Styles.
More information:
- Blog: Replicating User Profile UI in Xamarin.Forms
- Source code: https://github.com/LeomarisReyes/UserProfileUISample
- Author: Leomaris Reyes
FoodDeliveryAppDuo
Xamarin.Forms good looking UI sample for Surface Duo.

Platforms
Android.
Features:
- CarouselView.
- CollectionView.
- IndicatorView.
- Using Xamarin.Duo SDK.
More information:
- Source code: https://github.com/jsuarezruiz/FoodDeliveryAppDuo
- Author: Javier Suárez
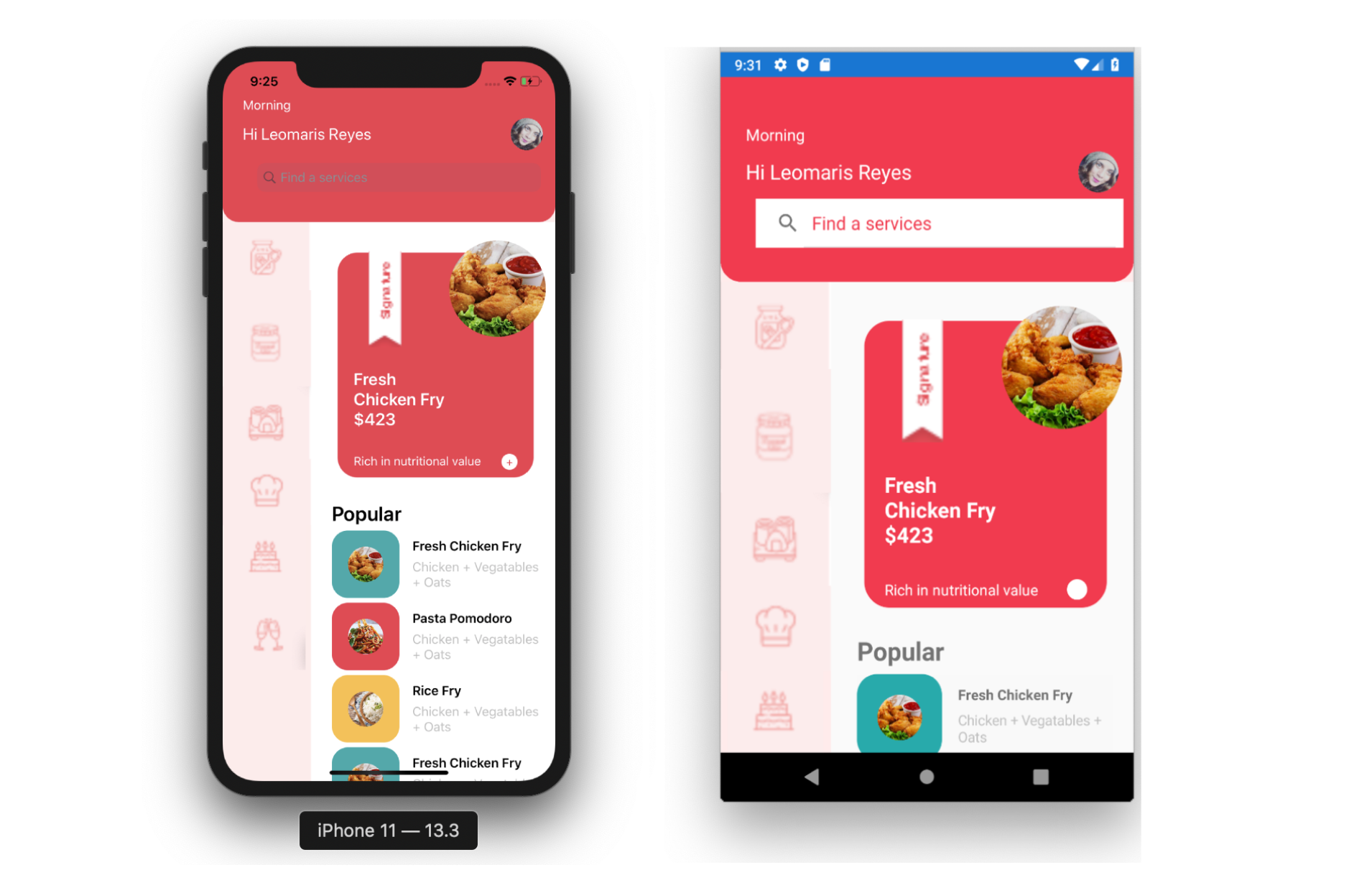
Food UI Sample
A Xamarin.Forms sample based on the dribble designs by Rajat.

Platforms
Android, iOS.
Features:
- CollectionView.
- Styles.
- MVVM.
More information:
- Blog: Replicating Food UI Sample
- Source code: https://github.com/LeomarisReyes/FoodAppSample
- Author: Leomaris Reyes
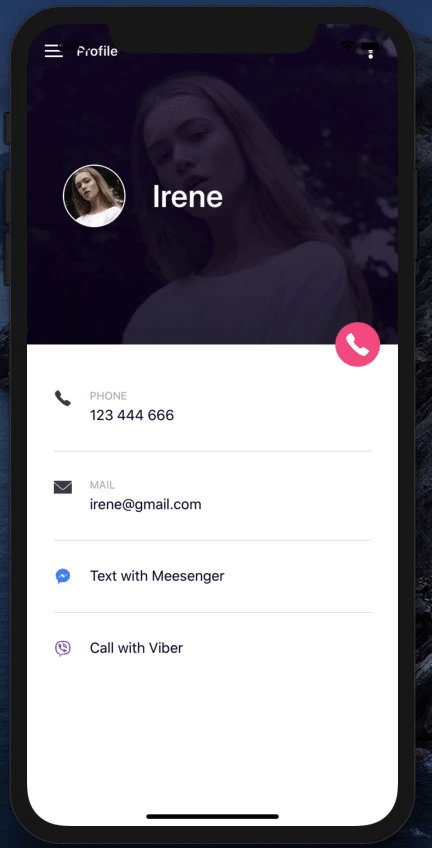
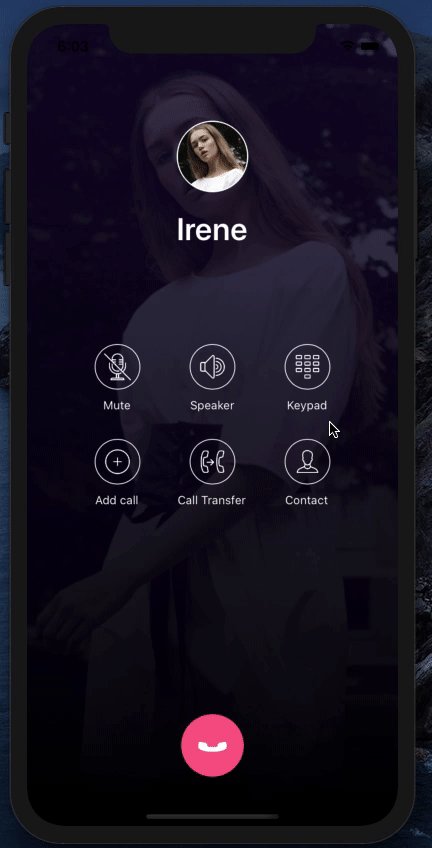
XamCall
Xamarin.Forms Call Screen UI.

Platforms
Android, iOS.
Features:
- Gradients.
- Shared Transitions.
More information:
- Source code: https://github.com/ufukhawk/XamCall
- Author: Ufuk Zimmerman
XamUIDemo
Xamarin.Forms Login Screen UI.

Platforms
Android, iOS.
Features:
- Dynamic Design.
- Animations.
- Custom controls.
- GradientView.
More information:
- Source code: https://github.com/ufukhawk/XamUIDemo
- Author: Ufuk Zimmerman
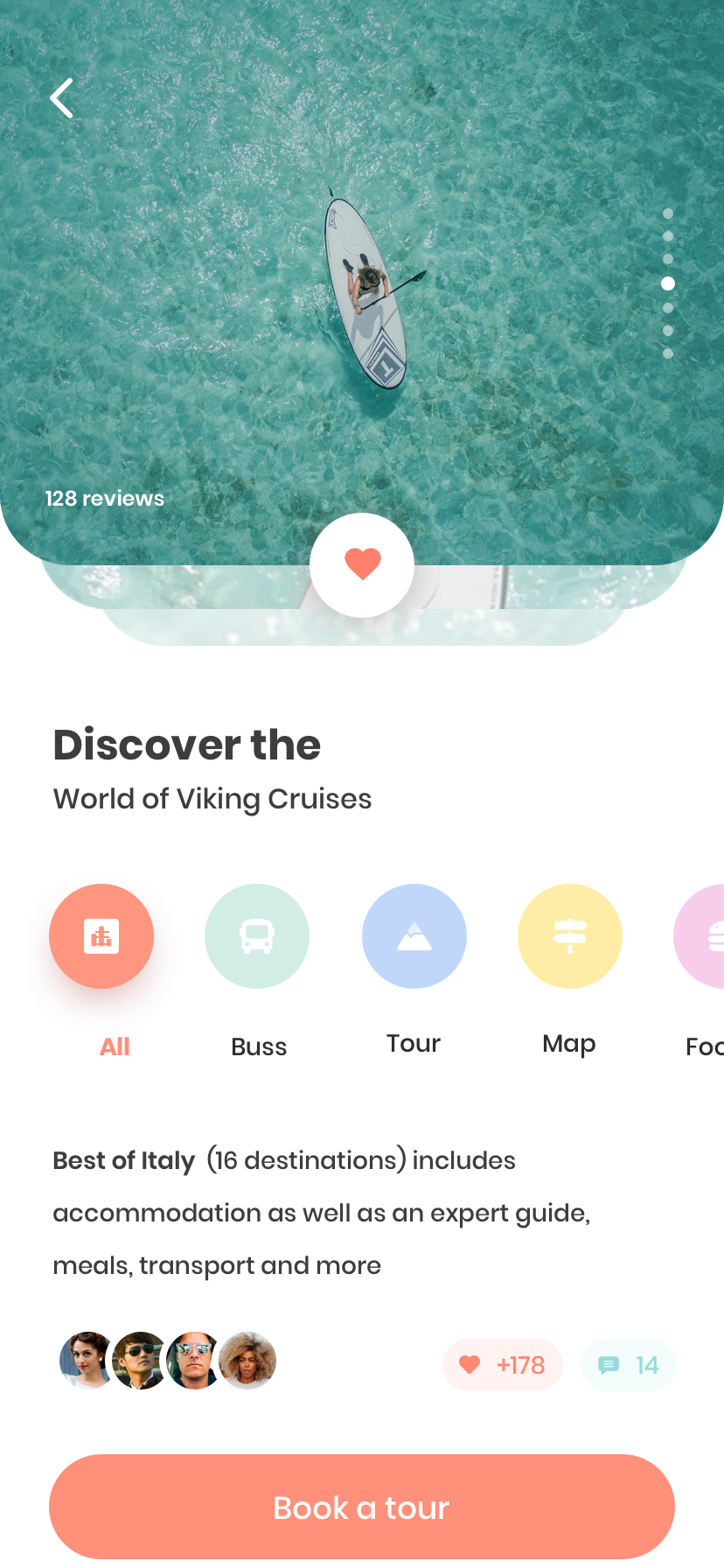
Cruise Mobile UI
A Xamarin.Forms UI Challenge based on the fantastic dribble designs by Tamo Miqeladze.


Features:
- CarouselView.
- Custom Fonts.
- PancakeView.
More information:
- Blog: Xamarin UI Challenge – Cruise Mobile UI
- Author: Andreas Nesheim
FurnitureStore
A Xamarin.Forms UI Challenge based on the fantastic dribble designs by UXIS.

