Bumps [websocket-extensions](https://github.com/faye/websocket-extensions-node) from 0.1.3 to 0.1.4. - [Release notes](https://github.com/faye/websocket-extensions-node/releases) - [Changelog](https://github.com/faye/websocket-extensions-node/blob/master/CHANGELOG.md) - [Commits](https://github.com/faye/websocket-extensions-node/compare/0.1.3...0.1.4) Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| dist | ||
| examples | ||
| src | ||
| tool | ||
| .gitignore | ||
| README.md | ||
| gulpfile.js | ||
| package.json | ||
| screenshot.gif | ||
| tsconfig.json | ||
| tslint.json | ||
| yarn.lock | ||
README.md
Introduction
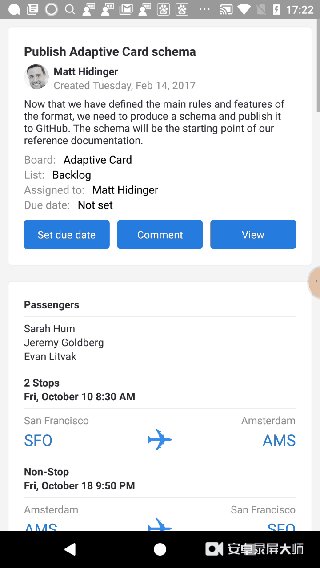
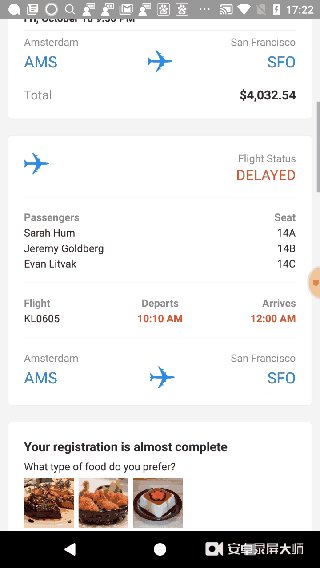
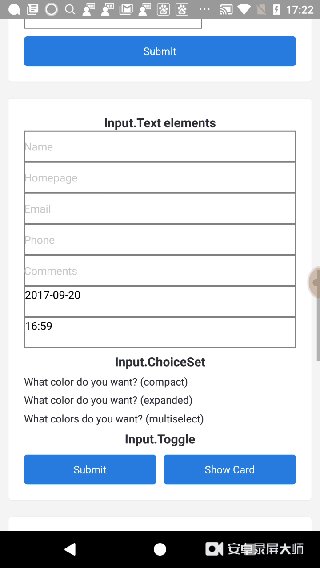
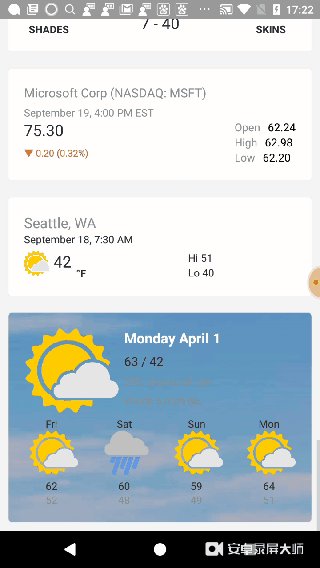
React Native renderer for AdaptiveCards.
Online renderer and debugging tool can be found here
Getting Started
Basic Usage
- Installation
$ npm install react-native-adaptivecards
or by Yarn
$ yarn add react-native-adaptivecards
- Implementation
- Import to the component where you want to show an AdaptiveCards
import AdaptiveCard from 'react-native-adaptivecards';
- Send initial props
<AdaptiveCard adaptiveCard={} overrideStyle={} />
Properties
| Prop | Required | Type | Description |
|---|---|---|---|
| adaptiveCard | Yes | object | Json object based on AdaptiveCards schema |
| style | No | object | Customized styles |
| config | No, default{...} | object | Customized config |
| onSubmit | No | function | Submit Action |
| onOpenUrl | No | function | OpenUrl Action |
| onCallback | No | function | Callback Action |
| onFocus | No | function | Focus Action |
| onBlur | No | function | Blur Action |
| onError | No | function | Error Action |
| onInfo | No | function | Info Action |
| onWarning | No | function | Warning Action |
Examples
$ cd examples
$ yarn
$ yarn ios