5.8 KiB
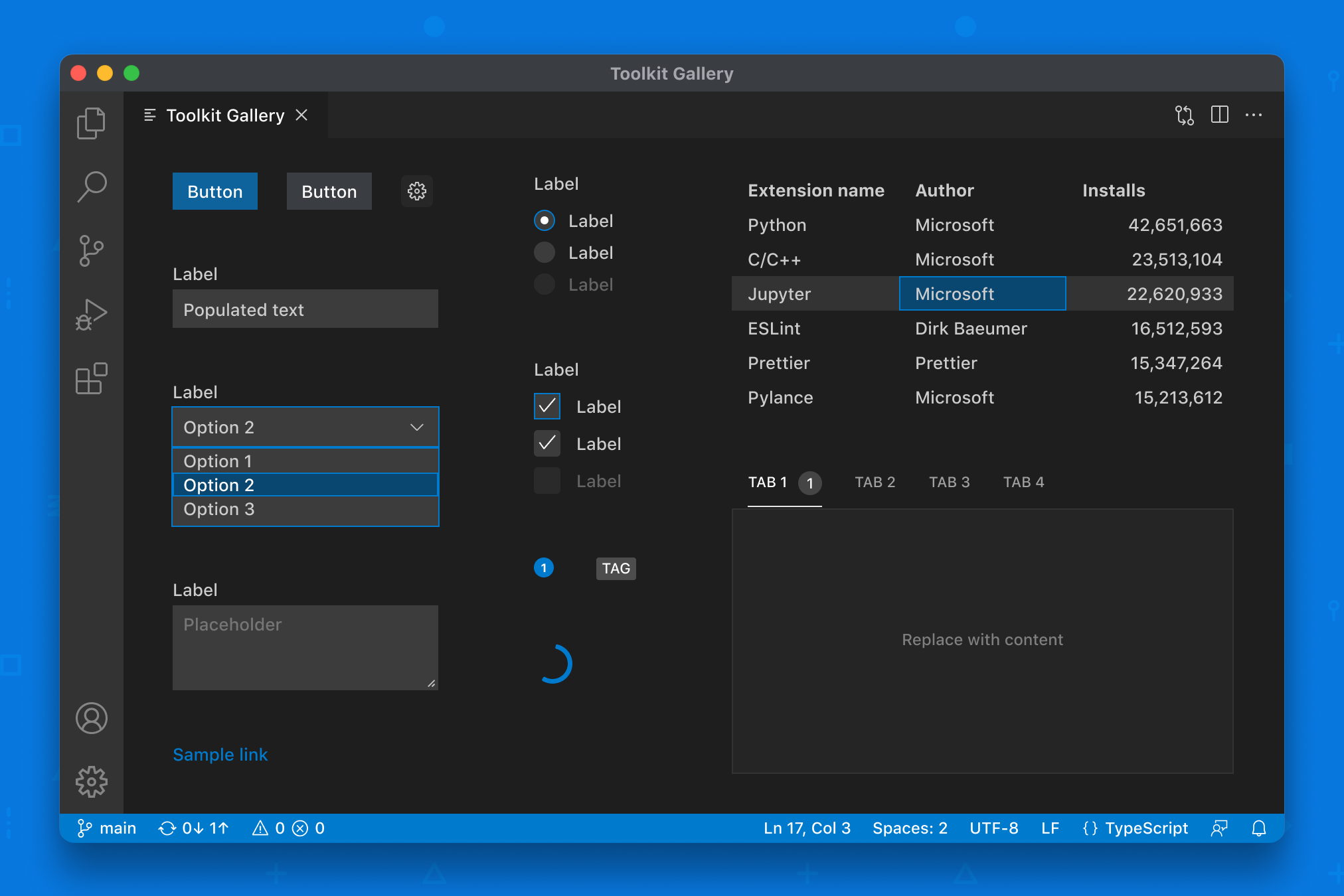
Webview UI Toolkit for Visual Studio Code
This is the Webview UI Toolkit monorepo. It contains component packages and documentation.
Introduction
The Webview UI Toolkit is a component library for building webview-based extensions in Visual Studio Code.
Some of the library's features include:
- Visual Studio Code design language: All components follow the design language of Visual Studio Code, which enables developers to create extensions that have a consistent look and feel with the rest of the editor.
- Automatic support for color themes: All components are designed with theming in mind, and will automatically display the current editor theme.
- Tech stacks: The library ships as a set of web components. This means developers can use the toolkit no matter which tech stack – React, Vue, Svelte, etc. – their extension is built with.
- Immediate accessibility: All components ship with web-standard compliant ARIA labels and keyboard navigation.
Packages
A library of web components (built using FAST) that makes up the core of this project. These components implement the Visual Studio Code design language, color theme support, and can be used with any framework that supports custom elements or even without a framework. See the Getting Started Guide to get up and running.
@vscode/webview-ui-toolkit-react
A companion libary of React components, provided as a convenience since React does not natively support web components at this time. These React components are simply the core web components wrapped in React using the @microsoft/fast-react-wrapper package. See the packages/toolkit-react directory for more details and documentation.
Documentation
For more information, check out the following documentation:
- Component Docs
- Toolkit Extension Samples
- Webview API Guide
- Webview API Guidelines
- Webview UX Guidelines
- Extension API Docs
- Figma Toolkit
A note on webview usage
Webviews are a powerful way to add custom functionality beyond what the Visual Studio Code API supports. They're fully customizable, which, historically, has meant that the responsibility of developing UI which aligns with the Visual Studio Code design language and follows our webview guidelines lies in the hands of extension authors.
The Webview UI Toolkit shifts some of this responsibility away from extension developers. It does this by providing core components that make it easier to build higher quality webview UIs in Visual Studio Code.
With all this said, we still strongly encourage you to carefully review whether or not your extension needs to use webviews before building. While webviews provide a great way to add custom functionality, oftentimes, they come at the cost of performance and accessibility.
The core Visual Studio Code API provides a vast array of building blocks for highly performant, accessible, and tightly integrated extension experiences. Generally, we encourage you to use them before webviews. If you haven't already, check out this overview of API capabilities to get an idea of what's possible.
Finally, if you're ever unsure if your extension should use webviews or not, you should open an issue and we'll give you some feedback and guidance.
Contributing
Read the contributing documentation.
Legal notices
Microsoft and any contributors grant you a license to any code in the repository under the MIT License, see the LICENSE file.
This project may contain trademarks or logos for projects, products, or services. Authorized use of Microsoft trademarks or logos is subject to and must follow Microsoft’s Trademark & Brand Guidelines. Use of Microsoft trademarks or logos in modified versions of this project must not cause confusion or imply Microsoft sponsorship. Any use of third-party trademarks or logos are subject to those third-party’s policies.
Privacy information can be found here.
Microsoft and any contributors reserve all other rights, whether under their respective copyrights, patents, or trademarks, whether by implication, estoppel or otherwise.