Features:
- CarouselView.
- Shared Transitions.
More information:
- Source code: https://github.com/kphillpotts/FurnitureStore
- Author: Kym Phillpotts
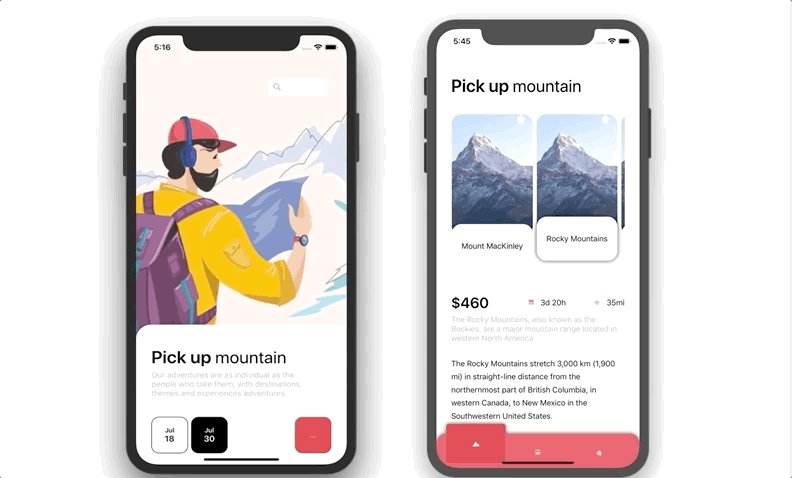
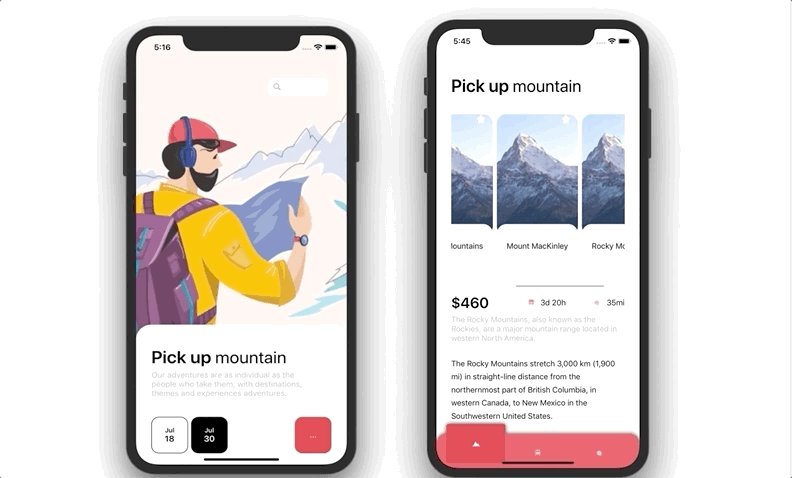
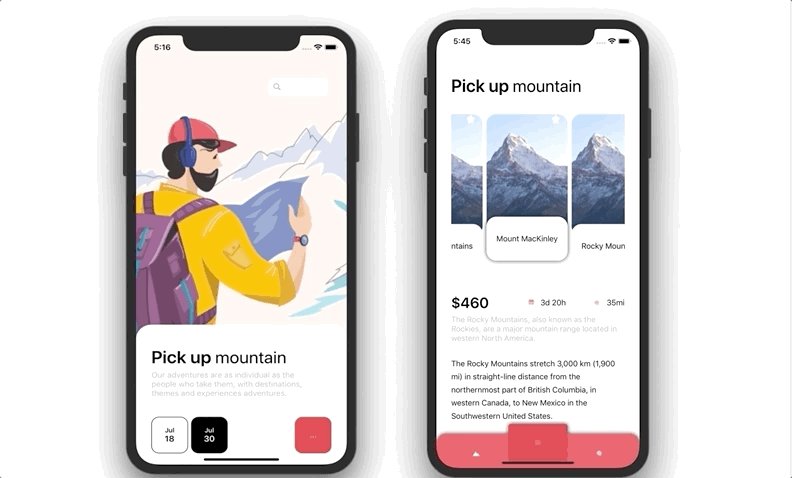
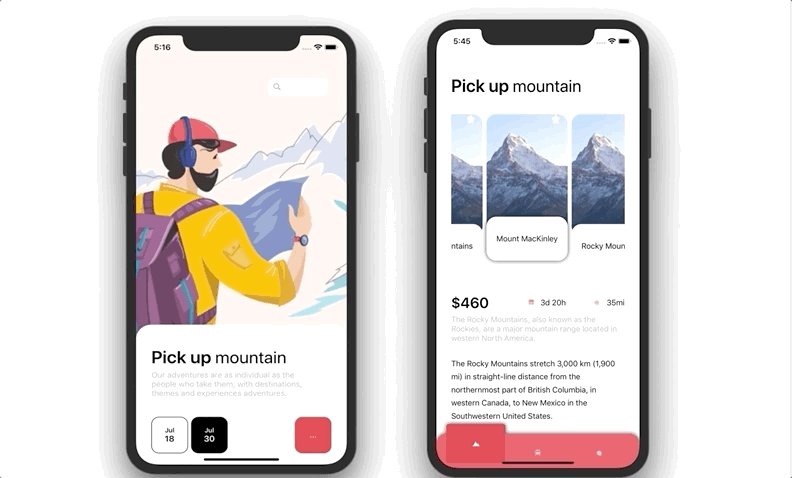
MountainTripSample
Super nice UI inspired by Mountain Trip Design.

Platforms
Android, iOS.
Features:
- VisualStateManager.
- Layouts.
- Styles.
More information:
- Blog: Replicating great UI in Xamarin Forms
- Source code: https://github.com/LeomarisReyes/MountainTripSample
- Author: Leomaris Reyes
FavFighters
Xamarin.Forms goodlooking UI sample using the new SwipeView.

Platforms
Android, iOS.
Features:
- CollectionView.
- SwipeView.
More information:
- Source code: https://github.com/jsuarezruiz/FavFighters
- Author: Javier Suárez
FacebookUISample
Replicate the Facebook profile page with Xamarin.Forms.


Platforms
Android, iOS.
Features:
- CollectionView.
- Bindable Layouts.
- PancakeView.
- FFImageLoading.
More information:
- Source code: https://github.com/LeomarisReyes/FaceBookUISample
- Author: Leomaris Reyes
FlyMe
This is a Xamarin.Forms sample app showcasing the use of Material Design and CollectionView within the new Shell container. Demo presented at Microsoft Ignite 2019.



Platforms
Android, iOS and UWP.
Features:
- CollectionView.
- Shell.
- Visual.
More information:
- Source code: https://github.com/davidortinau/FlyMe
- Author: David Ortinau
IcelandMoss
A Xamarin.Forms UI Challenge.

Platforms
Android, iOS.
Features:
- Bindable Layout (Staggered list).
More information:
- Source code: https://github.com/kphillpotts/IcelandMoss
- Author: Kym Phillpotts
Credit Card Checkout
This UI Challenge is based on the fantastic dribble designs by Antra Sharma.
Platforms
Android, iOS.
Features:
- CardsView.
- PancakeView.
More information:
- Blog: Xamarin UI Challenge - Credit Card Checkout
- Source code: https://github.com/egbakou/CreditCardCheckout
- Author: Kodjo Laurent Egbakou
DrinksGalleryApp
Xamarin.Forms goodlooking UI sample using the new CarouselView (Parallax).

Platforms
Android, iOS.
Features:
- Animations.
- CarouselView.
- PancakeView (Corner Radius, Gradients).
- Parallax.
More information:
- Source code: https://github.com/jsuarezruiz/DrinksGalleryApp
- Author: Javier Suárez
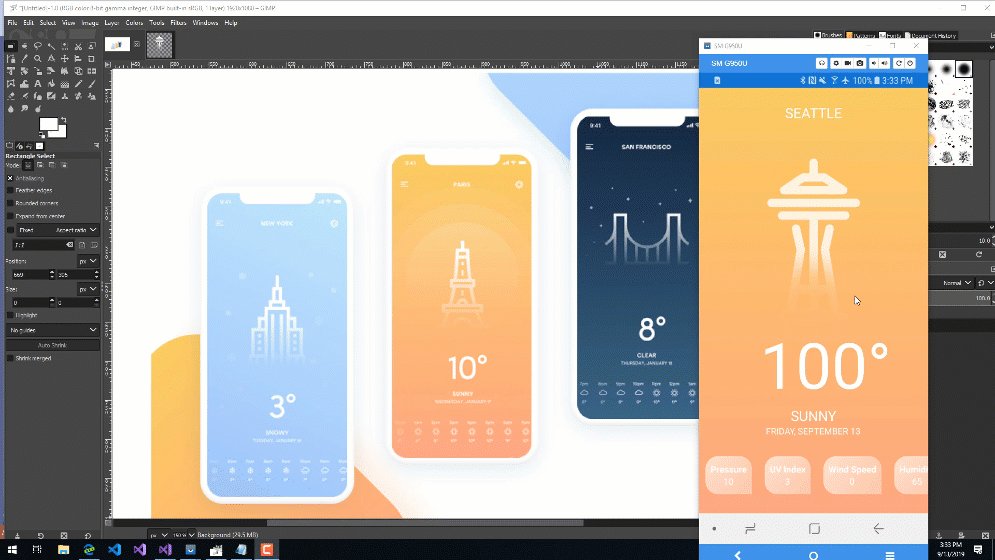
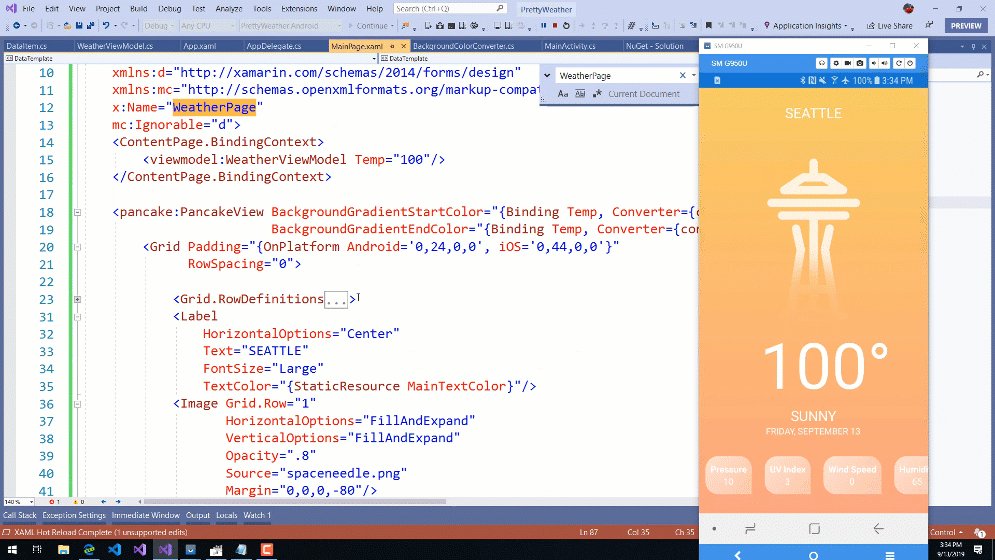
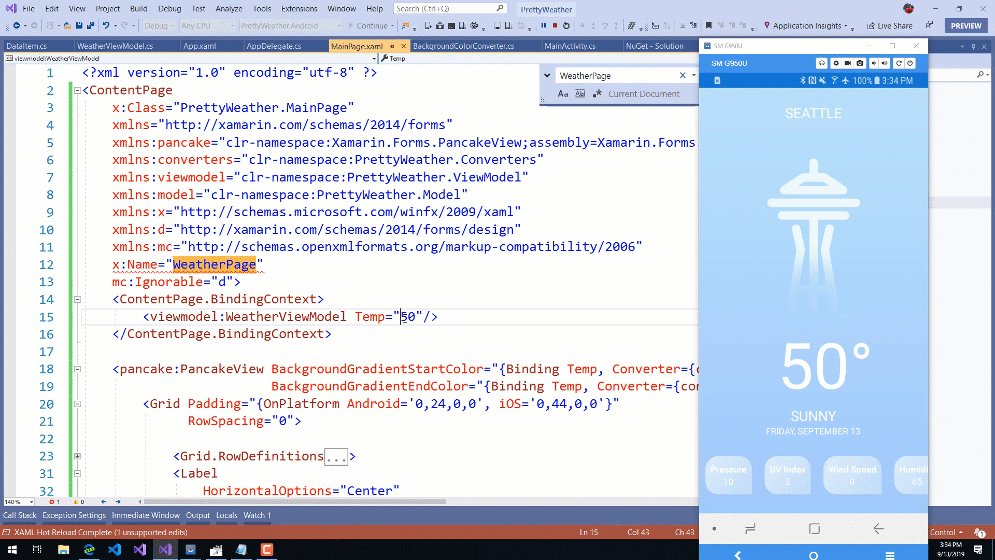
Pretty Weather
A very pretty weather application built with Xamarin.Forms.
Platforms
Android, iOS.
Features:
- Xamarin.Essentials.
- PancakeView (Corner Radius, Gradients).
More information:
- Source code: https://github.com/jamesmontemagno/app-pretty-weather
- Author: James Montemagno
TravellingApp
Xamarin.Forms goodlooking UI sample using the new CarouselView.

Platforms
Android, iOS.
Features:
- Animations.
- Xamarin.Forms CarouselView.
- Custom Fonts.
- Lottie.
- Shell.
- Video Player.
More information:
- Source code: https://github.com/jsuarezruiz/TravellingApp
- Author: Javier Suárez
WeatherApp
Beautiful WeatherApp UI in Xamarin.Forms.

Platforms
Android, iOS.
Features
- ImageButton.
- ListView.
- Styles.
More information:
- Source code: https://github.com/devcrux/WeatherApp
- Author: Oludayo Alli
UnZone
This UI Challenge is based on the fantastic dribble designs by Rick Waalders.
https://dribbble.com/shots/1551934-Unzone-Details-popup-animation
Platforms
Android, iOS.
Features
- Animations.
- BindableLayout.
More information:
- Source code: https://github.com/kphillpotts/UnZone
- Author: Kym Phillpotts
BookSwap
This UI Challenge is based on the fantastic dribble designs by Tubik.
Platforms
Android, iOS.
Features
- Animations.
- ListView.
- Custom ViewCell.
- SkiaSharp.
More information:
- Source code: https://github.com/kphillpotts/BookSwap
- Author: Kym Phillpotts
FashionApp
Beautiful Fashion App Design Using Xamarin.Forms.

Platforms
Android, iOS.
Features
- CollectionView.
- Shell.
More information:
- Source code: https://github.com/devcrux/FashionApp
- Author: Oludayo Alli
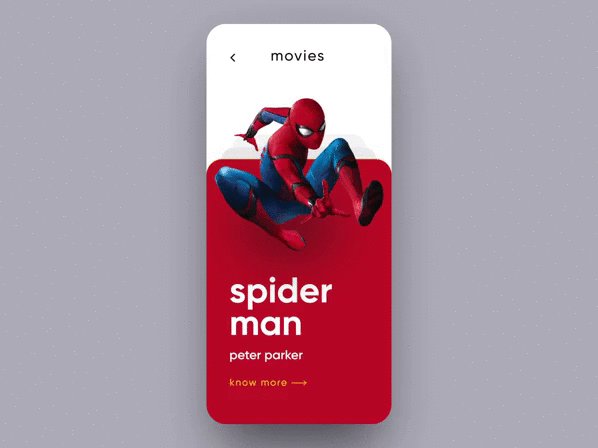
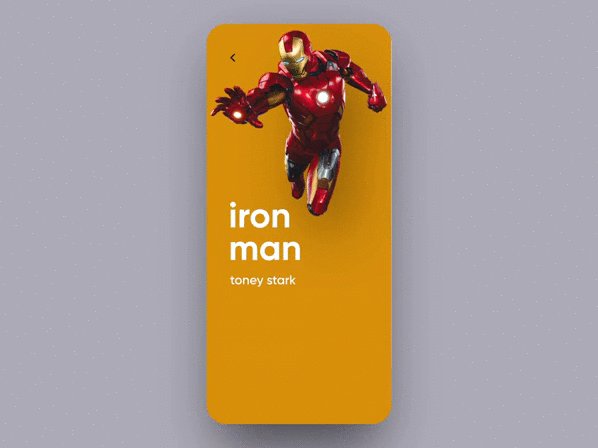
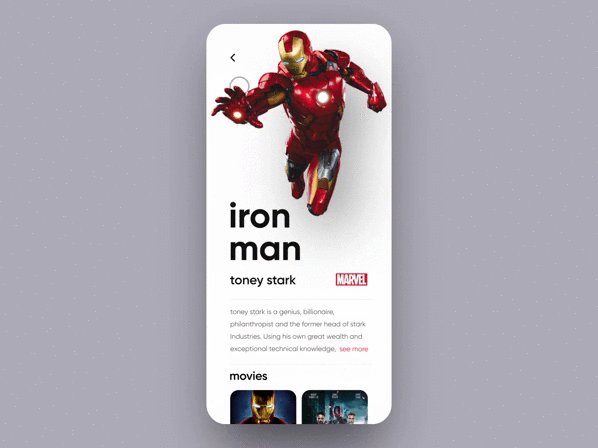
MarvelCards
A Xamarin.Forms UI Challenge based on https://dribbble.com/shots/5935613-Marvel-Movies-Interaction.
Platforms
Android, iOS.
Features
- CardsView.
- Animations.
More information:
- Source code: https://github.com/kphillpotts/MarvelCards
- Author: Kym Phillpotts
SyncFusion Essential UI Kit for Xamarin.Forms
Elegantly designed XAML templates for Xamarin.Forms apps. These templates follow the MVVM design pattern to provide hassle-free integration and are compatible with Android, iOS, and UWP platforms.
Platforms
Android, iOS and UWP.
Features
- Rich, elegant XAML layouts for most common scenarios.
- Layouts optimized for phones, tablets, and desktop.
- Based on the MVVM design pattern to work with any MVVM framework.
- Easy integration.
- Developer-friendly APIs.
- Appearance customization using styles.
- Optimized layouts to get the best possible performance.
- Right-to-left rendering support.
More information:
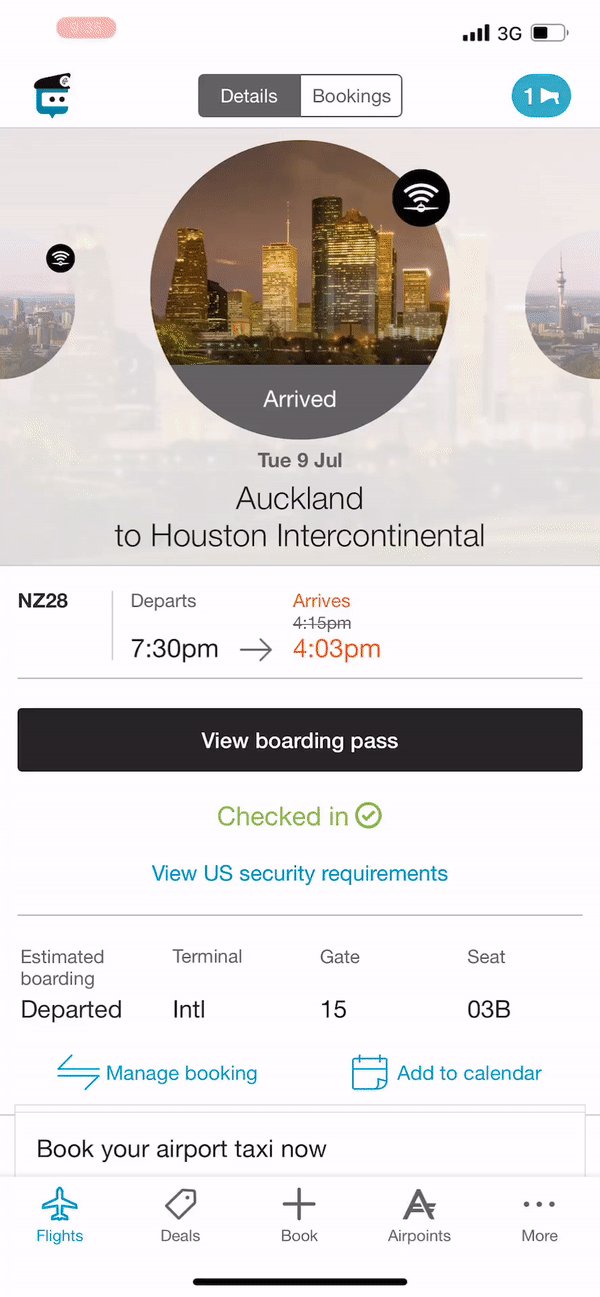
AirNZClone
Air NZ app clone using Xamarin.Forms.

Platforms
Android, iOS.
Features:
- Animations.
- Carousel.
More information:
- Source code: https://github.com/rid00z/AirNZClone
- Author: Michael Ridland
Balloony
Xamarin Forms UI Challenge based on Ballon Slider Control design.

Platforms
Android, iOS.
Features:
- SkiaSharp.
- Use Svg (FFImageLoading).
- Gestures.
More information:
- Source code: https://github.com/shanranm/Balloony
- Author: Shanmukha Ranganath
PlayMusicXamarinClone
Google Play Music app clone using Xamarin.Forms Shell.


Platforms
Android, iOS.
Features:
- Xamarin.Forms Shell.
- CollectionView.
- SearchHandler.
More information:
- Blog: Xamarin.Forms 4 In Action: Rapid Prototyping
- Source code: https://github.com/AlejandroRuiz/PlayMusicXamarinClone
- Author: Alejandro Ruiz Varela
FabulousTravel
A beautiful Xamarin Forms sample using Atomic Design, F# and Fabulous.

Platforms
Android, iOS.
Features:
- Carousel.
- F# UI (using Fabulous).
More information:
- Blog: Creating beautiful Xamarin Forms apps using Atomic Design, F# and Fabulous
- Source code: https://github.com/mallibone/FabulousTravel
- Author: Mark Allibone
FicusUIChallenge
Xamarin.Forms UI Challenge Ficus IoT App.

Platforms
Android, iOS.
Features:
- Custom ListView.
- Corner Radius.
More information:
- Source code: https://github.com/Pujolsluis/FicusUIChallenge
- Author: Luis Pujols
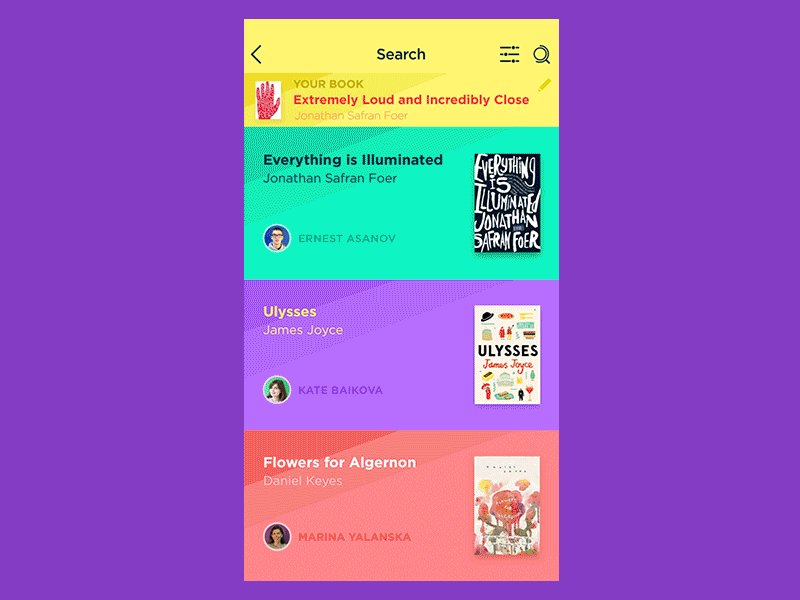
XamBookLibrary
Xamarin.Forms UI challenge from the design by Victoria Sgarro.

Platforms
Android, iOS.
Features:
- Animations.
- Circle Images.
- PancakeView (Corners, etc.).
More information:
- Source code: https://github.com/shanranm/XamBookLibrary
- Author: Shanmukha Ranganath
Art Plant Mall
A Xamarin.Forms UI challenge from the design by JIANGGM.


Platforms
Android, iOS.
Features:
- Animations.
- CollectionView.
- VisualStateManager.
- Custom Controls.
- Parallax effect.
More information:
- Blog: [Xamarin UI Challenge] Art Plant Mall
- Source code: https://github.com/jsuarezruiz/Art-Plant-Mall
- Author: Javier Suárez
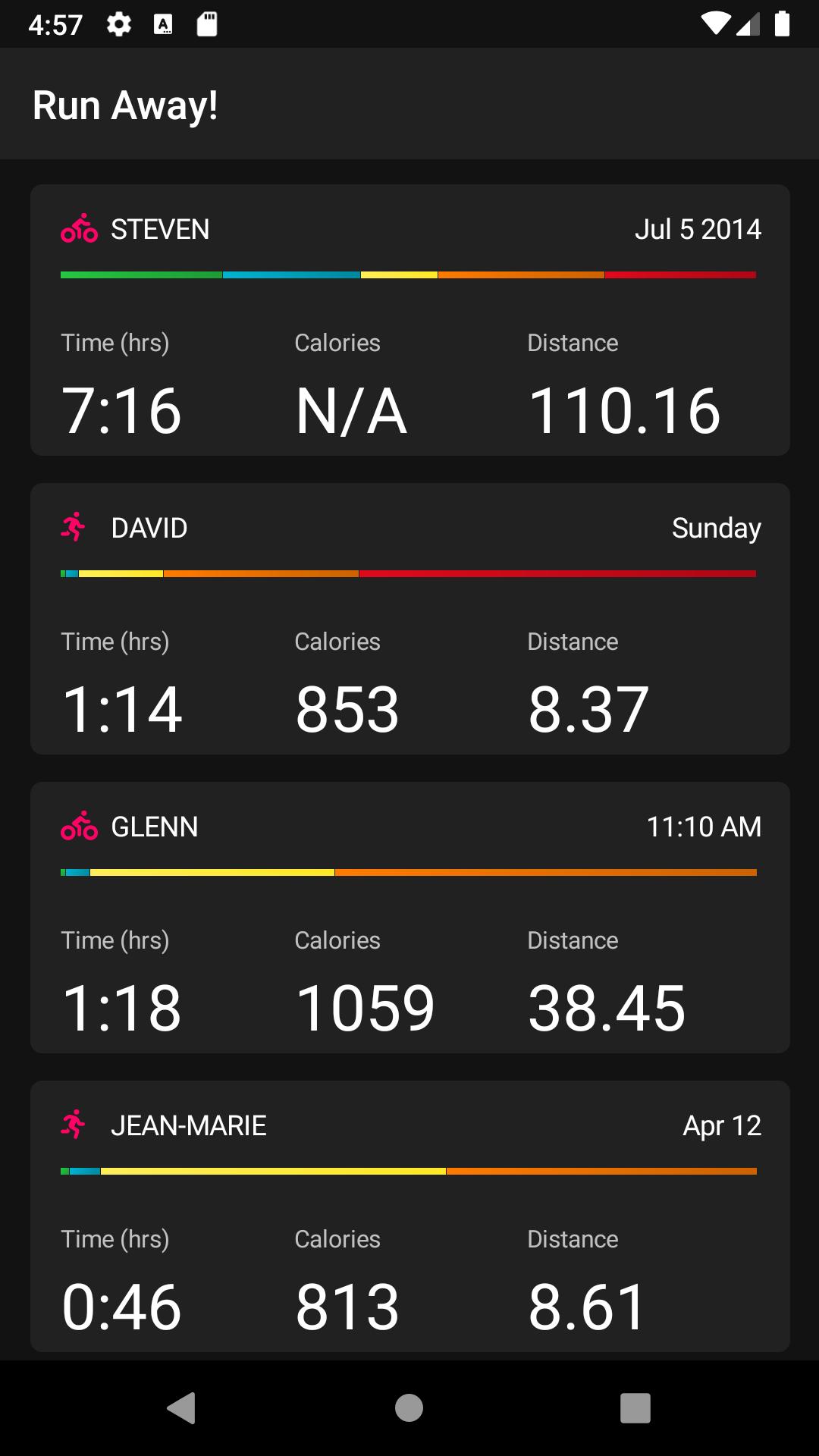
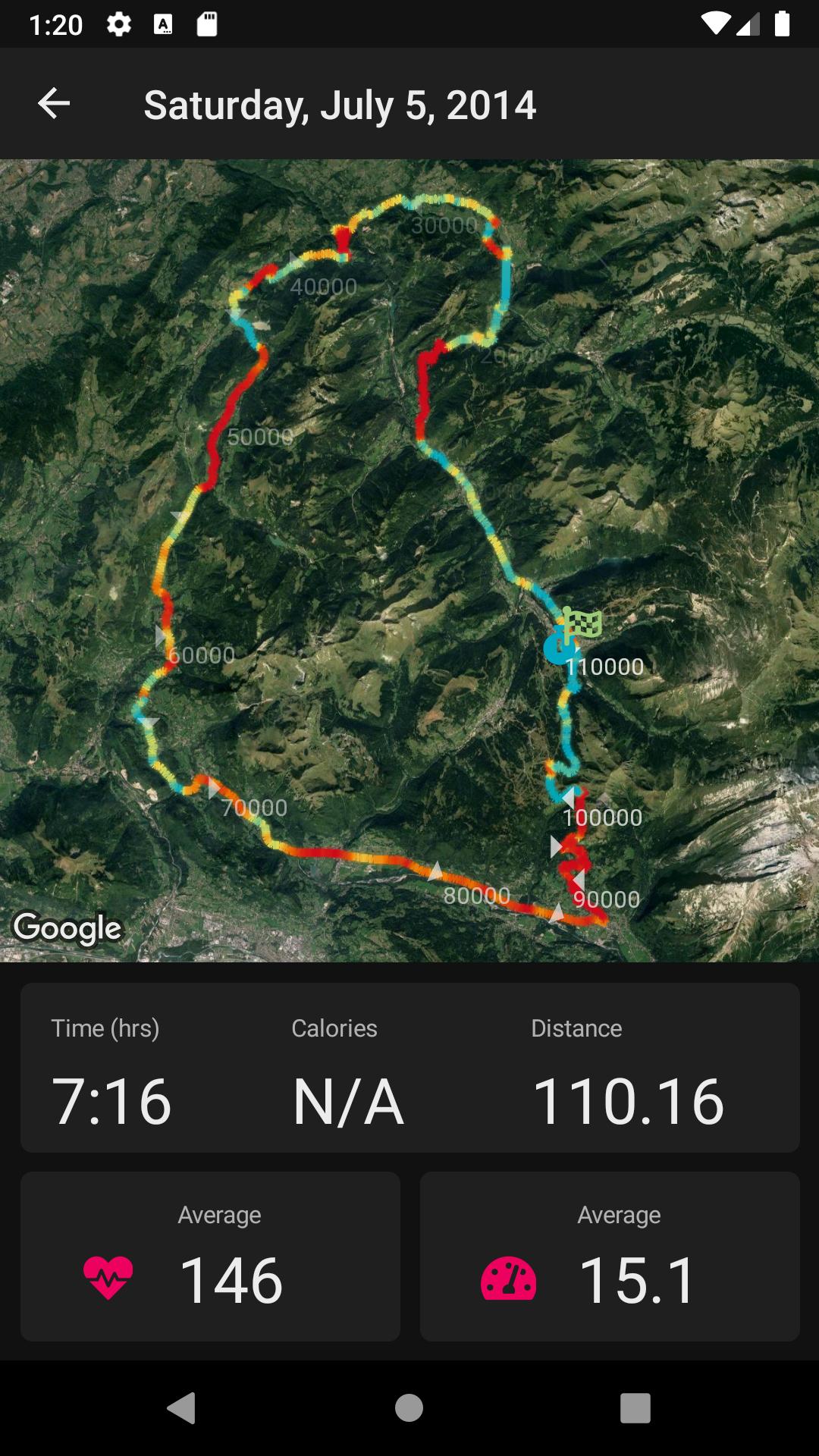
Run Away!
The Run Away! app: Drawing gradient lines on top of Maps with SkiaSharp.


Platforms
Android, iOS.
Features:
- Maps.
- Paths in the map using SkiaSharp.
More information:
- Blog: The Run Away! app: Drawing gradient lines on top of Maps with SkiaSharp
- Source code: https://github.com/roubachof/SkiaSharpnado
- Author: Jean-Marie Alfonsi
RottenUI
A Xamarin.Forms UI Challenge.

Platforms
Android, iOS.
Features:
- SkiaSharp.
- PancakeView.
- Custom tabs.
More information:
- Source code: https://github.com/kphillpotts/RottenUI
- Author: Kym Phillpotts
Mountain Mobile
A Xamarin.Forms UI Challenge playing with SkiaSharp and animations.

Platforms
Android, iOS.
Features:
- SkiaSharp.
- Animations.
More information:
- Source code: https://github.com/kphillpotts/MountainMobile
- Author: Kym Phillpotts
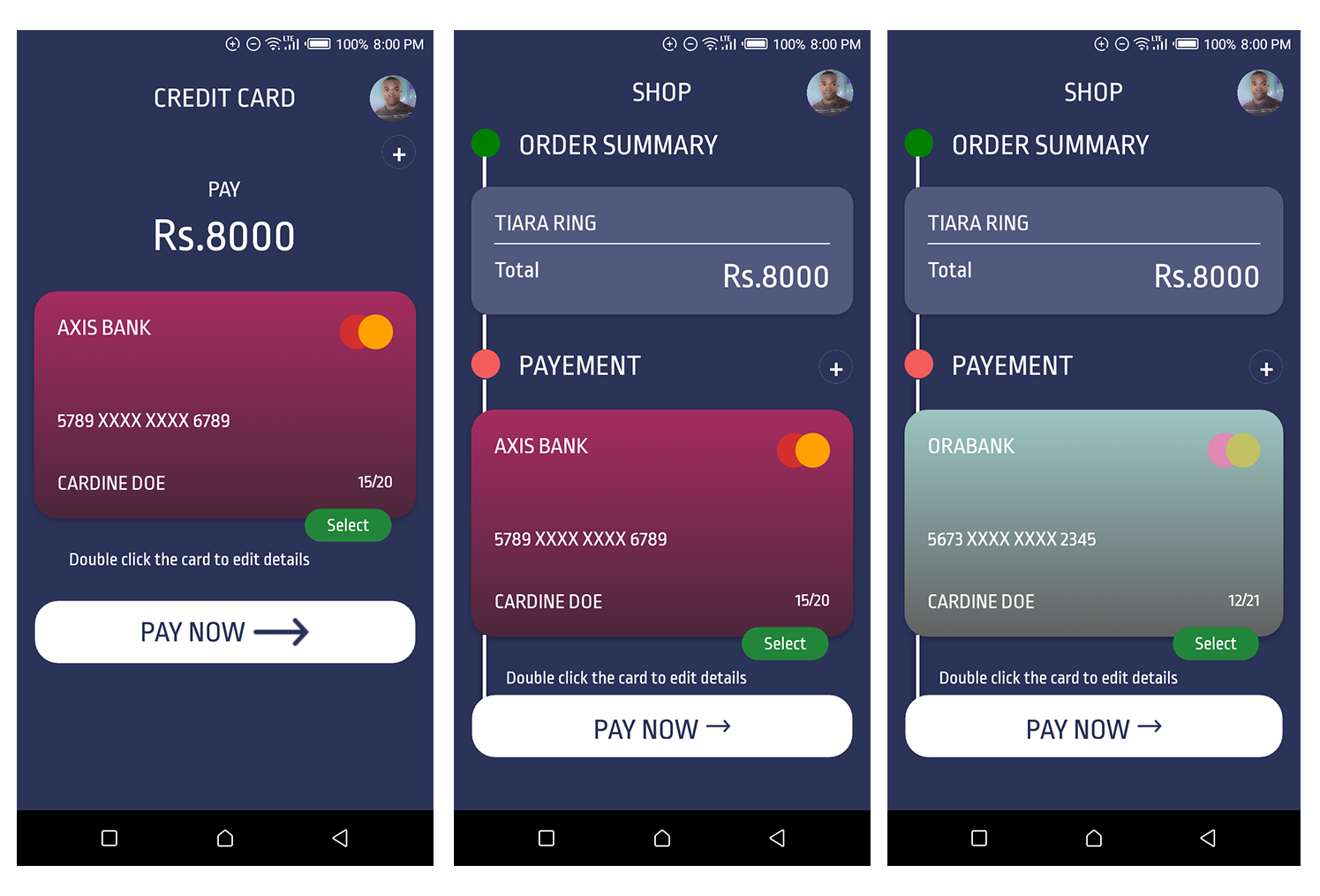
Payment UI Sample
A beautiful credit card payment UI, inspired by the following UI from CVTemplates.

Platforms
Android, iOS.
Features:
- Visual.
- Behaviors.
More information:
- Blog: Credit Card Payment UI in Xamarin Forms
- Source code: https://github.com/CrossGeeks/PaymentUISample
- Author: Charlin Agramonte
xUber
Uber Clone using Xamarin.Forms.

Platforms
Android, iOS.
Features:
- Google Maps.
- Cards.
- Dialogs.
More information:
- Blog: Introducing xUber – Uber clone using Xamarin Forms
- Source code: https://github.com/CrossGeeks/xUber
- Author: Rendy del Rosario
KickassUI.Banking
A Xamarin.Forms version of a banking app concept, showing off how to use a base page.

Platforms
Android, iOS.
Features:
- BasePage.
- Xamarin Essentials.
- PancakeView.
More information:
- Blog: Create a kickass banking app using a BasePage in Xamarin
- Source code: https://github.com/sthewissen/KickassUI.Banking
- Author: Steven Thewissen
YellowClone
A Yellow App clone made with Xamarin.Forms.



Platforms
Android, iOS.
Features:
- Custom Map.
- MasterDetailPage.
More information:
- Source code: https://github.com/ionixjunior/YellowClone
- Author: Ione Souza Junior
Xamarin CloudMusic
A Xamarin.Forms version of the NeteaseCloudMusic app.

Platforms
Android, iOS.
Features:
- Animations.
- Audio Visualizer.
- Blur Effect.
- Parallax Effect.
- Translucent StatusBar.
- Video Player.
- Xamarin.Forms Shell.
More information:
- Source code: https://github.com/o1298098/Xamarin-CloudMusic
- Author: o1298098
DayVsNight
A Xamarin.Forms UI Challenge.

Platforms
Android, iOS.
Features:
- SkiaSharp controls.
- PancakeView.
More information:
- Source code: https://github.com/kphillpotts/DayVsNight
- Author: Kym Phillpotts
WhatsAppUI
WhatsApp UI in Xamarin.Forms.
Platforms
Android, iOS.
Features:
- Custom Floating Action Button.
- Use of Emoji.
- Use of the camera.
More information:
- Source code: https://github.com/egbakou/WhatsAppUI
- Author: Kodjo Laurent Egbakou
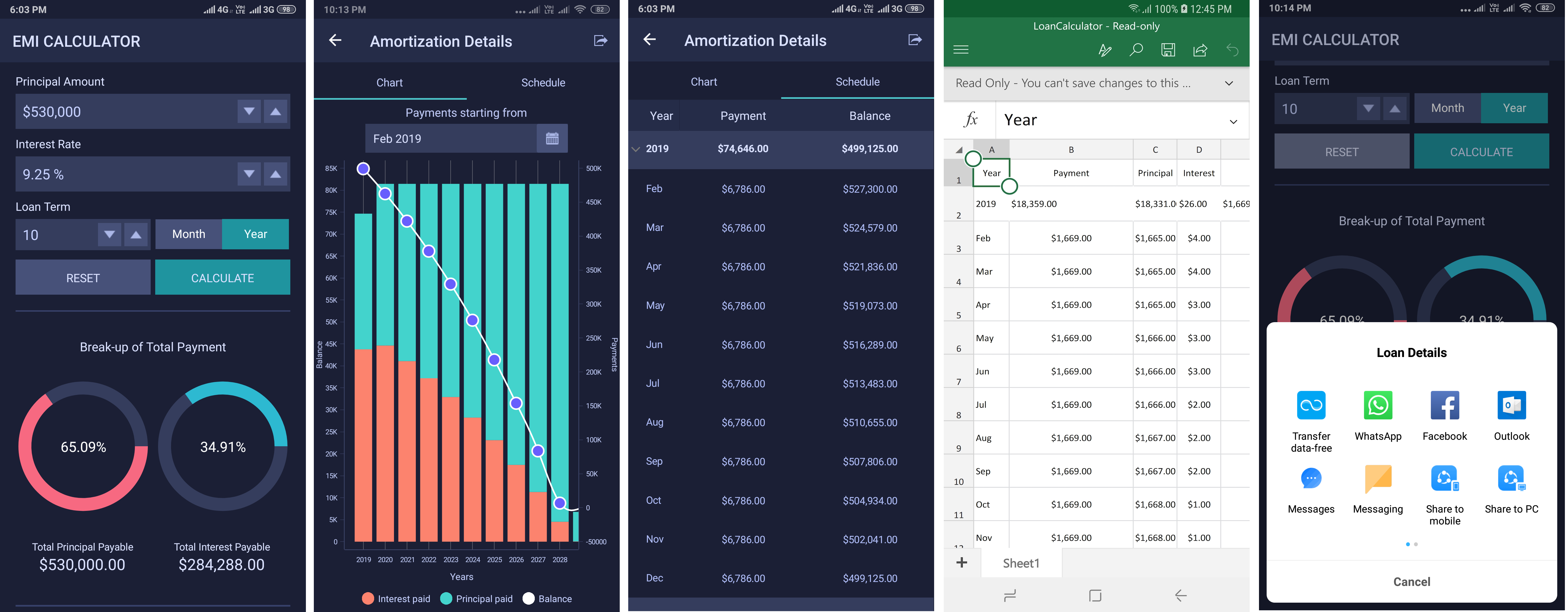
EMI Calculator by Syncfusion
The EMI (Equated Monthly Instalment) Calculator is an application developed using Xamarin.Forms and Syncfusion controls to calculate the EMI with the given details of principal amount, tenure, and interest.
Platform
Android, iOS.
Features:
- XAML UI
- Converters
- Custom controls
- Data binding
- Behaviours
- MVVM
- Xamarin.Essentials
- Localization
- Styles
- AutoFac for dependency injection
- Phone and tablet layout
More information:
Source code: https://github.com/syncfusion/xamarin-showcase-emi-calculator
This project uses the following Syncfusion controls:
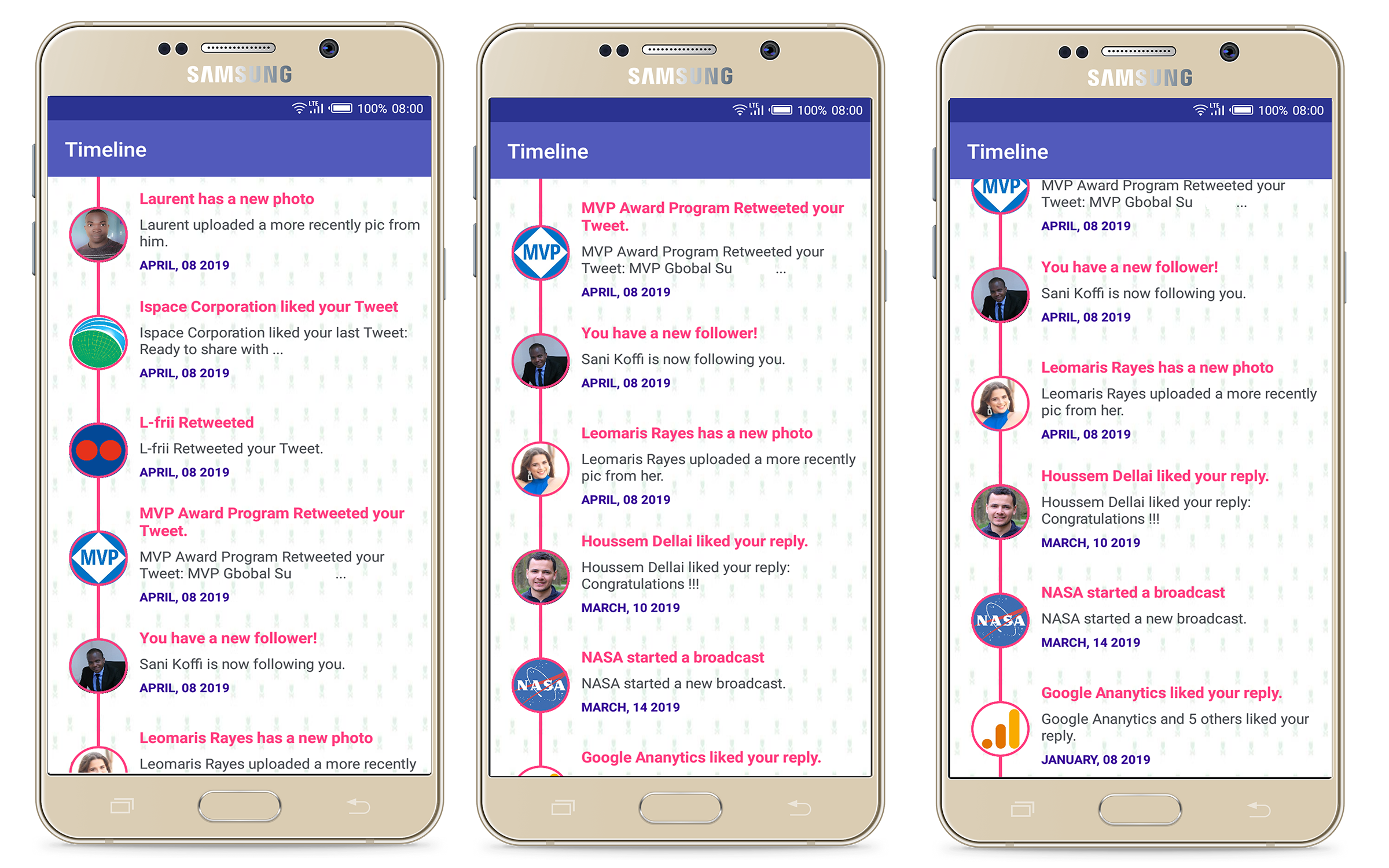
Timeline With Images
Awesome UI: Timeline with images in Xamarin.Forms.
Platforms
Android, iOS.
Features:
- ListView to Timeline.
- Custom ViewCell.
More information:
- Source code: https://github.com/egbakou/Timeline
- Author: Kodjo Laurent Egbakou
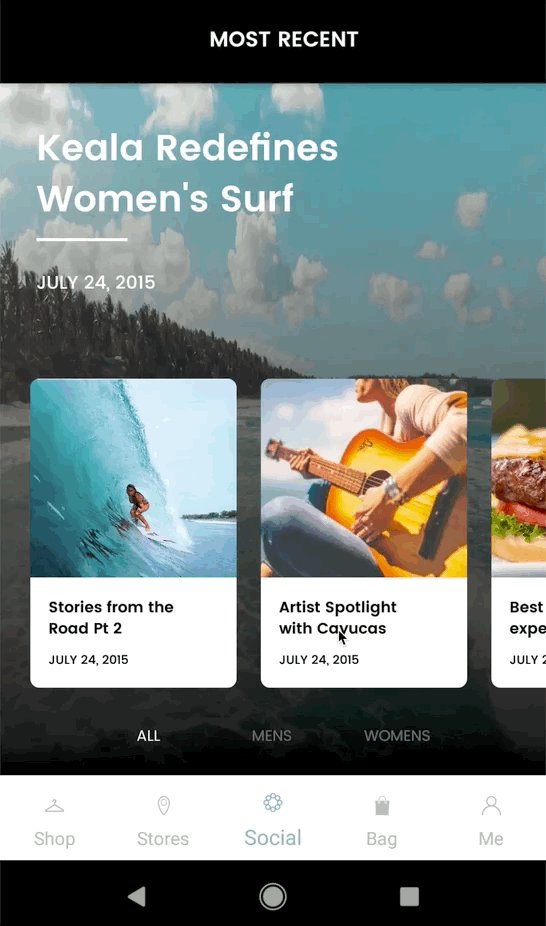
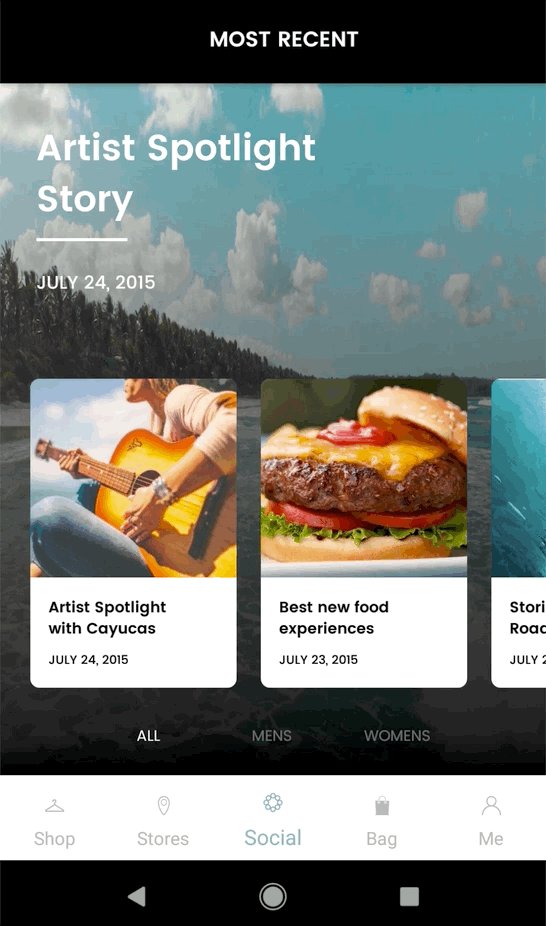
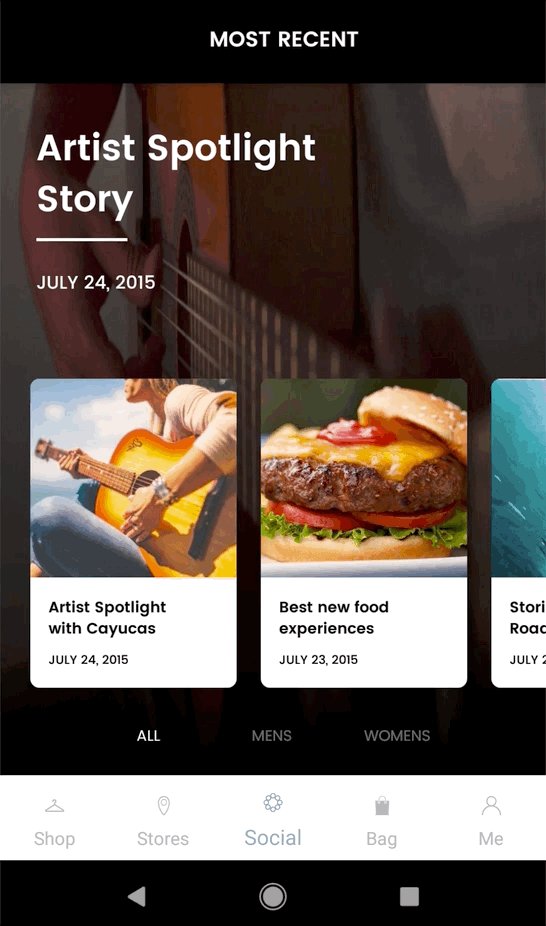
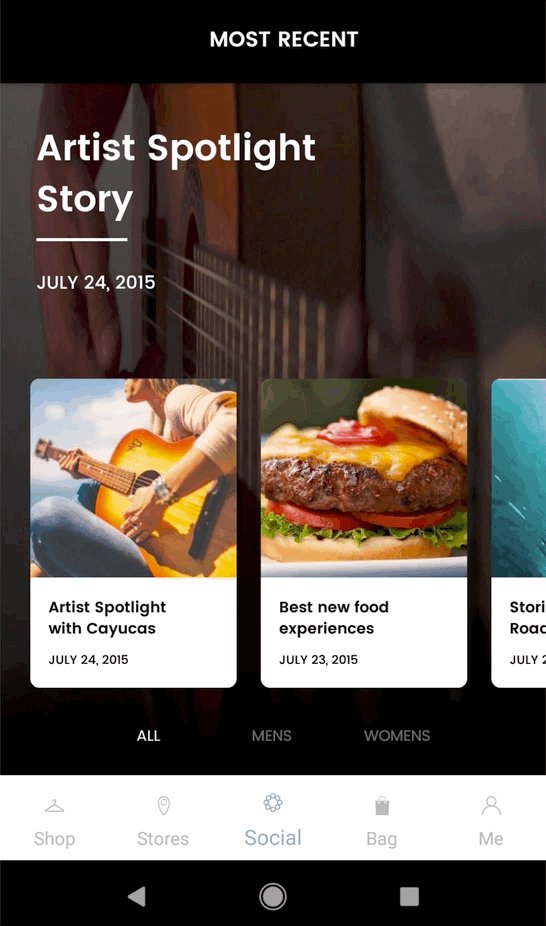
ArtNews
Xamarin.Forms good looking UI sample. This sample is based on Art News App designed by Shirley Yao.

Platforms
Android, iOS.
Features:
- XAML Animations.
- BindableLayout.
- CollectionView
- Page transitions.
- Shared element transitions.
More information:
- Source code: https://github.com/jsuarezruiz/ArtNews
- Author: Javier Suárez
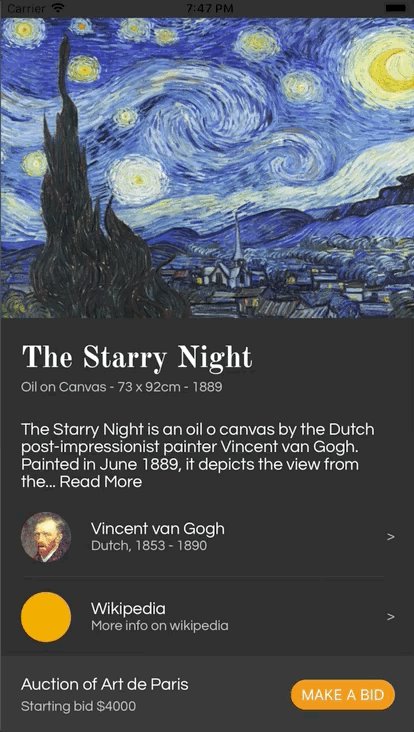
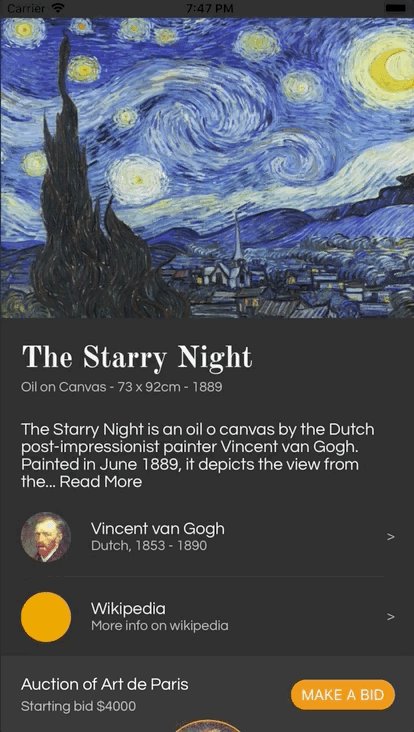
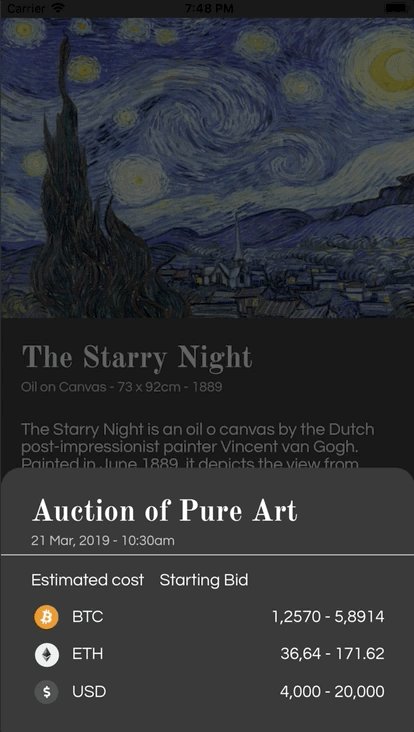
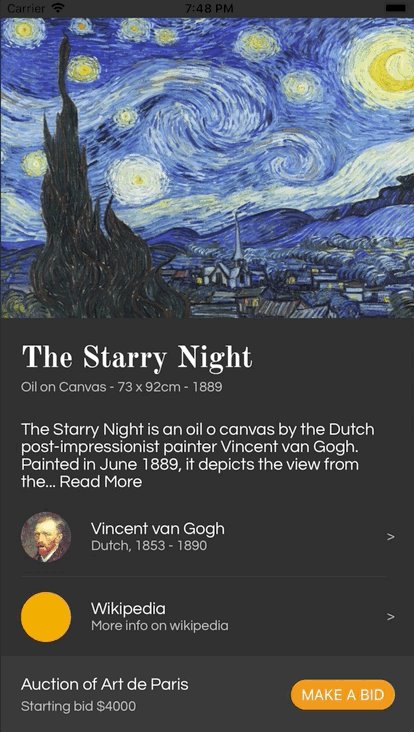
ArtAuction
A Xamarin.Forms Layout challenge. From the design found at: https://dribbble.com/shots/6177235-Valuable-Auction-Product-Page by Alex Pesenka.

Platforms
Android, iOS, UWP.
Features:
- Animations.
- BindableLayout.
More information:
- Blog: Xamarin.Forms UI Challenges - Art Auction
- Source code: https://github.com/kphillpotts/ArtAuction
- Author: Kym Phillpotts
TimelinePulse
Xamarin.Forms good looking UI sample. This sample is based on Timeline Profile Screen designed by Anton Aheichanka.

Platforms
Android, iOS.
Features:
- SkiaSharp.
More information:
- Source code: https://github.com/jsuarezruiz/TimelinePulse
- Author: Javier Suárez
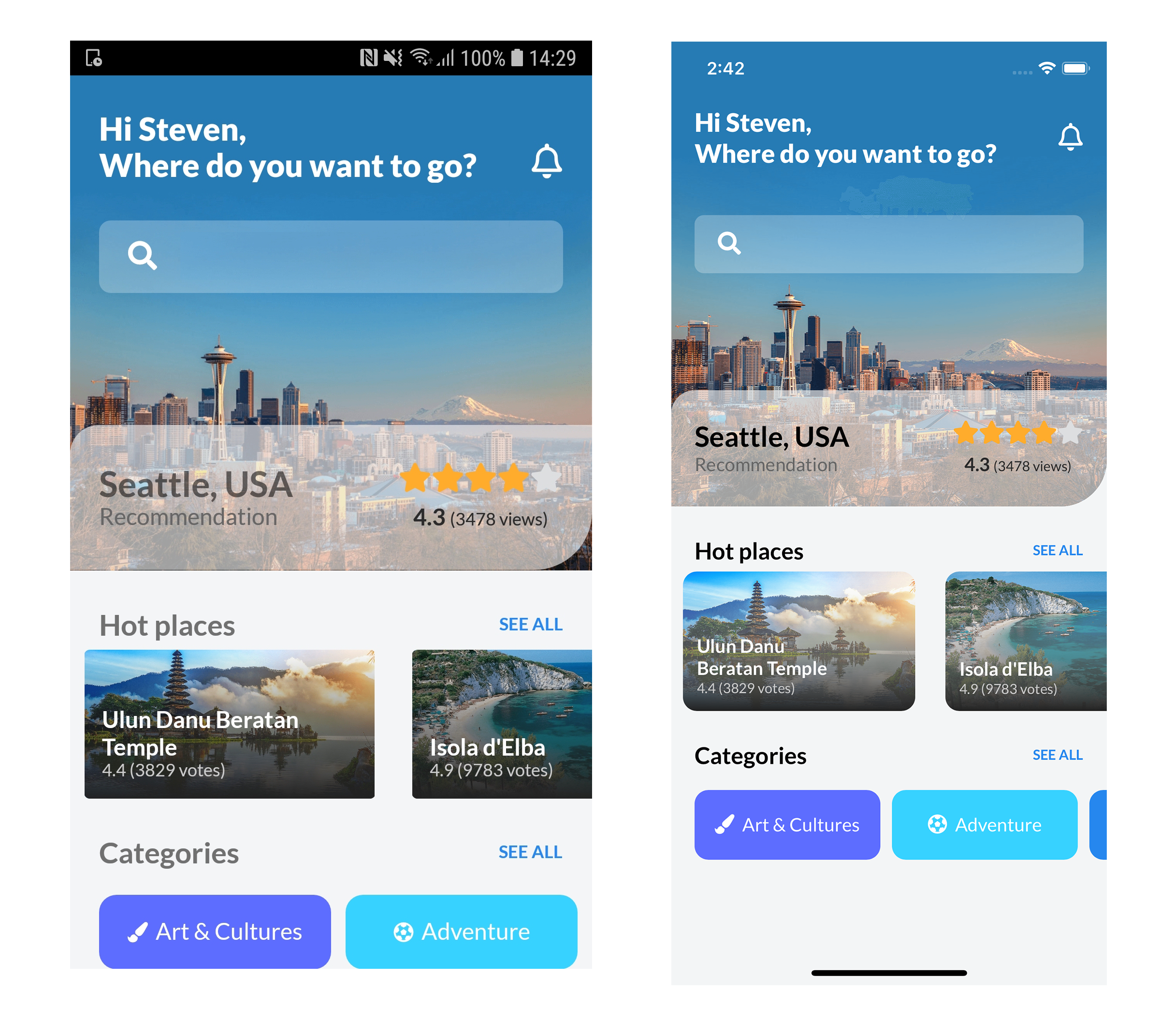
KickassUI.Traveler
A Xamarin.Forms version of the Traveler app to prove you can create good-looking UI with Xamarin.Forms.

Platforms
Android, iOS.
Features:
- CollectionView.
- PancakeView.
More information:
- Blog: Travel broadens the mind…
- Source code: https://github.com/sthewissen/KickassUI.Traveler
- Author: Steven Thewissen
AnimatedHighlightApp
A Xamarin.Forms application with form highlight animation using SkiaSharp and Xamarin.Forms built-in animations.

Platforms
Android, iOS.
Features:
- SkiaSharp.
More information:
- Blog: Xamarin.Forms + SkiaSharp: Create Awesome Cross-Platform Animations in Your Mobile App
- Source code: https://github.com/andreinitescu/AnimatedHighlightApp
- Author: Andrei Nitescu
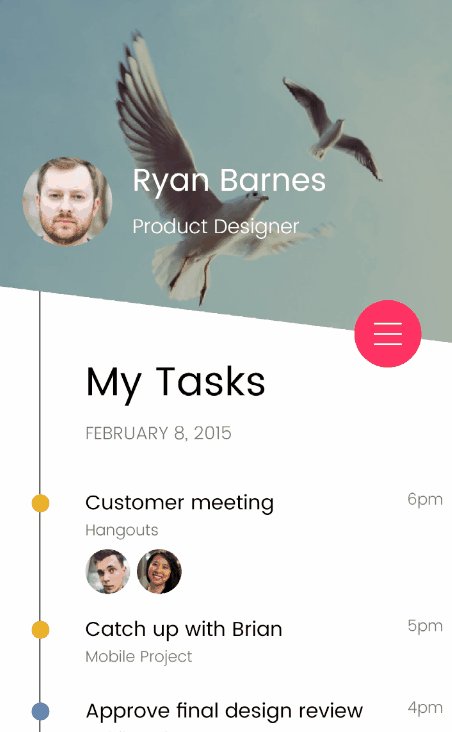
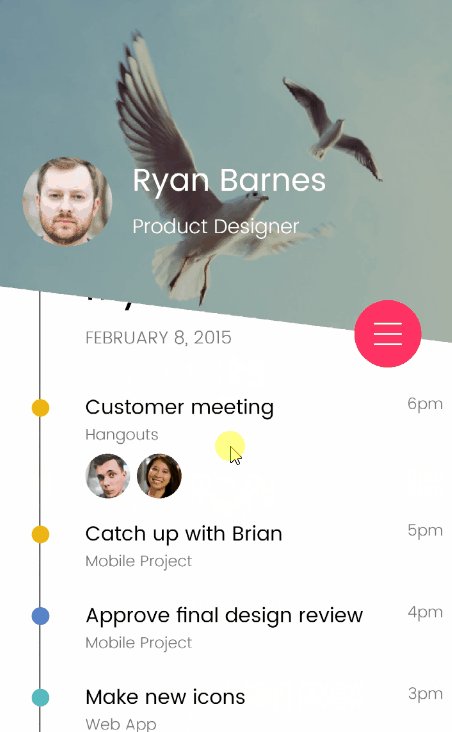
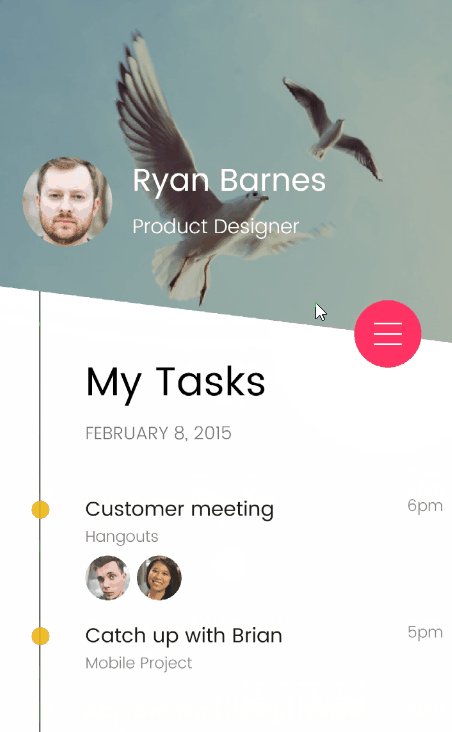
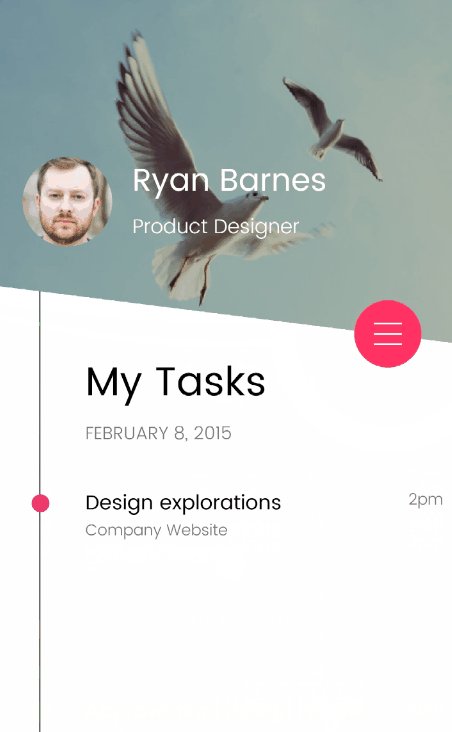
My Tasks
A Xamarin.Forms version of the Filter Menu design by Anton Aheichanka to prove you can create goodlooking UI with Xamarin.Forms.

Platforms
Android, iOS.
Features:
- Xamarin.Forms Animations.
- SkiaSharp.
More information:
- Blog: [Xamarin.Forms Challenge] My Tasks
- Source code: https://github.com/jsuarezruiz/MyTasks
- Author: Javier Suárez
KickassUI.Chameleon
A Xamarin.Forms version of the Chameleon app to prove you can create goodlooking UI with Xamarin.Forms.

Platforms
Android, iOS.
Features:
- Xamarin Essentials.
- Lottie.
More information:
- Blog: Creating an encyclopedia page in Xamarin.Forms
- Source code: https://github.com/sthewissen/KickassUI.Chameleon
- Author: Steven Thewissen
BindableLayoutPlayground
A Xamarin.Forms sample to show how to use Bindable Layout. This sample is based on User Profile Screen designed by Hernan Vionnet.

Platforms
Android, iOS & UWP.
Features:
- Xamarin.Forms BindableLayout.
- CSS.
More information:
- Source code: https://github.com/jsuarezruiz/BindableLayoutPlayground
- Author: Javier Suárez
Tailwind Traders
A fictitious retail company showcasing the future of intelligent mobile application experiences.

Platforms
Android & iOS.
Features:
- Xamarin.Forms Shell.
- SkiaSharp.
More information:
- Source code: https://github.com/Microsoft/TailwindTraders-Mobile
Posy
A simple but good looking Xamarin.Forms UI screen.

Platforms
Android & iOS.
Features:
- Gradient background on the content page.
- A randomly generated set of stars that rotates independently.
- A small card with the result of your calculations.
- A beautiful moon, also rotating independently.
- Some entry animation of controls.
More information:
- Blog: Xamarin.Forms in Space!
- Source code: https://github.com/sthewissen/Posy
- Author: Steven Thewissen
KickassUI.ParallaxCarousel
A Xamarin.Forms Carousel using a nice parallax effect.

Platforms
Android & iOS.
Features:
- Xamarin.Forms 3.2
- Caroulel
- Parallax
- Gradient Color animation
More information:
- Source code: https://github.com/sthewissen/KickassUI.ParallaxCarousel
- Author: Steven Thewissen
PulseMusic
A Xamarin.Forms music player sample.

Platforms
Android & iOS.
Features:
- Xamarin.Forms 3.1
- SkiaSharp
- Animations
More information:
- Source code: https://github.com/jsuarezruiz/PulseMusic
- Author: Javier Suárez
Martin Finkel has created a version of the application with real player using libvlcsharp.
Restaurant-App
Restaurant App is a sample open source application, powered by ASP.NET Core 2.1 and Xamarin.Forms 3.0. It incorporates material design and provides us with an overview of how to build mobile and web applications with a clean architecture and write testable and clean code.


Platforms
Android, iOS & UWP for client app. ASP.NET Core 2.1 for server API.
Features:
- Xamarin.Forms 3.1
More information:
- Source code: https://github.com/Jurabek/Restaurant-App
- Author: Jurabek Azizkhujaev
My Trip Countdown
A Xamarin.Forms timer until your next vacation.

Platforms
Android & iOS.
Features:
- Xamarin.Forms 3.1
- SkiaSharp
More information:
- Source code: https://github.com/jsuarezruiz/MyTripCountdown
- Author: Javier Suárez
ConferenceVision
Sample Xamarin.Forms 3.0 Phone App showed in Microsoft Build 2018. Use your camera during a conference to capture your experience. Let Vision do the heavy lifting of identifying known products and scan your images to text for easier searching.

Platforms
Android, iOS & UWP.
Features:
- Xamarin.Forms 3.0
- FlexLayout
- CSS
- VisualStateManager
- Custom Vision
- Computer Vision API
More information:
- Source code: https://github.com/Microsoft/ConferenceVision
SmartHotel
Travelers are always on the go, so SmartHotel360 offers a beautiful fully-native cross-device mobile app for guests and business travelers built with Xamarin.




Platforms
Android, iOS & UWP.
Features:
- Custom animations from XAML.
- Custom Map.
- SkiaSharp Charts.
- Xamarin.Forms Native Forms.
- Live Player.
- NFC.
More information:
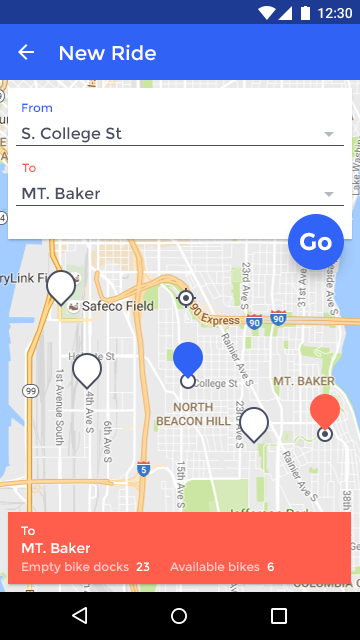
BikeSharing
BikeSharing360 is a fictitious example of a smart bike sharing system with 10,000 bikes distributed in 650 stations located throughout New York City and Seattle. Their vision is to provide a modern and personalized experience to riders and to run their business with intelligence. Was a demo in the Connect(); 2016.




Platforms
Android, iOS & UWP.
Features:
- Custom animations from XAML.
- Custom Map.
More information:
Bikr
A bike activity App. Sample to show Microcharts usage.

Platforms
Android, iOS & UWP.
Features:
- SkiaSharp charts.
More information:
- Source code: https://github.com/aloisdeniel/Microcharts.Samples
- Author: Aloïs Deniel
Evolve
Xamarin Evolve 2016 Mobile App.

This app is around 15,000 lines of code. The iOS version contains 93% shared code, the Android version contains 90% shared code, the UWP has 99% shared code, and our Azure backend contains 23% shared code with the clients!
Platforms
Android, iOS & UWP.
Features:
- Azure + Online/Offline Sync
- Barcode Scanning
- Calendar Integration
- Maps & Navigation
- Push Notifications
- Phone Dialer
- Wi-Fi configuration
- URL Navigation (Universal Links + Google App Indexing)
More information:
- Source code: https://github.com/xamarinhq/app-evolve
- Authors: James Montemagno & Pierce Boggan
GreatPlaces
ListView with transparent background and a purple gradient behind.

Platforms
Android, iOS & UWP.
Features:
- Custom ViewCells.
More information:
- Blog: Xamarin.Forms Layout Challenges – Great Places
- Source code: https://github.com/kphillpotts/XamarinFormsLayoutChallenges
- Author: Kym Phillpotts
InAnger
Samples to show that Xamarin.Forms is capable of creating something that looks really good.

Platforms
Android & iOS.
Samples
- Find a Vet
- Phoenix Peaks
- Jobbberr
- Woofer
- HeatMap
- Hot Sauce
- Findr
- MallDash
More information:
- Source code: https://github.com/awolf/Xamarin-Forms-InAnger
- Author: Adam J Wolf




Platforms
Android, iOS & UWP.
Features:
- Custom Entry.
- Circle Images.
More information:
- Blog: Creating The Instagram UI In Xamarin.Forms
- Source code: https://github.com/adamped/Instagram
- Author: Adam Pedley
Social Media
This sample show how to recreate a beautifull Social Network profile type page in Xamarin.Forms.

Features:
- Curved header Image.
- Profile Image that overlaps the header.
More information:
- Blog: Xamarin.Forms Layout Challenges – Social Network App
- Source code: https://github.com/kphillpotts/XamarinFormsLayoutChallenges
- Author: Kym Phillpotts
KickassUI.FancyTutorial
A simple (but beautiful) Xamarin.Forms tutorial screen.

Platforms
Android & iOS.
Features
More information:
- Blog: Creating a simple but good-looking app tutorial
- Source code: https://github.com/sthewissen/KickassUI.FancyTutorial
- Author: Steven Thewissen
KickassUI.Runkeeper
A Xamarin.Forms version of the Runkeeper App.

Platforms
Android & iOS.
Features:
- Custom Tabs.
- Custom fonts in the page header.
- Custom logo in page header.
- Carousel.
- Custom Map.
More information:
- Blog: Creating a good-looking Xamarin Forms UI: Runkeeper
- Source code: https://github.com/sthewissen/KickassUI.Runkeeper
- Author: Steven Thewissen
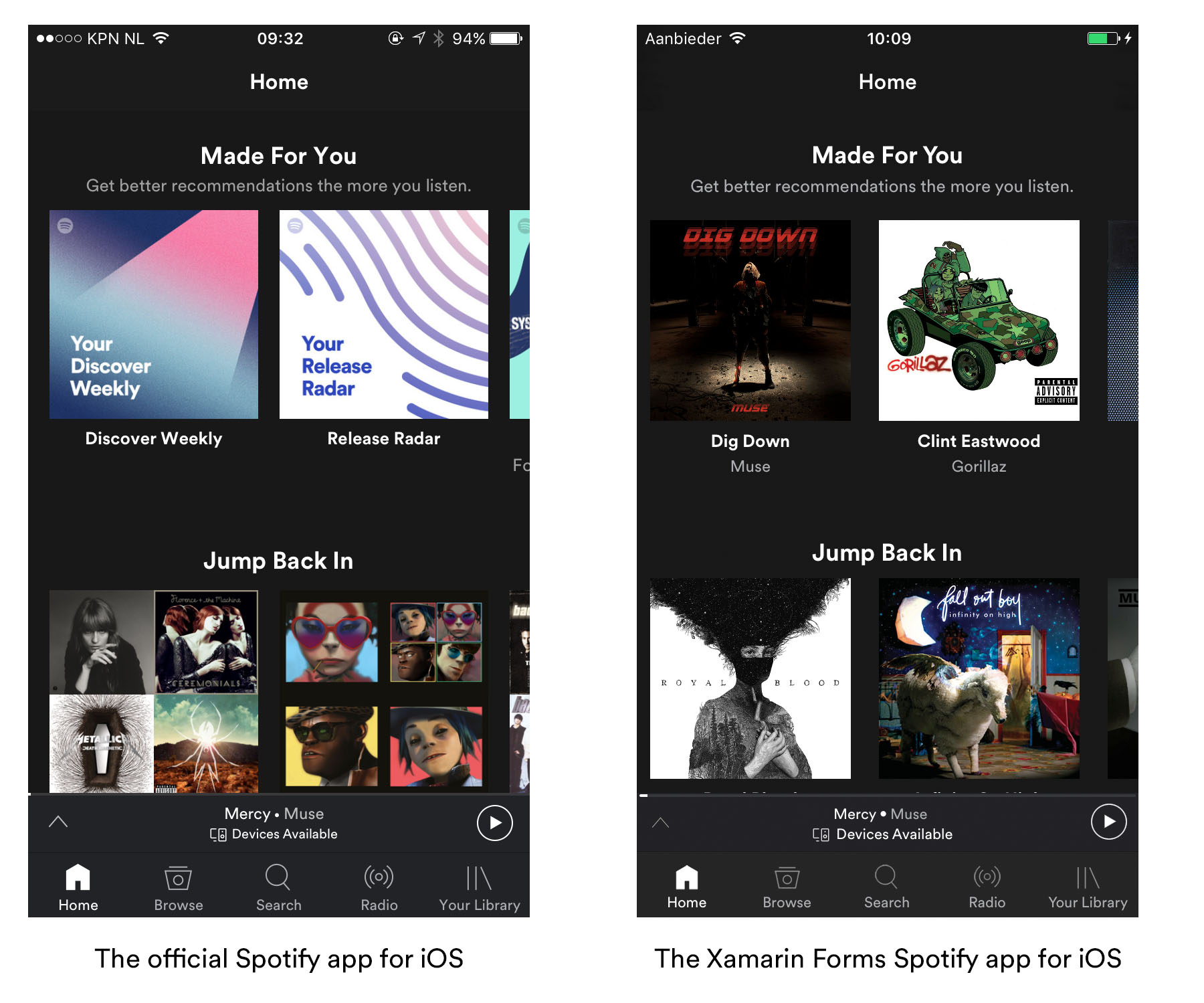
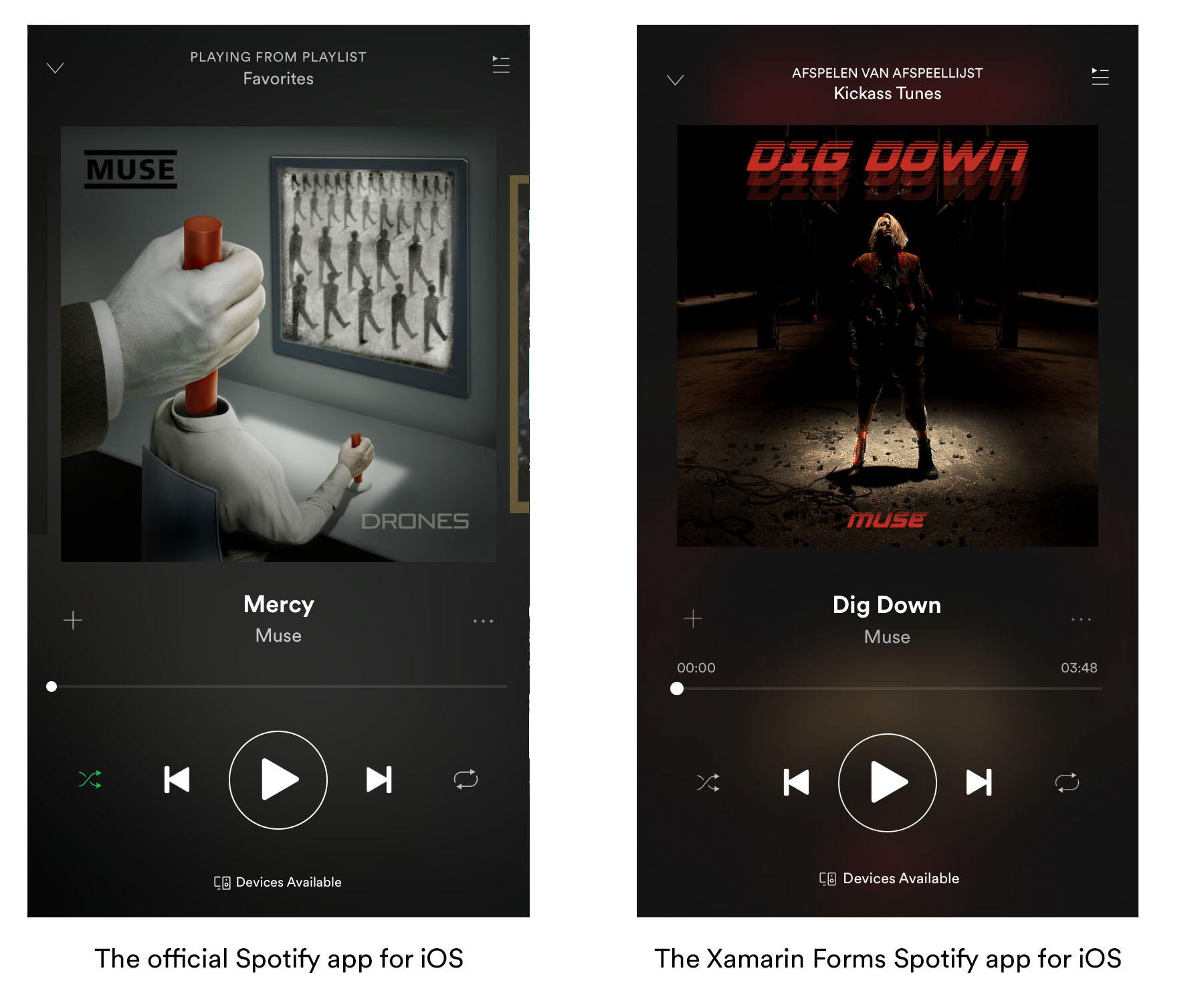
KickassUI.Spotify
A Xamarin.Forms version of the Spotify App.


Platforms
Android & iOS.
Features:
- Translucent navigation bar.
- Blurred fullscreen background.
- Custom Slider.
More information:
- Blog: Creating a good-looking Xamarin Forms UI: Spotify
- Source code: https://github.com/sthewissen/KickassUI.Spotify
- Author: Steven Thewissen
KickassUI.Twitter
A Xamarin.Forms version of the Twitter App.

Platforms
Android & iOS.
Features:
- Android floating action button.
- MasterDetailPage custom icon.
- Custom Tabs (colors).
More information:
- Blog: Creating a good-looking Xamarin Forms UI: Twitter
- Source code: https://github.com/sthewissen/KickassUI.Twitter
- Author: Steven Thewissen
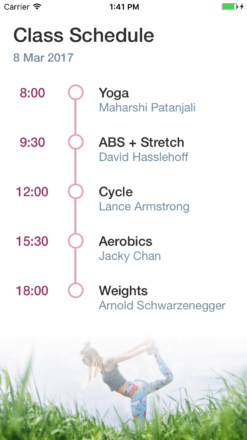
Timeline
A timeline of activities. This is useful for things like transportation schedules or class times.


Platforms
Android, iOS & UWP.
Features:
- ListView Header and Footer.
- Custom ViewCell.
More information:
- Blog: Xamarin.Forms Layout Challenges – Timeline
- Source code: https://github.com/kphillpotts/XamarinFormsLayoutChallenges
- Author: Kym Phillpotts
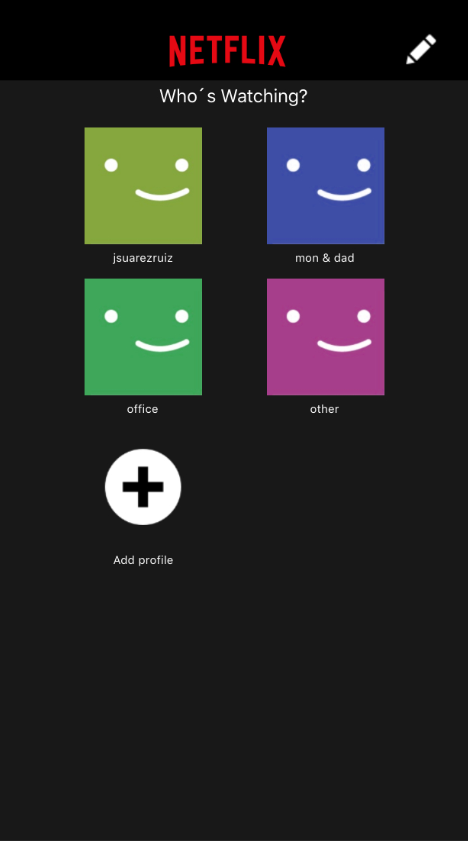
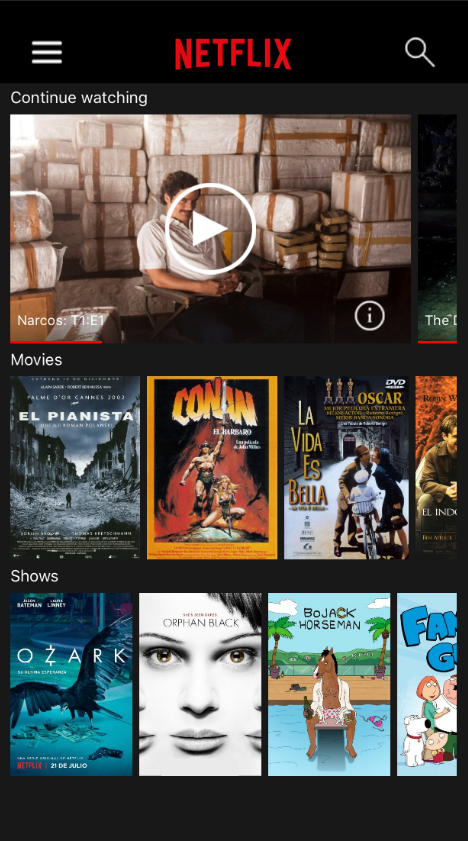
Xamarin.Netflix
A Xamarin.Forms version of the Netflix App.




Platforms
Android & iOS.
Features:
- Horizontal List.
- Transparent NavigationBar on Android and iOS.
- Parallax effect.
- Multi-column List.
More information:
- Blog: Creando la interfaz de Netflix con Xamarin.Forms
- Source code: https://github.com/jsuarezruiz/xamarin-forms-netflix-sample
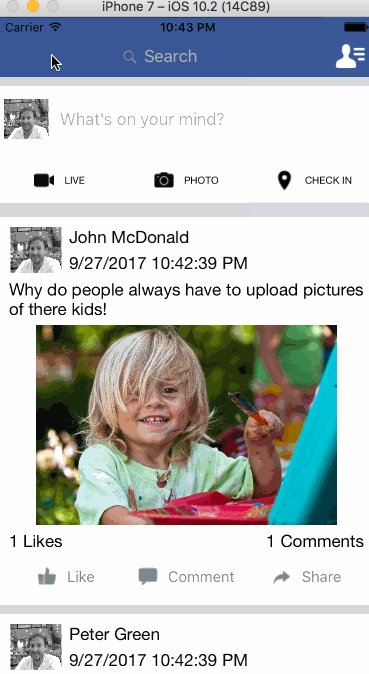
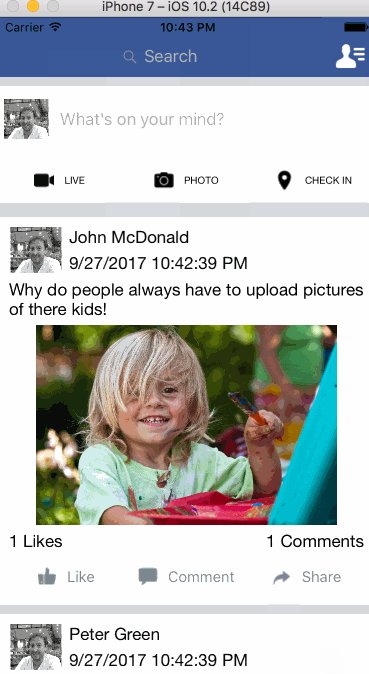
- Author: Javier Suárez
A Xamarin.Forms version of the Facebook App.



Platforms
Android, iOS & UWP.
Features:
- Right Slide Bar.
- Disappearing NavigationBar.
- Like Animations.
More information:
- Blog: Beautiful Xamarin – Facebook Clone in Xamarin.Forms
- Source code: https://github.com/XAM-Consulting/FacebookForms
- Author: Michael Ridland
Movies
Movies is a Xamarin.Forms GTK backend application that makes use of The Movie Database (TMDb) API to demonstrate the possibilities of the new backend making use of a great variety of functionality.




Platforms
Android, iOS, Linux (GTK), macOS, UWP and Windows (WPF).
Features:
- MasterDetailPage.
- Maps.
- Gtk Themes.
- Desktop Apps for Linux, macOS and Windows.
More information:
- Source code: https://github.com/jsuarezruiz/xamarin-forms-gtk-movies-sample
- Author: Javier Suárez
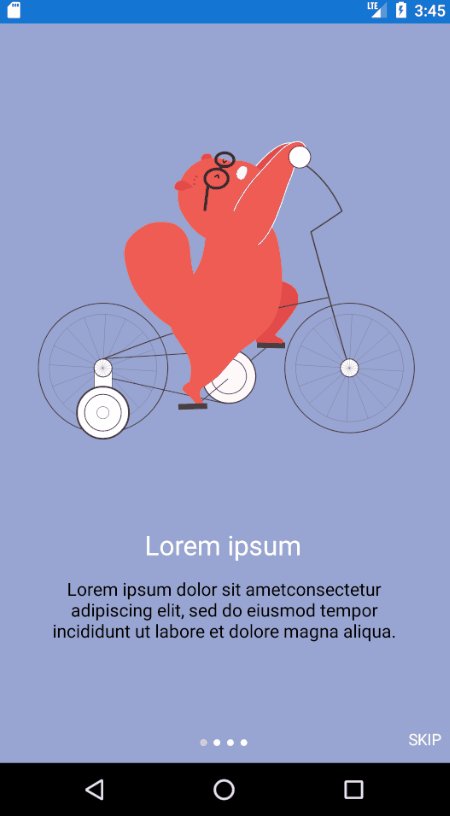
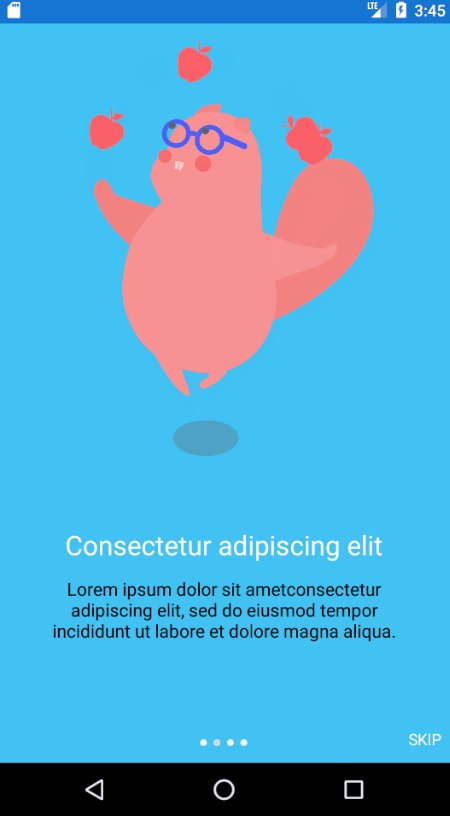
WalkthroughApp
WalkthroughApp is a Xamarin.Forms application that makes use of CarouselView and Lottie, to demonstrate the possibilities of creating a fluid and powerful Walkthrough without requiring Custom Renderers.

Platforms
Android, iOS.
Features:
- CarouselView
- Lottie
- Animations
More information:
- Source code: https://github.com/jsuarezruiz/xamarin-forms-walkthrough
- Author: Javier Suárez
Xamarin Weather App
Weather App is a simple weather app developed using Xamarin Forms. The app allows you to see the weather from your current location or another location around the globe using OpenWeather Api. Using One Call API the app displays the current weather, 24 hours and 6 days forecast. You can add new locations and switch between them from the Locations screen. From Settings screen you can change the unit system from metric to imperial. The app is available in light mode and dark mode.



Platforms
Android, iOS.
Features
- Xamarin Forms 5.0
- Xamarin Essentials (Location, Placemark, Internet Connection)
- Xamarin CommunityToolkit (SideMenu, StateLayout, TouchEffect, Expander)
- Prism.Forms (MVVM, Dialogs)
- Fody
- Xamarin.Plugin.SharedTransitions (Page Transitions)
More information:
- Source code: https://github.com/gheorghedarle/Xamarin-WeatherApp
- Author: Darle Gheorghe